


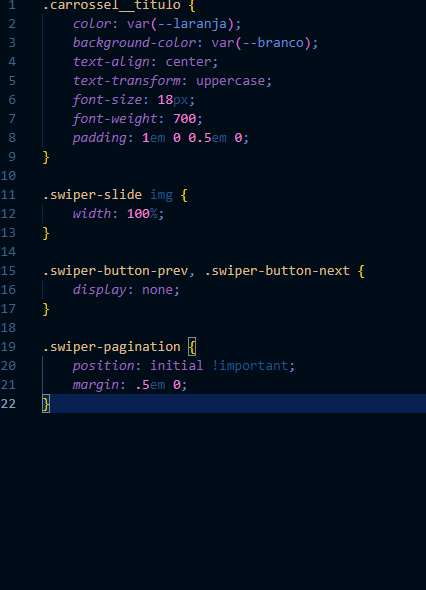
Quando eu uso o código no CSS
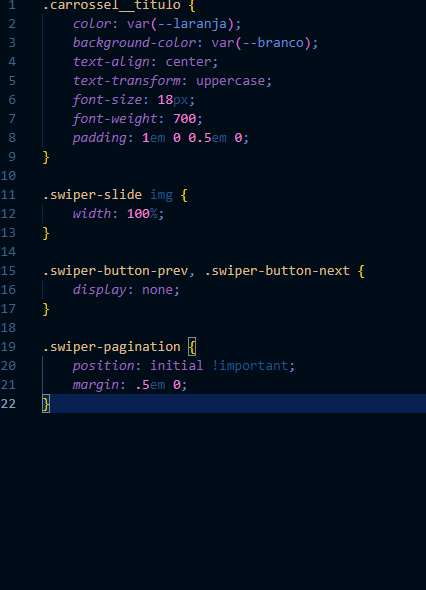
.swiper-pagination { position: initial margin: .5em 0; }
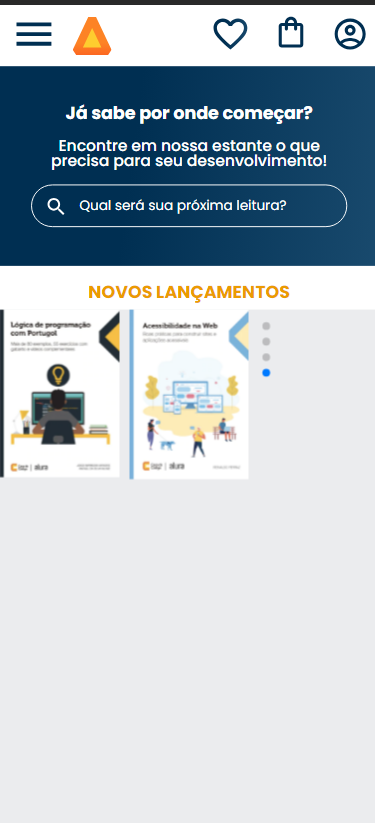
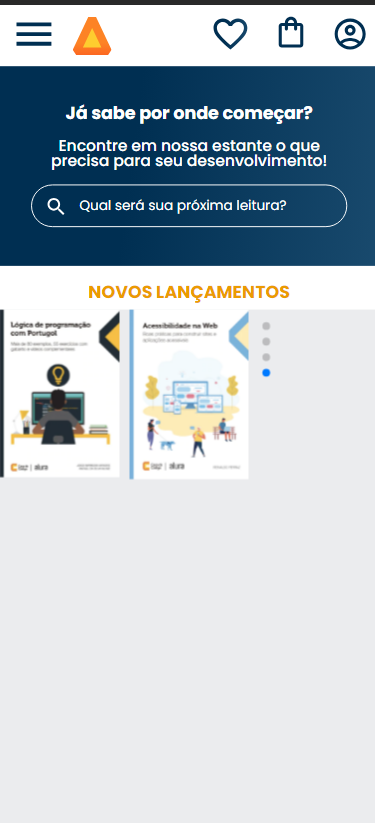
Ao invés dele ficar na parte superior ele vai para a lateral no final do carrossel. Alguem poderia me ajudar ?



