estou tendo problema de overflow nos botão 'up', como posso resolver ?

estou tendo problema de overflow nos botão 'up', como posso resolver ?

Olá Matheus!
Isso geralmente ocorre quando o conteúdo de um widget excede o espaço disponível na tela, e o Flutter não consegue renderizar a interface corretamente. Verifica primeiro se o seu código segue igual o da aula.
Agora, para tentar resolver esse problema, você pode tentar algumas abordagens diferentes:
SingleChildScrollView(
child: Column(
children: [
// Seus widgets aqui
],
),
)
Ajuste o espaçamento: Verifique se há espaçamento suficiente entre os widgets dentro da Column ou Row. Às vezes, um simples ajuste de padding ou margin pode resolver o problema.
Use Flexible ou Expanded: Se você estiver usando Row ou Column, pode envolver seus widgets em um Flexible ou Expanded para que eles se ajustem ao espaço disponível. Isso é útil quando você tem múltiplos widgets em uma linha ou coluna e quer que eles compartilhem o espaço disponível de forma proporcional.
Row(
children: [
Expanded(
child: Text('Seu texto aqui'),
),
// Outros widgets
],
)
Se nenhuma dessas soluções funcionar, você pode precisar compartilhar mais detalhes sobre o layout e a estrutura do seu código para que possamos analisar e oferecer uma solução mais específica.
Espero ter ajudado e bons estudos!
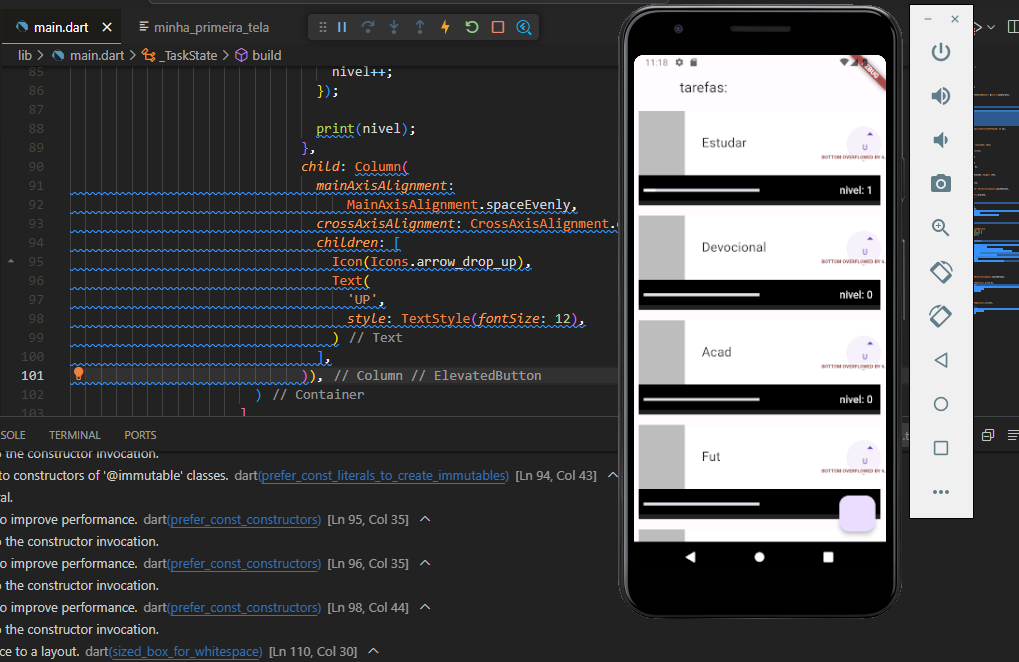
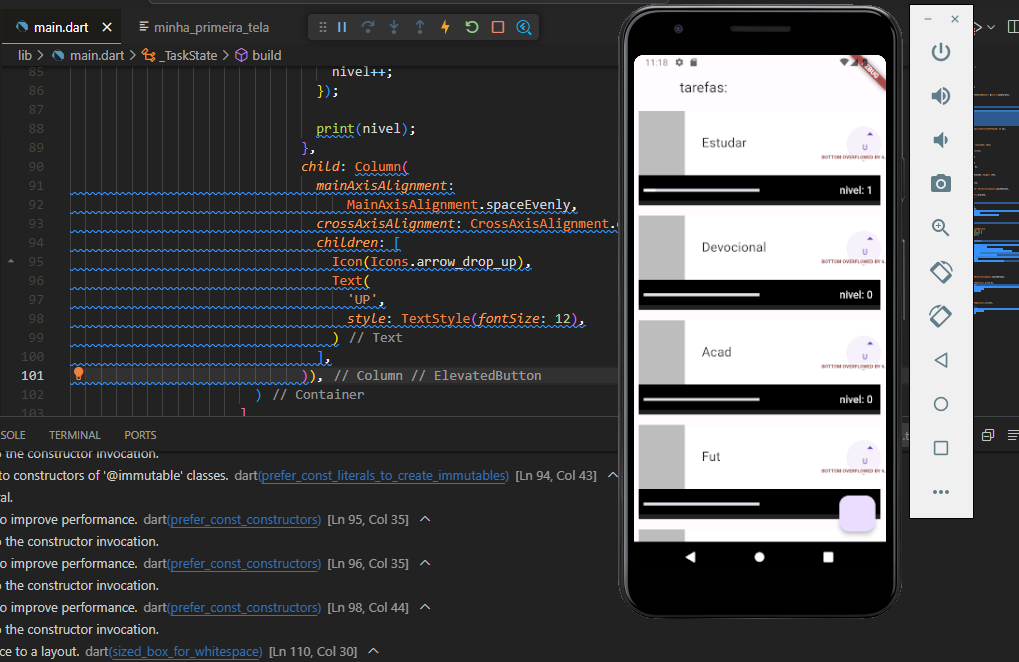
Renan, estou tendo problema com esse trecho do código ; Padding( padding: const EdgeInsets.all(16.0), child: Container( height: 52, width: 52, child: ElevatedButton( onPressed: () { setState(() { nivel++; });
print(nivel);
},
child: Column(
mainAxisAlignment:
MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Icon(Icons.arrow_drop_up),
Text(
'UP',
style: TextStyle(fontSize: 12),
)
],
)),
),
)
],
)),
eu revisei com o código do curso, tentei envolver com padding, com expanded, mas não deu certo, persiste com esse problema:
Exception caught by rendering library ═════════════════════════════════
A RenderFlex overflowed by 6.0 pixels on the bottom. The relevant error-causing widget was:
o app nem aparece mais no emulador quando eu debugo, fica tudo branco e aparece sempre essa mensagem no terminal