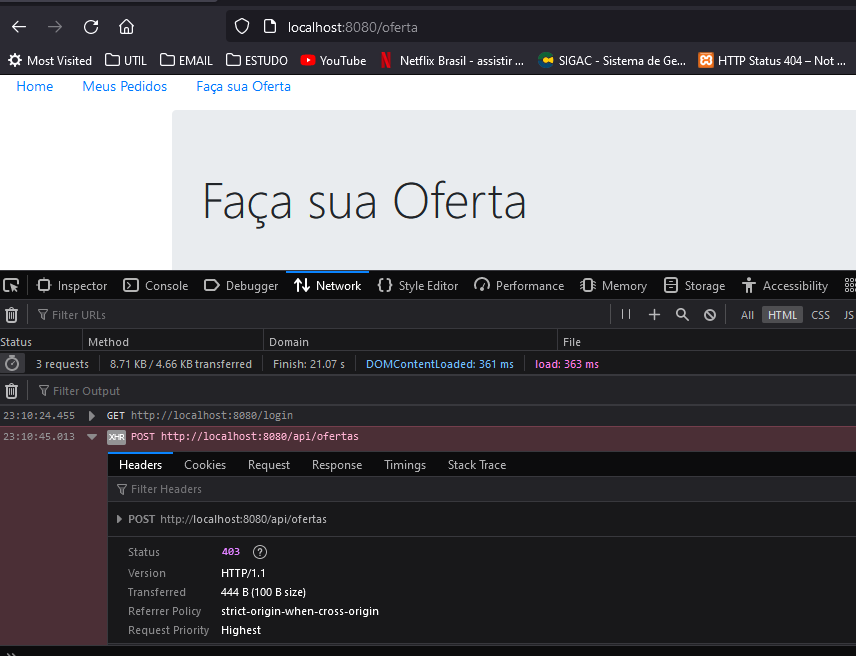
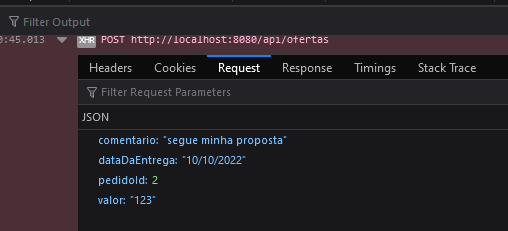
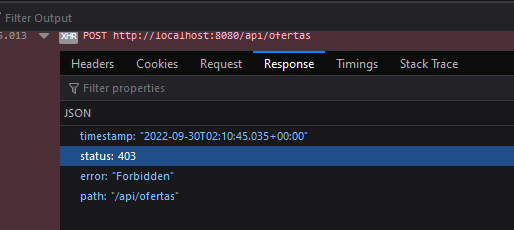
Alguém já passou por esse bug? Após o preenchimento dos campos e clicar em Enviar Oferta os dados não são cadastrados no banco de dados, verificando com a ferramenta do desenvolvedor no navegador é apresentado um erro:



#OfertasRest.java `package br.com.alura.mvc.mudi.api;
import java.util.Optional;
import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController;
import br.com.alura.mvc.mudi.dto.RequisicaoNovaOferta; import br.com.alura.mvc.mudi.model.Oferta; import br.com.alura.mvc.mudi.model.Pedido; import br.com.alura.mvc.mudi.repository.PedidoRepository;
@RestController @RequestMapping("/api/ofertas") public class OfertasRest {
@Autowired
private PedidoRepository pedidoRepository;
@PostMapping
public Oferta criaOferta(@RequestBody RequisicaoNovaOferta requisicao) {
Optional<Pedido> pedidoBuscado = pedidoRepository.findById(requisicao.getPedidoId());
if(!pedidoBuscado.isPresent()) {
return null;
}
Pedido pedido = pedidoBuscado.get();
Oferta nova = requisicao.toOferta();
nova.setPedido(pedido);
pedido.getOfertas().add(nova);
pedidoRepository.save(pedido);
return nova;
}}
#home.html
<div th:replace="~{base :: logo}"></div>
<div class="container" id="ofertas">
<div th:replace="~{base :: titulo('Faça sua Oferta')}"></div>
<div class="card mb-3" v-for="pedido in pedidos">
<div class="card-header alert-dark">{{pedido.nomeProduto}}</div>
<div class="card-body">
<div class="row">
<div class="col-12 col-sm-8 mb-3">
<div>PRODUTO:</div>
<div><a v-bind:href="pedido.urlDoProduto">{{pedido.nomeDoProduto}}</a></div>
<div>DESCRIÇÃO</div>
<div>
<textarea disabled="disabled" class="form-control" rows="" cols="">{{pedido.descricao}}</textarea>
</div>
<div class="row mt-3">
<div class="col-md-5">VALOR: <input class="form-control" v-model="pedido.valorNegociado"/></div>
<div class="col-md-7">DATA DA ENTREGA: <input class="form-control" v-model="pedido.dataDaEntrega"/></div>
</div>
<div class="mt-2">
<label>Comentário</label>
<textarea class="form-control" rows="" cols="" v-model="pedido.comentario"></textarea>
</div>
<button v-on:click="enviarOferta(pedido)" class="btn btn-primary mt-2" type="submit">Enviar Oferta</button>
</div>
<div class="col-12 col-sm-4">
<div>
<img class="img-thumbnail" v-bind:src="pedido.urlDaImagem" />
</div>
</div>
</div>
</div>
</div>
</div>
<!-- AJAX COM AXIOS -->
<script>
// O TIMELEAF FAZ O CARREGAMENTO DE TODO O HTML INCLUSIVE COM A FUNÇÃO JAVASCRIPT
// FUNÇÃO JAVASCRIPT É CHAMADA APÓS O NAVEGADOR CARREGAR TODO CONTEÚDO HTML.
// EXECUTA A CRIAÇÃO DESSA APLICAÇÃO VUE
// QUE TEM COMO OBJETIVO FAZER UMA REQUISIÇÃO ATRAVÉS DO mounted COM O AXIOS LÁ PARA O BACKEND
// OBTÉM A RESPOSTA DA REQUISIÇÃO E ATRIBUI A pedidos QUE ATRAVÉS DO VUE CARREGA NA PÁGINA OS REGISTROS
function onLoad() {
var app = new Vue(
{
el: '#ofertas',
data: {
pedidos: []
},
mounted () {
axios
.get('http://localhost:8080/api/pedidos/aguardando')
.then(response => (this.pedidos = response.data))
},
methods: {
enviarOferta: function(pedido) {
alert(pedido.id);
axios
.post('http://localhost:8080/api/ofertas', {
pedidoId: pedido.id,
valor: pedido.valorNegociado,
dataDaEntrega: pedido.dataDaEntrega,
comentario: pedido.comentario
})
.then(response => console.log(response));
}
}
});
}
</script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <!-- PARA FUNCIONAR A APLICAÇÃO Vue (view) -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script> <!-- AJAX COM AXIOS -->
