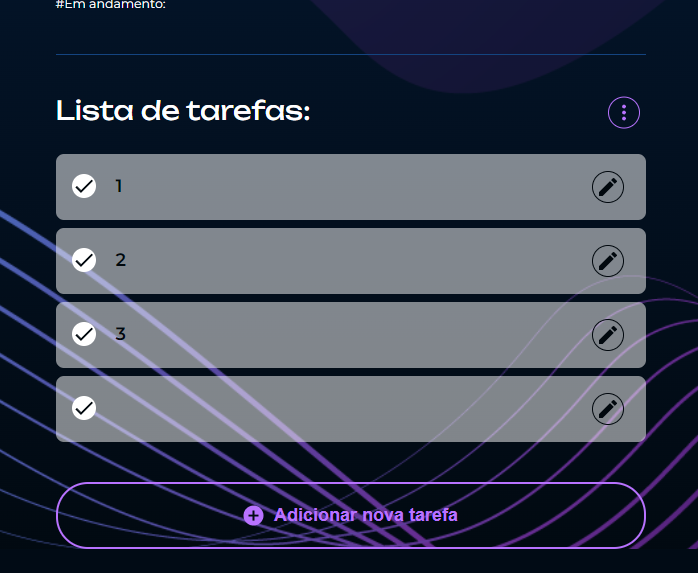
Toda vez que adiciono uma nova tarefa ela inicialmente não aparece a descrição na lista, ela só aparece se atualizar a pagina, é como se o css não estivesse carregando na hora, segue codigo desenvolvido conforme a aula.
const adicionaTarefaBt = document.querySelector('.app__button--add-task');
const formularioTarefa = document.querySelector('.app__form-add-task');
const formularioTextArea = document.querySelector('.app__form-textarea');
const ulFormularioTarefa = document.querySelector('.app__section-task-list');
const afazeres = JSON.parse(localStorage.getItem('afazeres')) || [];
function criarElementoTarefa(tarefaFormulario) {
const li = document.createElement('li');
li.classList.add('app__section-task-list-item');
const svg = document.createElement('svg');
svg.innerHTML = `
<svg class="app__section-task-icon-status" width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<circle cx="12" cy="12" r="12" fill="#FFF"></circle>
<path d="M9 16.1719L19.5938 5.57812L21 6.98438L9 18.9844L3.42188 13.4062L4.82812 12L9 16.1719Z" fill="#01080E"></path>
</svg>
`;
const paragrafo = document.createElement('p');
paragrafo.textContent = tarefaFormulario.descricao;
paragrafo.classList.add('app__section-task-list-item-description');
const botao = document.createElement('button');
botao.classList.add('app_button-edit');
const imagemBotao = document.createElement('img');
imagemBotao.setAttribute('src', '/imagens/edit.png');
botao.appendChild(imagemBotao);
li.appendChild(svg);
li.appendChild(paragrafo);
li.appendChild(botao);
return li;
}
adicionaTarefaBt.addEventListener('click', () => {
formularioTarefa.classList.toggle('hidden')
});
formularioTarefa.addEventListener('submit', (evento) => {
evento.preventDefault();
const tarefaFormulario={
descricao : formularioTextArea.value
};
afazeres.push(tarefaFormulario);
const elementoTarefa = criarElementoTarefa(formularioTarefa);
ulFormularioTarefa.append(elementoTarefa);
localStorage.setItem('afazeres' , JSON.stringify(afazeres));
formularioTextArea.value = '';
formularioTarefa.classList.add('hidden');
});
afazeres.forEach(formularioTarefa => {
const elementoTarefa = criarElementoTarefa(formularioTarefa);
ulFormularioTarefa.append(elementoTarefa);
});