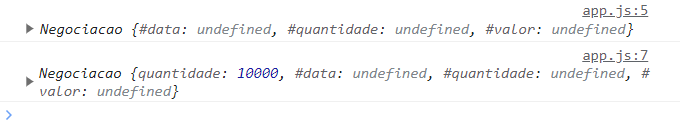
Porque aparece undefined e não como aparece no vídeo do professor?

negociacao.js
export class Negociacao {
#data;
#quantidade;
#valor;
contructor (data, quantidade, valor) {
this.#data = data;
this.#quantidade = quantidade;
this.#valor = valor;
}
app.js
import { Negociacao } from "./models/negociacao.js";
const negociacao = new Negociacao (new Date(), 10 , 1000);
console.log(negociacao);
negociacao.quantidade = 10000;
console.log(negociacao);
HTML
<h1 class="text-center">Negociações</h1>
<div id="mensagemView"></div>
<form class="form">
<div class="form-group">
<label for="data">Data</label>
<input type="date" id="data" class="form-control" required autofocus/>
</div>
<div class="form-group">
<label for="quantidade">Quantidade</label>
<input type="number" min="1" step="1" id="quantidade" class="form-control" value="1" required/>
</div>
<div class="form-group">
<label for="valor">Valor</label>
<input id="valor" type="number" class="form-control" min="0.01" step="0.01" value="0.0" required />
</div>
<button class="btn btn-primary" type="submit">Incluir</button>
</form>
<br>
<br>
<script type="module" src="js/app.js"></script>


