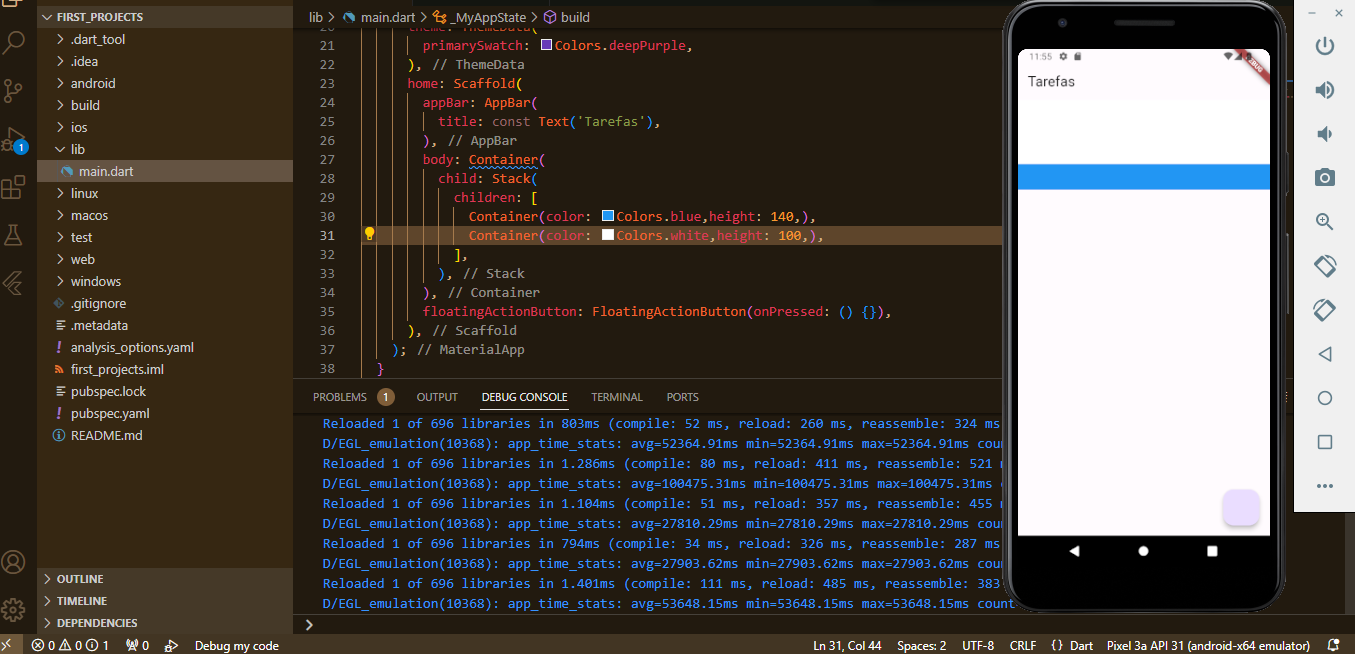
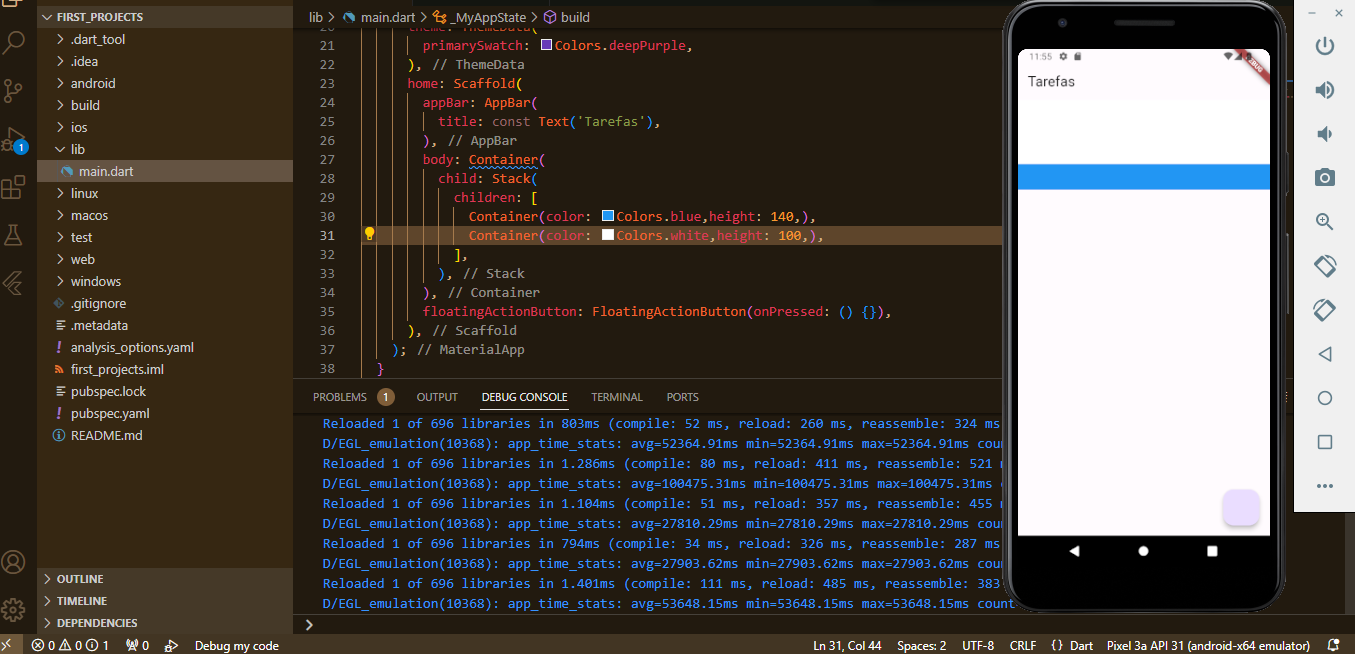
Boa noite, estou usando o vs code, e o meu emulador esta diferente

como faço para a barrinha e o botão ficarem azul ? assim como na aula
Boa noite, estou usando o vs code, e o meu emulador esta diferente

como faço para a barrinha e o botão ficarem azul ? assim como na aula
Olá, Matheus! Pela sua descrição e pela imagem que você compartilhou, parece que você está querendo alterar as cores da AppBar e do FloatingActionButton para azul, conforme foi mostrado na aula.
Para fazer isso, você pode definir a cor diretamente nos widgets ou usar o tema do aplicativo para definir as cores primárias. Como você quer que a AppBar e o FloatingActionButton sejam azuis, você pode definir a cor diretamente nos widgets.
No caso da AppBar, você pode adicionar a propriedade backgroundColor e definir a cor que deseja, por exemplo Colors.blue. Ficaria assim:
appBar: AppBar(
title: const Text('Tarefas'),
backgroundColor: Colors.blue, // Adiciona esta linha
),
Para o FloatingActionButton, você também pode adicionar a propriedade backgroundColor:
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
backgroundColor: Colors.blue, // Adiciona esta linha
),
