Olá, Mateus.
Tudo bem?
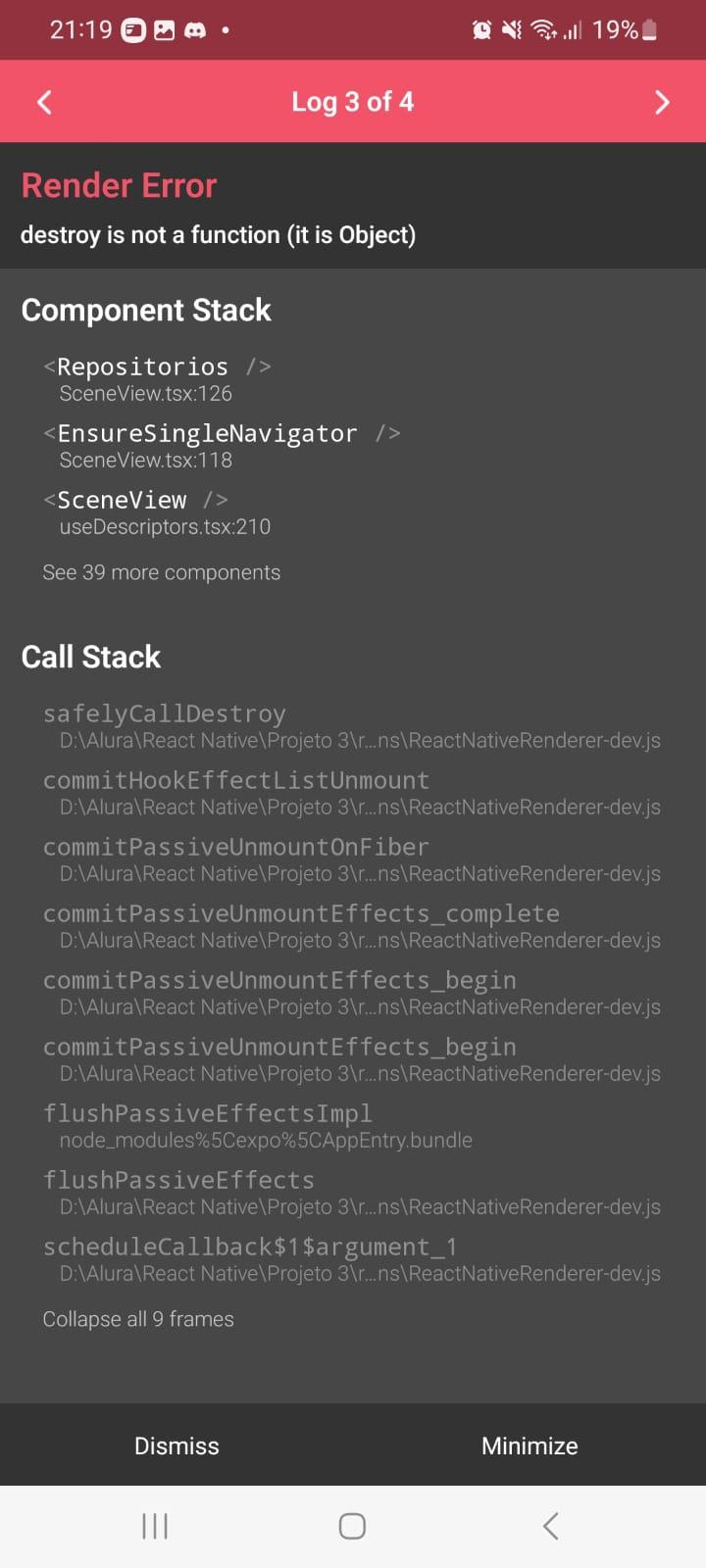
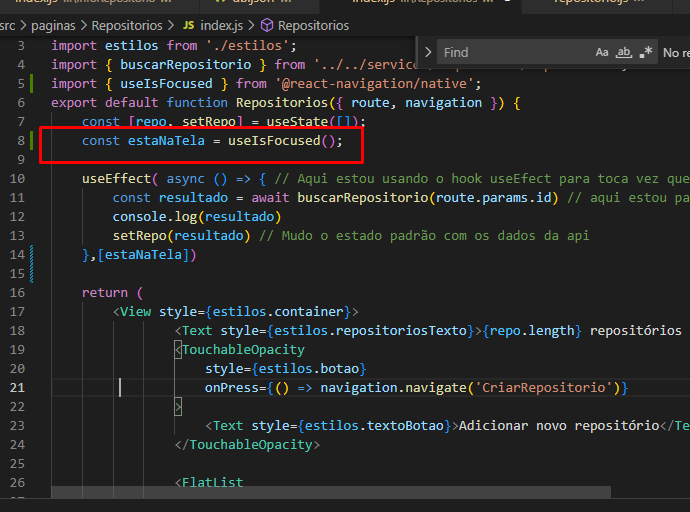
Parece que o uso de uma função assíncrona diretamente no useEffect não é suportado nas versões mais recentes do React. Anteriormente, nas versões mais antigas, isso era permitido, mas foi considerado uma má prática e, portanto, foi desencorajado.
Para lidar com efeitos assíncronos no useEffect, você pode tentar alterar o seu código da seguinte forma:
- Chamada assíncrona dentro do
useEffect: Em vez de declarar uma função assíncrona diretamente dentro do useEffect, você pode definir uma função separada que é assíncrona e chamá-la de dentro do useEffect. Esta é a abordagem que sugeri na resposta anterior:
useEffect(() => {
async function fetchRepositorio() {
try {
const resultado = await buscarRepositorio(route.params.id);
console.log(resultado);
setRepo(resultado);
} catch (error) {
console.error("Erro ao buscar repositório:", error);
// Trate o erro de acordo com sua lógica, como exibir uma mensagem para o usuário
}
}
fetchRepositorio();
}, []);
Essa abordagem é válida e deve funcionar corretamente nas versões mais recentes do React.
Espero que essas sugestões ajudem você a resolver o problema. Bons estudos!