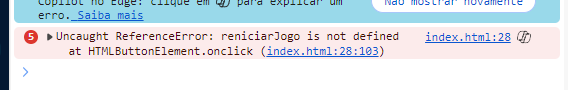
O botão em si está funcionando perfeitamente( consegui ver console que dar para clicar nele) mas o jogo não reinicia depois que eu clico.
código js
let numeroSecreto = gerarNumeroAleatorio(); let tentativas = 1;
function exibirTextoNaTela(tag, texto) { let campo = document.querySelector(tag); campo.innerHTML = texto; }
exibirTextoNaTela('h1', 'Jogo do número secreto'); exibirTextoNaTela('p', 'Escolha um número entre 1 e 10');
function verificarChute() { console.log('O botão foi clicado!'); }
function verificarChute() { let chute = document.querySelector('input').value; console.log(chute == numeroSecreto);
if (chute == numeroSecreto) {
exibirTextoNaTela('h1', 'Acertou!');
let palavraTentativa = tentativas > 1 ? 'tentativas' : 'tentativa';
let mensagemTentativas = `Você descobriu o número secreto com ${tentativas} ${palavraTentativa}!`;
exibirTextoNaTela('p', mensagemTentativas);
document.getElementById('reiniciar').removeAttribute('disabled');
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela('p', 'O número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
tentativas++;
limparCampo();
}
}
function gerarNumeroAleatorio() { return parseInt(Math.random() * 10 + 1) }
function limparCampo() { chute = document.querySelector('input'); chute.value = ''; }
function reiniciarJogo() { numeroSecreto = gerarNumeroAleatorio(); limparCampo(); tentativas = 1; }
código html
<div class="container">
<div class="container__conteudo">
<div class="container__informacoes">
<div class="container__texto">
<h1></h1>
<p class="texto__paragrafo"></p>
</div>
<input type="number" min="1" max="10" class="container__input">
<div class="chute container__botoes">
<button onclick="verificarChute()" class="container__botao">Chutar</button>
<button onclick="reniciarJogo()" id="reiniciar" class="container__botao" disabled>Novo jogo</button>
</div>
</div>
<img src="./img/ia.png" alt="Uma pessoa olhando para a esquerda" class="container__imagem-pessoa" />
</div>
</div>
<script src="app.js" defer></script>




