
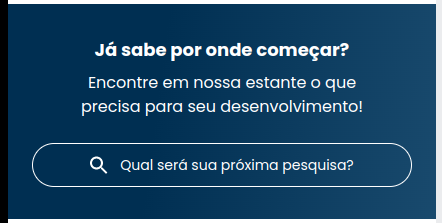
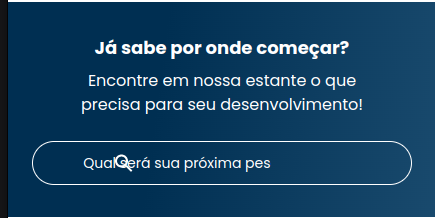
No Firefox, o campo de pesquisa aparece normal, já no Chrome da esse bug no placeholder. Como resolver isso? Esse é um problema recorrente em meus projetos, somente agora resolvi questionar aqui no fórum. Porque acontece isso?
Código HTML
<section class="banner">
<h1 class="banner__titulo">Já sabe por onde começar?</h1>
<p class="banner__texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input class="banner__pesquisa" type="search" placeholder=" Qual será sua próxima pesquisa?">
</section>Código CSS
.banner__pesquisa {
width: 23.75rem;
height: 2.75rem;
border-radius: 1.5rem;
border: 1px solid var(--cor-branca);
padding: .625rem 1.5rem;
background-color: transparent;
color: var(--cor-branca);
}
.banner__pesquisa::placeholder {
width: 13.375rem;
height: 1.3125rem;
font-family: var(--fonte-principal);
color: var(--cor-branca);
line-height: 1.3125rem;
font-size: .875rem;
background-image: url("../img/banner/Pesquisa.svg");
background-repeat: no-repeat;
background-position: 3.4375rem;
text-align: center;
}