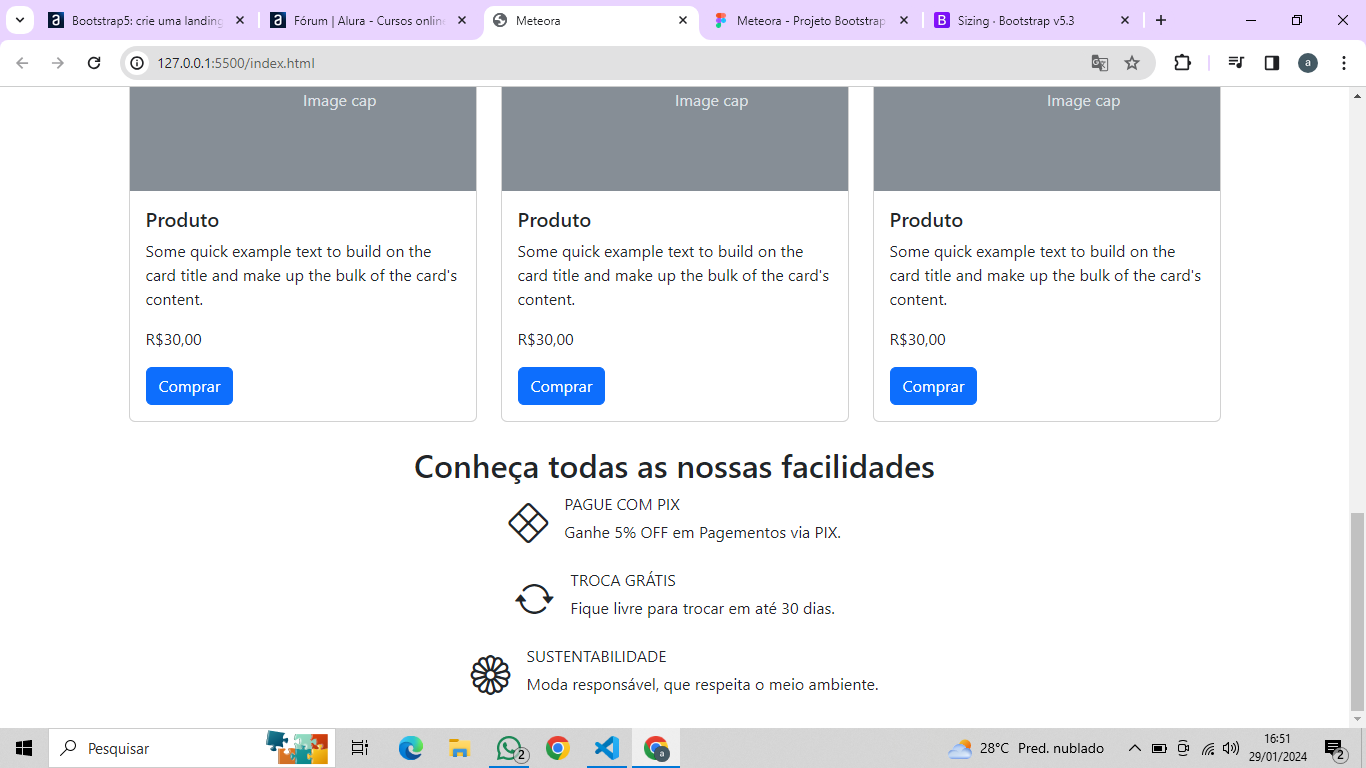
Boa tarde, o último ícone ficou desalinhado
 index.html
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meteora</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
</head>
<body>
...
...
<section class="pb-4">
<h2 class="text-center"> Conheça todas as nossas facilidades </h2>
<div class="d-flex flex-column align-items-center gap-3">
<div class="divs-facilidades d-flex">
<div><i class="bi bi-x-diamond fs-1"></i></div>
<div>
<div class="ms-3 mb-1">PAGUE COM PIX</div>
<div class="texto-menor ms-3">Ganhe 5% OFF em Pagementos via PIX.</div>
</div>
</div>
<div class="divs-facilidades d-flex">
<div><i class="bi bi-arrow-repeat fs-1"></i></div>
<div>
<div class="ms-3 mb-1">TROCA GRÁTIS</div>
<div class="texto-menor ms-3">Fique livre para trocar em até 30 dias.</div>
</div>
</div>
<div class="divs-facilidades d-flex">
<div><i class="bi bi-flower1 fs-1"></i></div>
<div>
<div class="ms-3 mb-1">SUSTENTABILIDADE</div>
<div class="texto-menor ms-3">Moda responsável, que respeita o meio ambiente.</div>
</div>
</div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>
</body>
</html>




