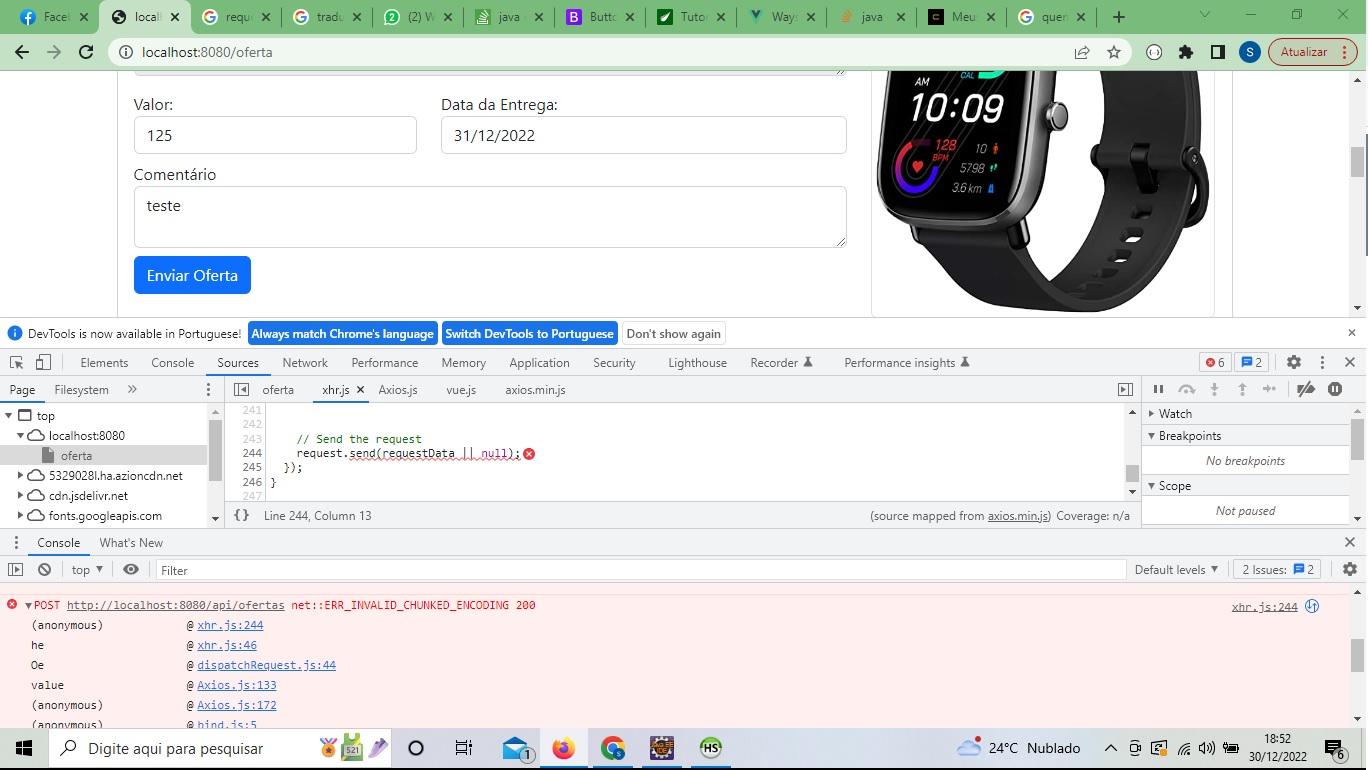
Quando envio a oferta o botão não muda e da o seguinte erro: ERR_INCOMPLETE_CHUNKED_ENCODING 200, porém fica gravado a oferta no banco de dados, e depois disso quando volto a tela de faça sua oferta não aparece nenhuma oferta mais, só quando apago no banco de dados a oferta que inseri.

<html>
<head th:replace="~{base :: head}"></head>
<body onload="onLoad()">
<div th:replace="~{base :: logo}"></div>
<div class="container" id="ofertas">
<div th:replace="~{base :: titulo('Faça sua Ofertas')}"></div>
<div class="card mb-3" v-for="pedido in pedidos">
<div class="card-header alert alert-dark">{{pedido.nomeProduto}}</div>
<div class="card-body">
<div class="row">
<div class="col-12 col-sm-8 mb-3">
<div>Produto</div>
<div> <a v-bind:href="pedido.urlProduto">{{pedido.nomeProduto}}</a> </div>
<div>Descrição</div>
<div>
<textarea disabled="disabled" class="form-control">{{pedido.descricao}}</textarea>
</div>
<div class="row mt-3">
<div class="col-md-5">Valor: <input class="form-control" v-model="pedido.valorNegociado"/></div>
<div class="col-md-7">Data da Entrega: <input class="form-control" v-model="pedido.dataDaEntrega"/></div>
</div>
<div class="mt-2">
<label>Comentário</label>
<textarea class="form-control" v-model="pedido.comentario"></textarea>
</div>
<button v-if="pedido.ofertaEnviada" class="btn btn-success mt-2">Oferta Enviada</button>
<button v-else v-on:click="enviarOferta(pedido)" class="btn btn-primary mt-2">Enviar Oferta</button>
</div>
<div class="col-12 col-sm-4">
<div>
<img class="img-thumbnail" v-bind:src="pedido.urlImagem" />
</div>
</div>
</div>
</div>
</div>
</div>
<script>
function onLoad() {
var app = new Vue(
{
el : '#ofertas',
data : {
pedidos : []
},
mounted () {
axios
.get('http://localhost:8080/api/pedidos/aguardando')
.then(response => {
response.data.forEach(pedido => pedido.ofertaEnviada = false)
this.pedidos = response.data
})
},
methods: {
enviarOferta: function(pedido) {
axios
.post('http://localhost:8080/api/ofertas', {
pedidoId: pedido.id,
valor: pedido.valorNegociado,
dataDaEntrega: pedido.dataDaEntrega,
comentario: pedido.comentario
})
.then(response => pedido.ofertaEnviada = true);
}
}
});
}
</script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/axios@1.1.2/dist/axios.min.js"></script>
</body>
</html>

