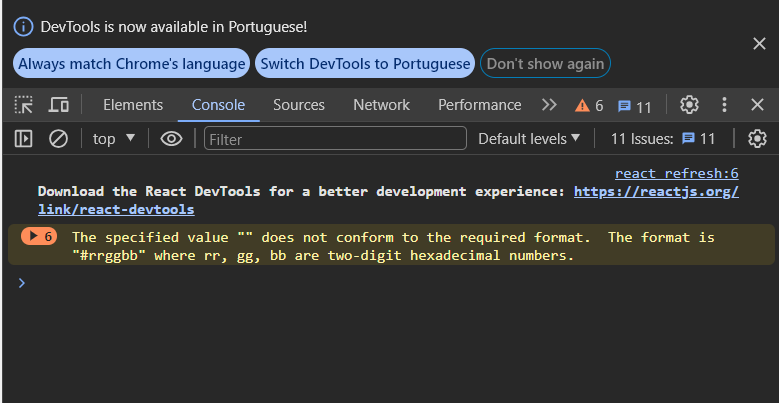
Depois que refatorei o componente Campo passou a aparecer um warning no console.log toda vez que digito algo no input .

import { useState } from 'react';
import Botao from '../Botao';
import Campo from '../Campo';
import ListaSuspensa from '../ListaSuspensa';
import './Formulario.css'
const Formulario = ({ aoColaboradorCadastrado, times, novotime }) => {
const [nome, setNome] = useState('')
const [cargo, setCargo] = useState('')
const [imagem, setImagem] = useState('')
const [time, setTime] = useState('')
const [nomeTime, setNomeTime] = useState('')
const [cor, setCor] = useState('')
const aoSalvar = (evento) => {
evento.preventDefault()
aoColaboradorCadastrado({ nome, cargo, imagem, time, favorito: false })
setNome('')
setCargo('')
setImagem('')
setTime('')
}
const cadastrarTime = (evento) => {
evento.preventDefault()
novotime({ nome: nomeTime, cor: cor })
setNomeTime('')
setCor('')
}
return (
<section className='formulario'>
<form onSubmit={aoSalvar}>
<h2>Preencha os dados para criar o card do colaborador.</h2>
<Campo
valor={nome}
aoAlterado={valor => setNome(valor)}
obrigatorio={true}
label="Nome"
placeholder="Digite seu nome"
/>
<Campo
valor={cargo}
aoAlterado={valor => setCargo(valor)}
obrigatorio={true}
label="Cargo"
placeholder="Digite seu cargo"
/>
<Campo
valor={imagem}
aoAlterado={valor => setImagem(valor)}
label="Imagem"
placeholder="Informe o endereço da imagem"
/>
<ListaSuspensa
itens={times}
label="Time" required={true}
valor={time}
aoAlterado={valor => setTime(valor)} />
<Botao>
Criar Card
</Botao>
</form>
<form onSubmit={cadastrarTime}>
<h2>Preencha os dados para criar um novo time.</h2>
<Campo
valor={nomeTime}
aoAlterado={valor => setNomeTime(valor)}
obrigatorio={true}
label='Nome'
placeholder="Informe o nome do time a ser criado"
/>
<Campo
type='color'
valor={cor}
aoAlterado={valor => setCor(valor)}
label='Cor'
placeholder="Informe o código hexadecimal da cor do time"
/>
<Botao>
Criar time
</Botao>
</form>
</section>
)
}
export default Formulario;
import './Campo.css'
const Campo = ({type = 'text', label, placeholder, valor, aoAlterado, obrigatorio = false}) => {
//const type = props.type || 'text'
const className = `campo campo-${type}`
const aoDigitado = (evento) => {
aoAlterado(evento.target.value)
}
return (
<div className={className}>
<label>{label}</label>
<input
type={type}
value={valor}
onChange={aoDigitado}
required={obrigatorio}
placeholder={placeholder} />
</div>
)
}
export default Campo;
percebi que se eu passar o valor de type direto no input . exemplo em vez de type={type} colocar type= 'text' o warning para de aparecer.