Se quiser que essa cor seja a cor primária do seu tema e seja usada em outros elementos do aplicativo, você pode definir a cor primária no tema do seu MaterialApp:
MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue, // Isso define a cor primária do tema para azul
),
// Restante do código...
),
Lembre-se de que, se você definir a cor primária no tema, não precisará definir a cor de fundo para cada widget individualmente, pois eles herdarão essa cor do tema, a menos que você queira uma cor específica para um widget.
Espero ter ajudado e bons estudos!
Olá, Matheus.
Eu ainda não estudei sobre temas, mas fui pesquisando e estilizei individualmente, conforme abaixo:
appBar: AppBar(
backgroundColor: const Color.fromARGB(255, 11, 135, 236), //cor base da appBar
title: const Text(
"Tarefas",
style: TextStyle(color: Colors.white),
),
systemOverlayStyle: const SystemUiOverlayStyle(
statusBarColor: Color.fromARGB(255, 1, 94, 171), //Cor da statusBar
statusBarIconBrightness: Brightness.light, //light = ícones claros na statusBar
),
),
Mas provavelmente, pelo que entendi, já houve atualização no flutter da época da gravação do curso para a versão atual na Demo, que quando cria o Scaffold, fica do jeito que mostrou mesmo.
Já nos exemplos em geral pelo youtube e sites usando o projeto demo, a maioria, são da mesma época e não contemplam isso.