Olá, Isabel. Tudo bem?
Pela imagem que você compartilhou, parece que você está enfrentando um problema com o alinhamento de um elemento dentro do Figma. Vou tentar te ajudar com isso.
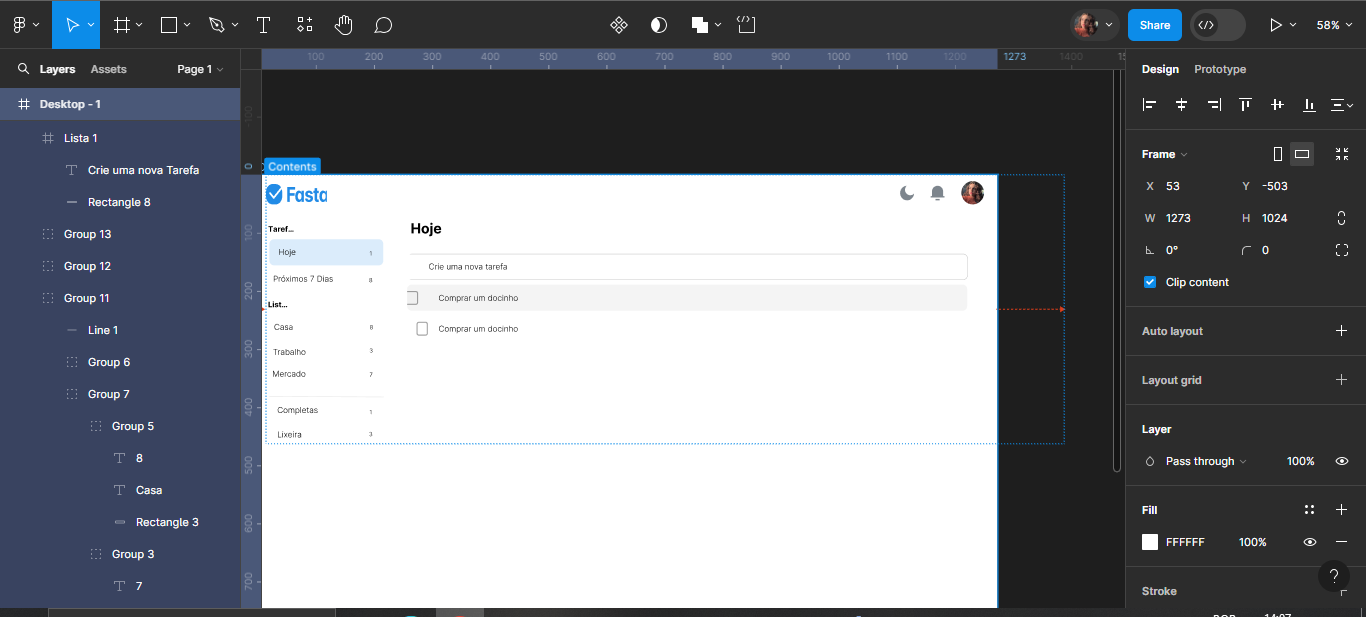
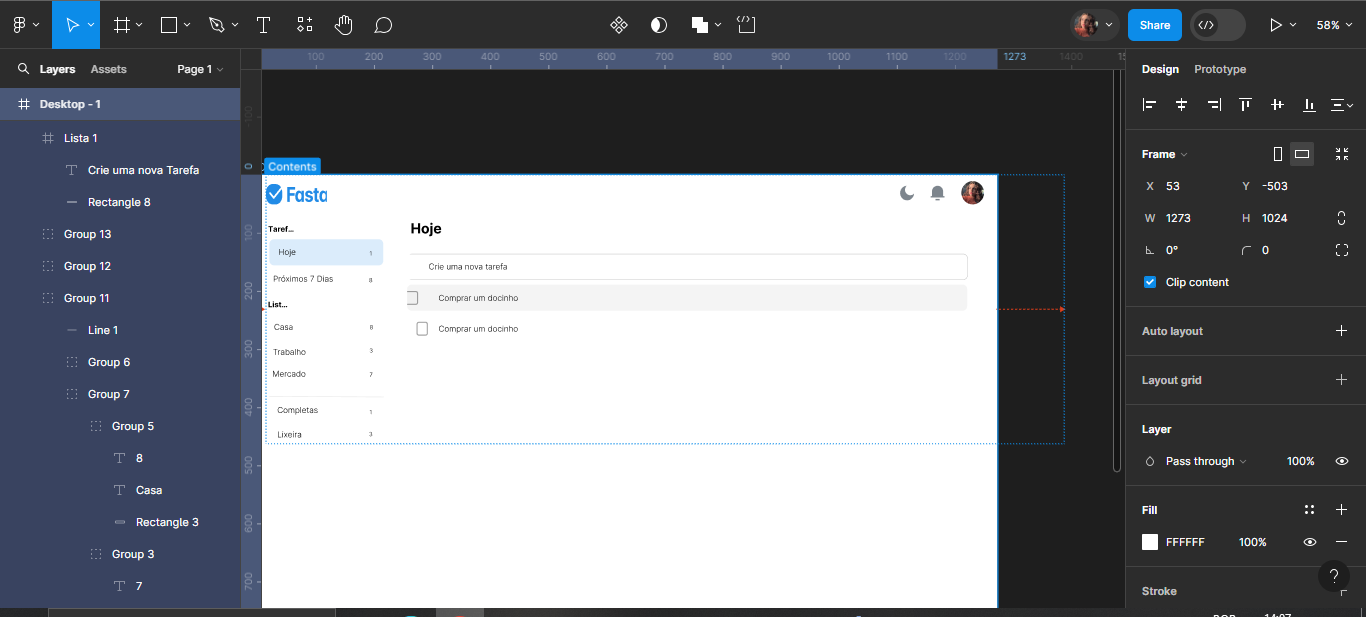
Com base na imagem fornecida, parece que você está tentando fazer com que os elementos dentro do frame se movam juntos, mantendo a responsividade do design. Se o elemento não está se movendo como esperado, pode ser que as Constraints (restrições) não estejam configuradas corretamente.
Para resolver isso, siga estas etapas:
- Certifique-se de que todos os elementos que você deseja que se movam juntos estejam dentro do mesmo frame.
- Selecione o frame e verifique as Constraints no painel direito. Para que os elementos se movam juntos, as Constraints devem estar configuradas de forma que eles respondam às mudanças de tamanho do frame. Por exemplo, se você quer que um elemento fique sempre à direita, você deve definir a Constraint horizontal para 'Right'.
- Agrupe os elementos e adicione o Autolayout neles.
- Se você quer que o elemento se ajuste ao tamanho do frame, você pode definir as Constraints para 'Left and Right' para que ele se estique junto com o frame quando este for redimensionado.
- Lembre-se de que os elementos individuais dentro do frame também têm suas próprias Constraints que precisam ser configuradas para que eles se comportem da maneira esperada quando o frame for redimensionado.
Se você seguiu as instruções da aula e ainda assim está tendo problemas, pode ser útil revisar o vídeo anterior e verificar se não houve nenhum passo que foi acidentalmente omitido ou configurado de forma diferente do que foi ensinado.
Espero ter ajudado.
Qualquer dúvida estou à disposição.
Até mais e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!