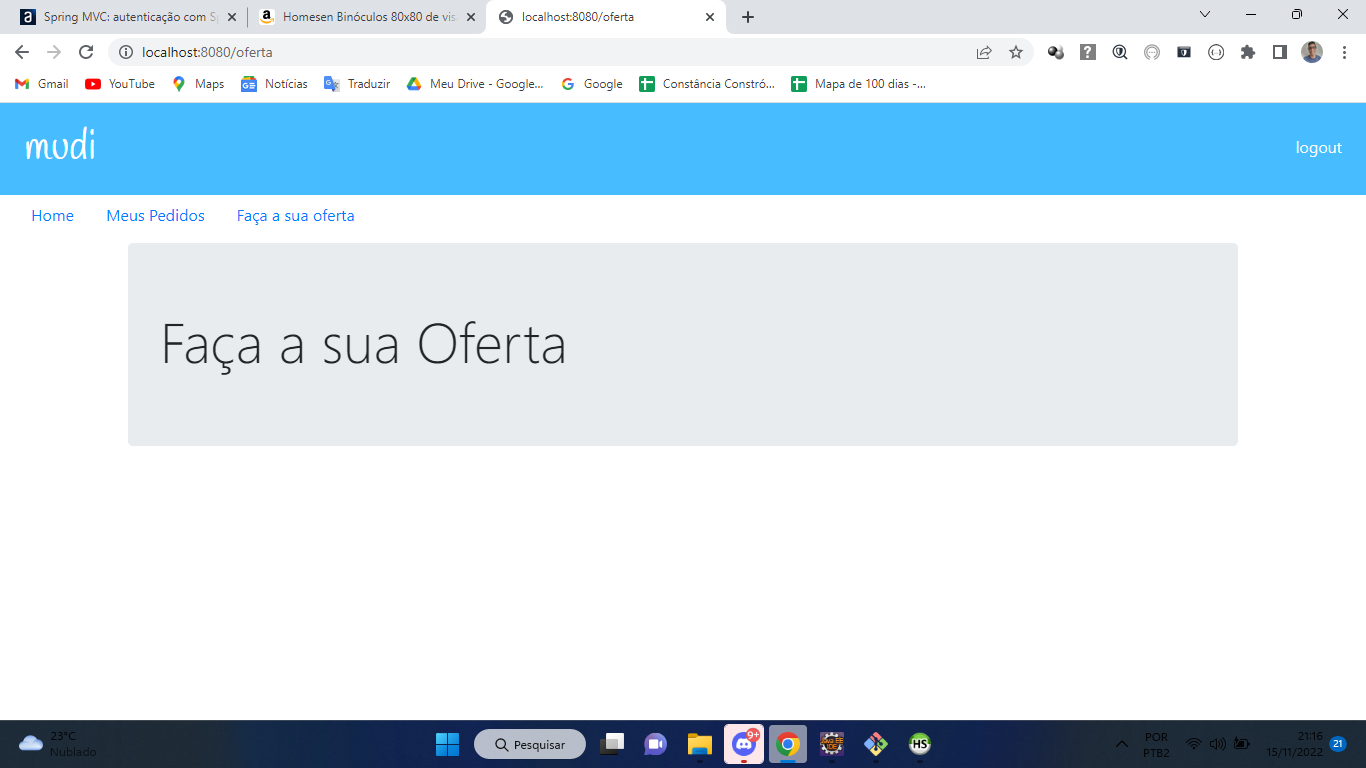
Eu estava com o Erro 500 no projeto, consegui resolve-lo, mas agora minhas ofertas sumiram.

<html>
<body onload="onLoad()">
<head th:replace="~{base :: head}"></head>
<div th:replace="~{base :: logo}"></div>
<div class="container" id="ofertas">
<div th:replace="~{base :: titulo('Faça a sua Oferta')}"></div>
<div class="card mb-3" v-for="pedido in pedidos">
<div class="card-header alert-dark">{{pedido.nomeProduto}}</div>
<div class="card-body">
<div class="row">
<div class="col-12 col-sm-8 mb-3">
<div>Produto</div>
<div><a v-bind:href="pedido.urlProduto"/>{{pedido.nomeProduto}}</a></div>
<div>Descrição</div>
<div>
<textarea disabled="disabled" class="form-control">{{pedido.descricao}}</textarea>
</div>
<div class="row mt-3">
<div class="col-md-6">Valor do produto: <input class="form-control" v-model="pedido.valorNegociado"/> </div>
<div class="col-md-6">Data da entrega: <input class="form-control" v-model="pedido.dataDaEntrega"/> </div>
</div>
<div class="mt-2">
<label>Comentário</label>
<textarea class="form-control" v-model="pedido.comentario"></textarea>
</div>
<button v-if="pedido.ofertaEnviada" class="btn btn-sucess mt-2">Oferta Enviada</button>
<button v-else v-on:click="enviarOferta(pedido)" class="btn btn-primary mt-2">Enviar Oferta</button>
</div>
<div class="col-12 col-sm-4">
<div>
<img class="img-thumbnail" v-bind:src="pedido.urlImagem">
</div>
</div>
</div>
</div>
</div>
</div>
<script>
function onLoad() {
var app = new Vue({
el: '#ofertas',
data: {
pedidos:[]
},
mounted() {
axios
.get('http://localhost:8080/api/pedidos/aguardando')
.then(response => {
response.data.forEach(pedido => pedido.ofertaEnviada = false)
this.pedidos = response.data
})
},
methods: {
enviarOferta: function(pedido) {
axios
.post('http://localhost:8080/api/ofertas', {
pedidoId: pedido.id,
valor: pedido.valorNegociado,
dataDaEntrega: pedido.dataDaEntrega,
comentario: pedido.comentario
})
.then(response => pedido.ofertaEnviada = true);
}
}
});
}
</script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</body>
</html>package br.com.alura.mvc.mudi.api;
import java.util.Optional;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import br.com.alura.mvc.mudi.dto.RequisicaoNovaOferta;
import br.com.alura.mvc.mudi.model.Oferta;
import br.com.alura.mvc.mudi.model.Pedido;
import br.com.alura.mvc.mudi.repository.PedidoRepository;
@RestController
@RequestMapping("/api/ofertas")
public class OfertasRest {
@Autowired
private PedidoRepository pedidoRepository;
@PostMapping
public Oferta criarOferta(@RequestBody RequisicaoNovaOferta requisicao) {
Optional<Pedido> pedidoBuscado = pedidoRepository.findById(requisicao.getPedidoId());
if (!pedidoBuscado.isPresent()) {
return null;
}
Pedido pedido = pedidoBuscado.get();
Oferta nova = requisicao.toOferta();
nova.setPedido(pedido);
pedido.getOfertas();
pedidoRepository.save(pedido);
return nova;
}
}

