Oi Gabriela, tudo bem?
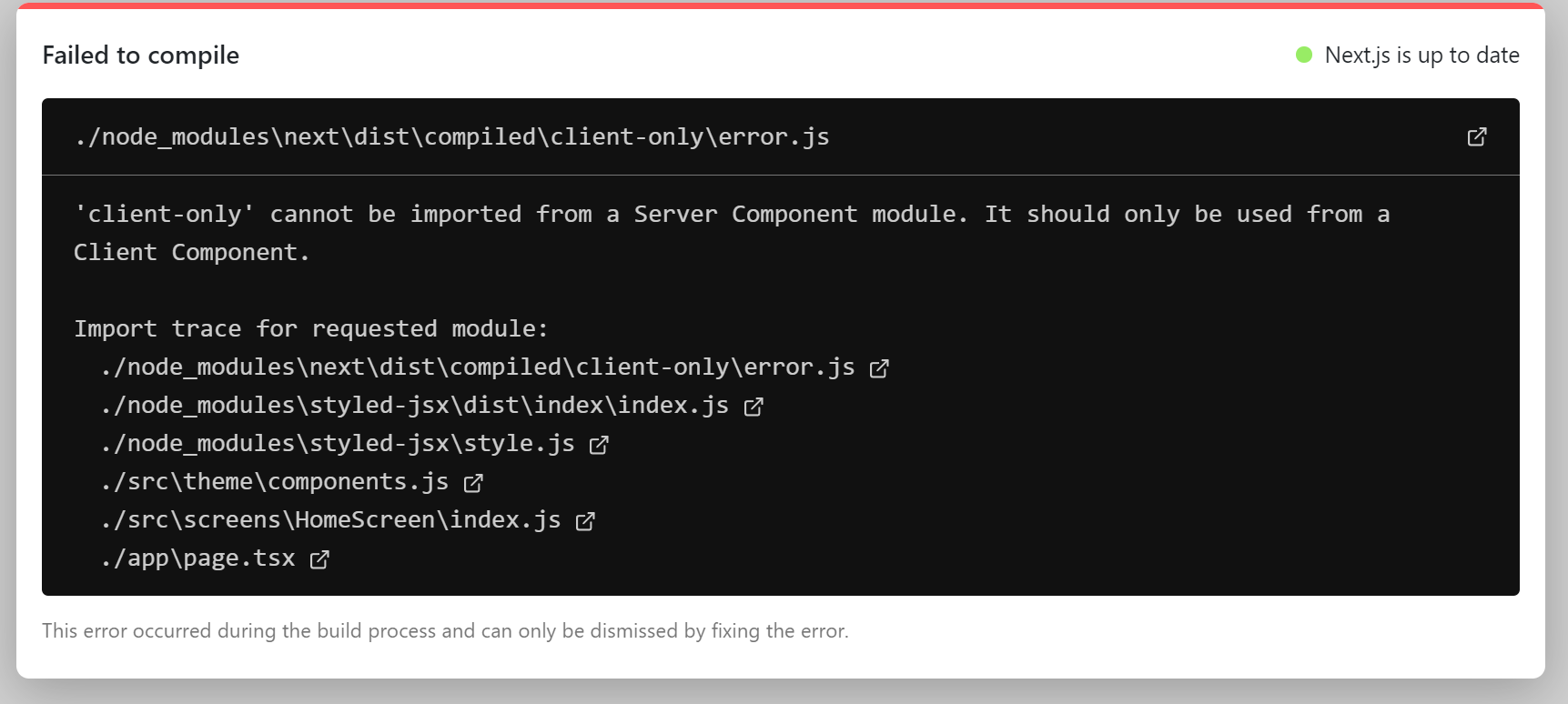
A mensagem de erro que você encontrou indica que está havendo uma tentativa de importar um componente que é exclusivo para o lado do cliente (client-only) em um módulo que é executado no lado do servidor (Server Component). No Next.js, há uma distinção entre código que é executado apenas no servidor, apenas no cliente, ou em ambos.
A partir da versão 12 do Next.js, foi introduzido o conceito de Middleware, que permite executar código antes das respostas serem completadas, e também foram feitas melhorias no suporte a Server Components e Edge Functions. Essas mudanças podem afetar como os componentes e módulos são carregados e executados.
No seu caso, ao mover o uso de 'use client' para o arquivo index.js da HomeScreen, você está indicando que esse componente deve ser executado apenas no cliente. Isso pode ser necessário para componentes que dependem do navegador ou de APIs do lado do cliente, como o window ou o document, que não estão disponíveis no servidor.
Pros arquivos como GlobalStyle.js, que são puramente regras de CSS, não deveria ser necessário usar 'use client', pois o CSS pode ser gerado no servidor e enviado ao cliente. No entanto, se você está usando uma biblioteca de CSS-in-JS que gera estilos no lado do cliente, talvez seja necessário garantir que esses estilos sejam aplicados apenas no cliente para evitar erros.
Se você continuar encontrando problemas, uma boa prática é verificar a documentação oficial do Next.js para entender as mudanças na versão que você está utilizando, e também procurar por notas de lançamento ou discussões na comunidade sobre problemas semelhantes. Além disso, certifique-se de que todas as suas dependências estejam atualizadas e compatíveis com a nova versão do Next.js.
Um abraço e bons estudos.