Boa tarde,
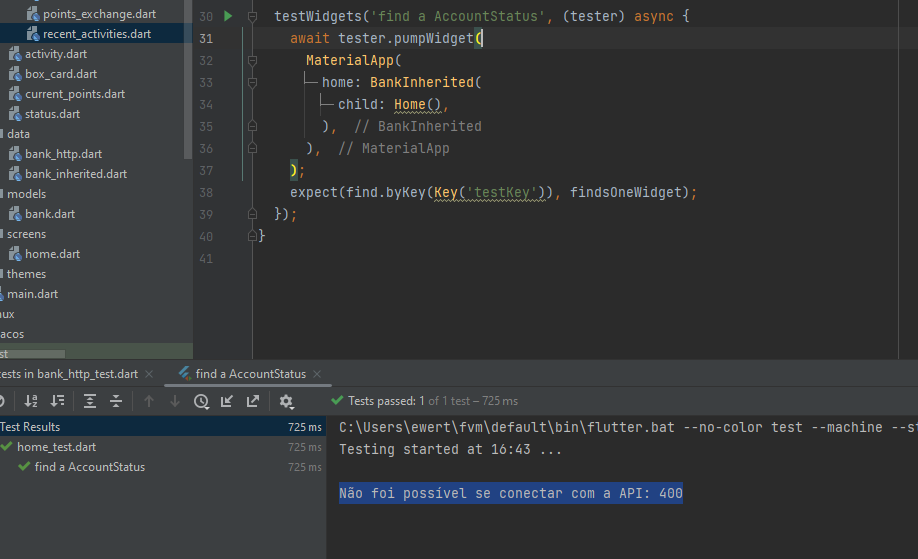
Veja o teste:
 Pelo que vi por ter uma chamada HTTP nessa tela dá isso
Mas como contornar isso?
Pelo que vi por ter uma chamada HTTP nessa tela dá isso
Mas como contornar isso?
Att
Boa tarde,
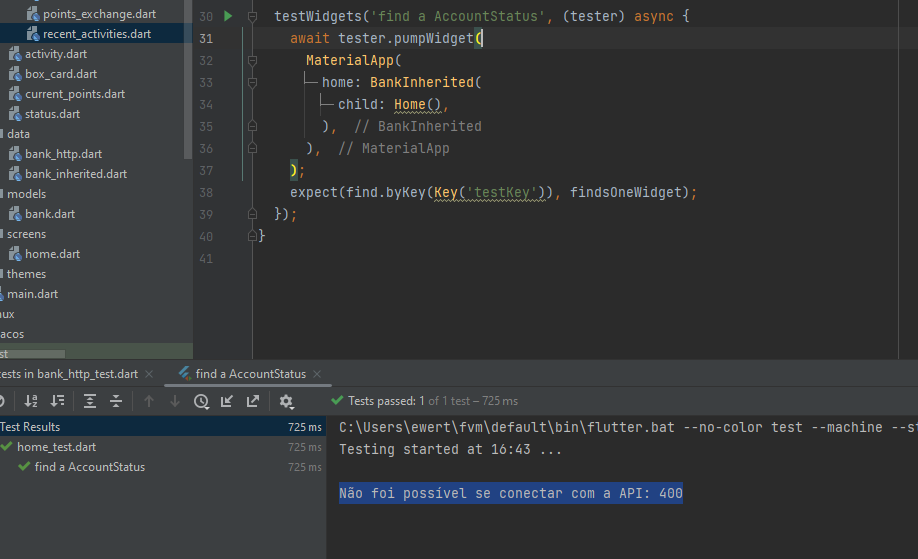
Veja o teste:
 Pelo que vi por ter uma chamada HTTP nessa tela dá isso
Mas como contornar isso?
Pelo que vi por ter uma chamada HTTP nessa tela dá isso
Mas como contornar isso?
Att
Olá Ewerton!
Pelo que entendi, você está enfrentando um problema ao realizar testes de unidade em um aplicativo Flutter que contém uma chamada HTTP. Esse problema está resultando em um texto estranho nos testes.
Uma possível solução para contornar esse problema é utilizando mocks. Mocks são objetos simulados que substituem as dependências reais durante os testes. No seu caso, você pode criar um mock para a chamada HTTP e definir o comportamento esperado para esse mock durante os testes. Dessa forma, você terá controle sobre os dados retornados pela chamada HTTP e poderá evitar o texto estranho nos testes.
Existem várias bibliotecas de mocks disponíveis para Flutter, como o Mockito. Com o Mockito, você pode criar mocks facilmente e definir o comportamento esperado para cada método do mock. Por exemplo, você pode simular uma resposta de sucesso da chamada HTTP e fornecer os dados esperados para o teste.
Aqui está um exemplo de como utilizar o Mockito para criar um mock da chamada HTTP em um teste de unidade:
import 'package:flutter_test/flutter_test.dart';
import 'package:mockito/mockito.dart';
class HttpClientMock extends Mock implements HttpClient {
// Defina o comportamento esperado para cada método do mock
Future<HttpResponse> get(String url) async {
// Simule uma resposta de sucesso com os dados esperados
return HttpResponse(statusCode: 200, data: 'Dados esperados');
}
}
void main() {
test('Teste de unidade', () async {
// Crie uma instância do mock
final httpClientMock = HttpClientMock();
// Defina o comportamento esperado para o mock
when(httpClientMock.get(any))
.thenAnswer((_) async => HttpResponse(statusCode: 200, data: 'Dados esperados'));
// Utilize o mock no teste
final resultado = await httpClientMock.get('https://api.exemplo.com');
// Verifique se o resultado é o esperado
expect(resultado.statusCode, 200);
expect(resultado.data, 'Dados esperados');
});
}
Nesse exemplo, criamos um mock da classe HttpClient e definimos o comportamento esperado para o método get. Durante o teste, utilizamos o mock no lugar da chamada HTTP real e verificamos se o resultado é o esperado.
Espero que essa solução te ajude a contornar o problema com o texto estranho nos testes. Se tiver mais alguma dúvida, é só me dizer!
Espero ter ajudado e bons estudos!
é depois o professor fala sobre ele