Index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Books</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabecalho">
<div class="conteiner">
<span class="cabecalho__menu-hamburguer"></span>
<img src="assets/Logo (1).png" alt="Logo da Alura Books">
</div>
<div class="conteiner">
<a href="#"><img src="assets/Favoritos.png" alt="Meus Favoritos"></a>
<a href="#"><img src="assets/Sacola.png" alt="Carrinho de compras"></a>
<a href="#"><img src="assets/Usuario.png" alt="Meu perfil"></a>
</div>
</header>
</body>
</html>
styles.css
@import url("../styles/header.css");
:root {
--cor-de-fundo: #EBECEE;
--branco: #ffffff;
}
body {
background-color: var(--cor-de-fundo);
}
header.css
.cabecalho__menu-hamburguer {
width: 40px;
height: 40px;
background-image: url("/assets/Menu.png");
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
}
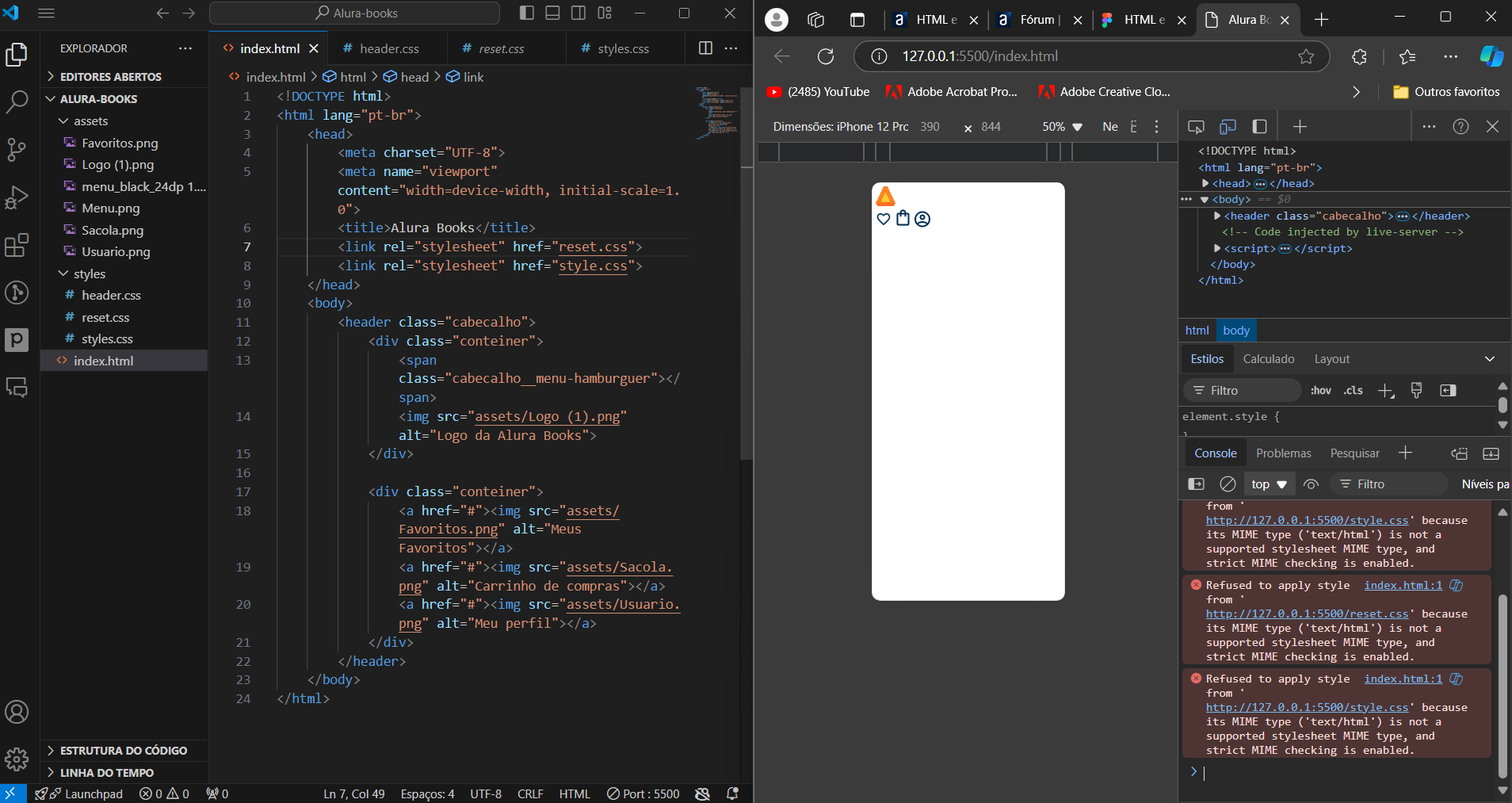
 Ohei vários outros tópicos do fórum mas nenhum corresponde ao meu erro
Ohei vários outros tópicos do fórum mas nenhum corresponde ao meu erro