Quando eu uso o código no CSS
.swiper-pagination { position: initial margin: .5em 0; }
Ao invés dele ficar na parte superior ele vai para a lateral no final do carrossel. Alguem poderia me ajudar ?
Oi
Mande teu repositório ou teu código completo aqui que fica mais fácil de entender o que tá acontecendo.
Valeu!
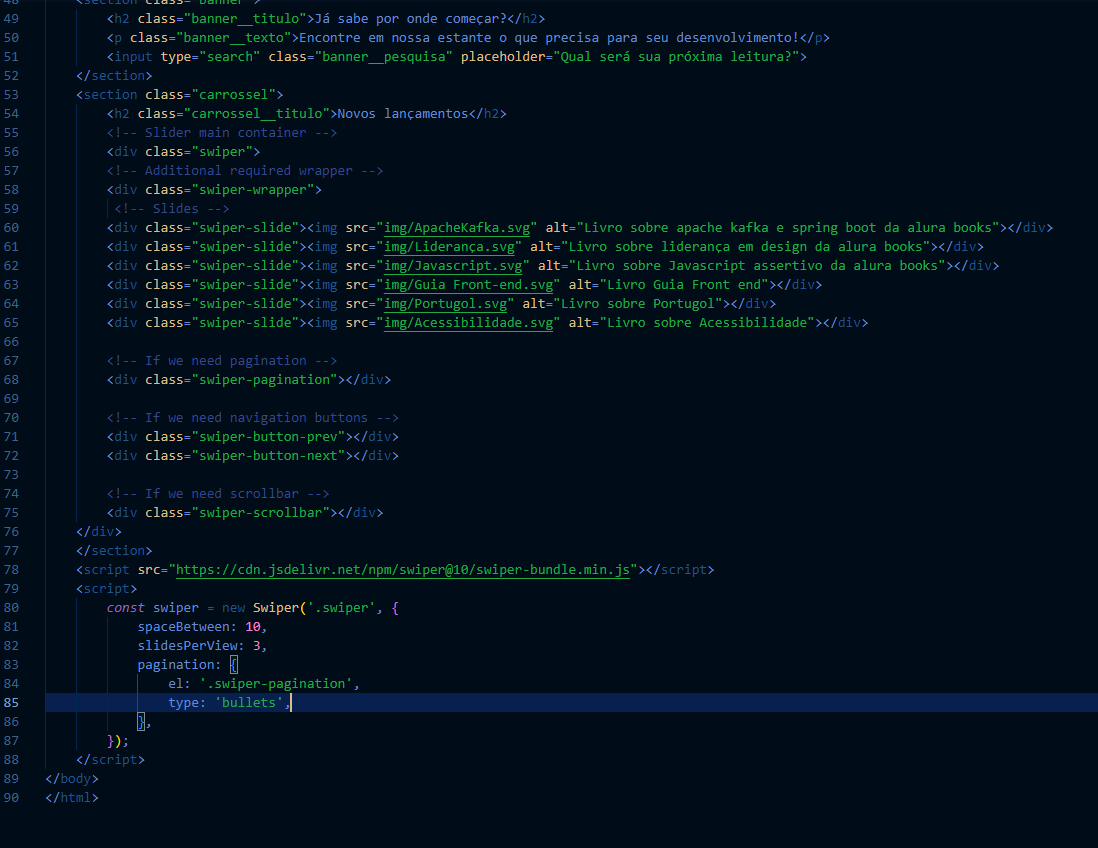
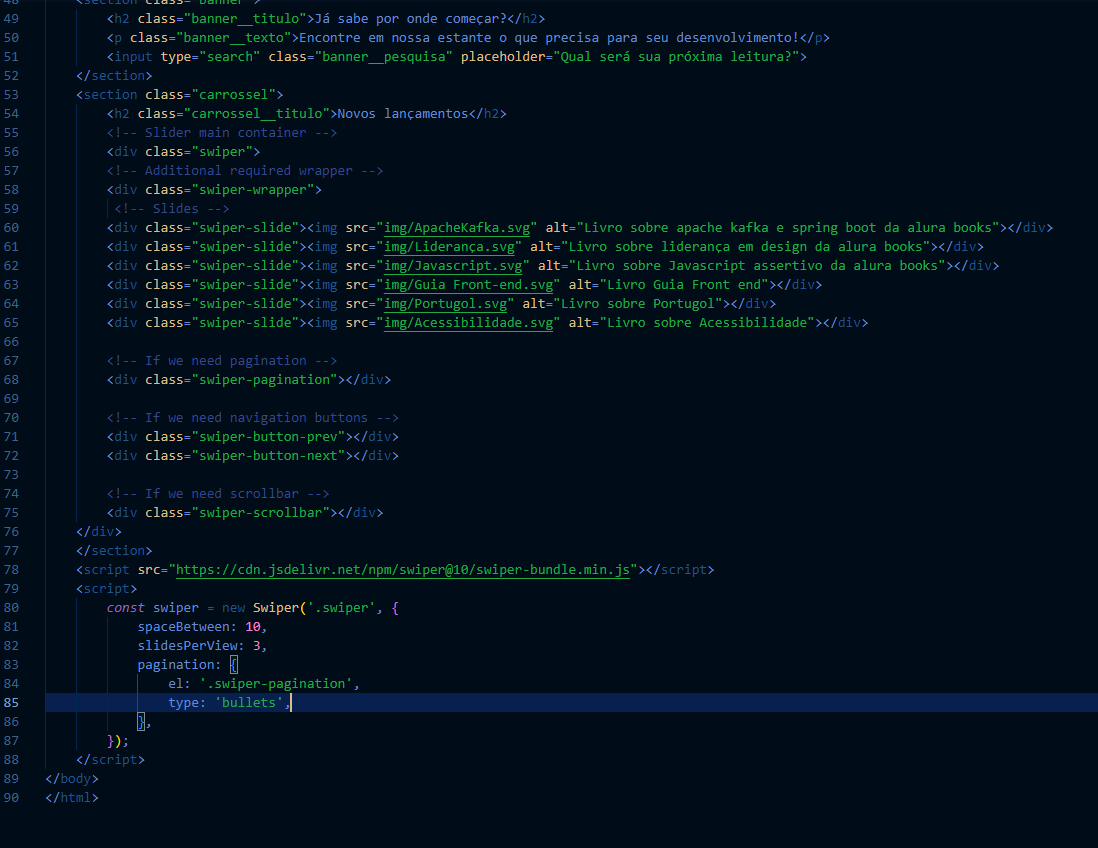
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Books</title>
<link rel="stylesheet" href="reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&family=Josefin+Sans:wght@100&family=Poppins:wght@300;400;500;700&family=Righteous&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.css"/>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabeçalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabeçalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front End</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Logo da Alurabooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="img/Usuário.svg" alt="Meu Perfil" class="container__imagem"></a>
</div>
</header>
<section class="banner">
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" class="banner__pesquisa" placeholder="Qual será sua próxima leitura?">
</section>
<section class="carrossel">
<h2 class="carrossel__titulo">Novos lançamentos</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/ApacheKafka.svg" alt="Livro sobre apache kafka e spring boot da alura books"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro sobre liderança em design da alura books"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" alt="Livro sobre Javascript assertivo da alura books"></div>
<div class="swiper-slide"><img src="img/Guia Front-end.svg" alt="Livro Guia Front end"></div>
<div class="swiper-slide"><img src="img/Portugol.svg" alt="Livro sobre Portugol"></div>
<div class="swiper-slide"><img src="img/Acessibilidade.svg" alt="Livro sobre Acessibilidade"></div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: ".swiper-pagination",
type: "bullets",
},
});
</script>
</body>
</html>
.carrossel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev, .swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
margin: .5em 0;
}