Oi Giovanna, tudo bem? 😊
Entendo sua frustração com o problema no jogo. 🤔
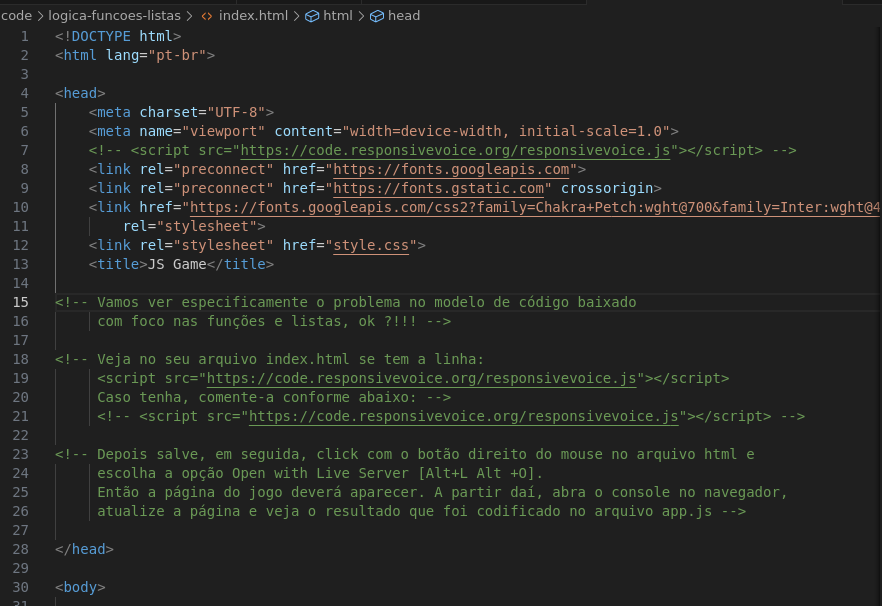
Pelo que você descreveu, parece que o JavaScript não está sendo executado corretamente no seu HTML.
Vamos verificar alguns pontos cruciais para solucionar isso:
Verifique o caminho do arquivo JavaScript: Certifique-se de que o caminho para o seu arquivo .js no HTML está correto.
- Se o arquivo
script.js estiver na mesma pasta do index.html, o código deve ser algo como: <script src="script.js"></script>. - Se estiver em uma subpasta, ajuste o caminho, por exemplo:
<script src="js/script.js"></script>.
Posicionamento da tag <script>: O ideal é colocar a tag <script> no final do <body>, antes do fechamento </body>. Isso garante que o HTML seja carregado antes do JavaScript.
Erros no console: Abra o console do navegador (geralmente com F12 ou clicando com o botão direito e selecionando "Inspecionar" ou "Inspecionar elemento" e indo na aba "Console"). Veja se há mensagens de erro em vermelho. Elas podem indicar problemas no seu código JavaScript.
Exemplo prático:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Meu Jogo</title>
</head>
<body>
<h1>Meu Jogo</h1>
<p>Clique no botão abaixo:</p>
<button onclick="mostrarMensagem()">Clique Aqui</button>
<script src="script.js"></script>
</body>
</html>
// Arquivo script.js
function mostrarMensagem() {
alert("Olá! O JavaScript está funcionando!");
}
🎓 Para saber mais:
Não desanime! A persistência é fundamental na programação. 💪

Caso este post o tenha ajudado,
marque-o como solucionado ☑️.Bons Estudos! 🤓








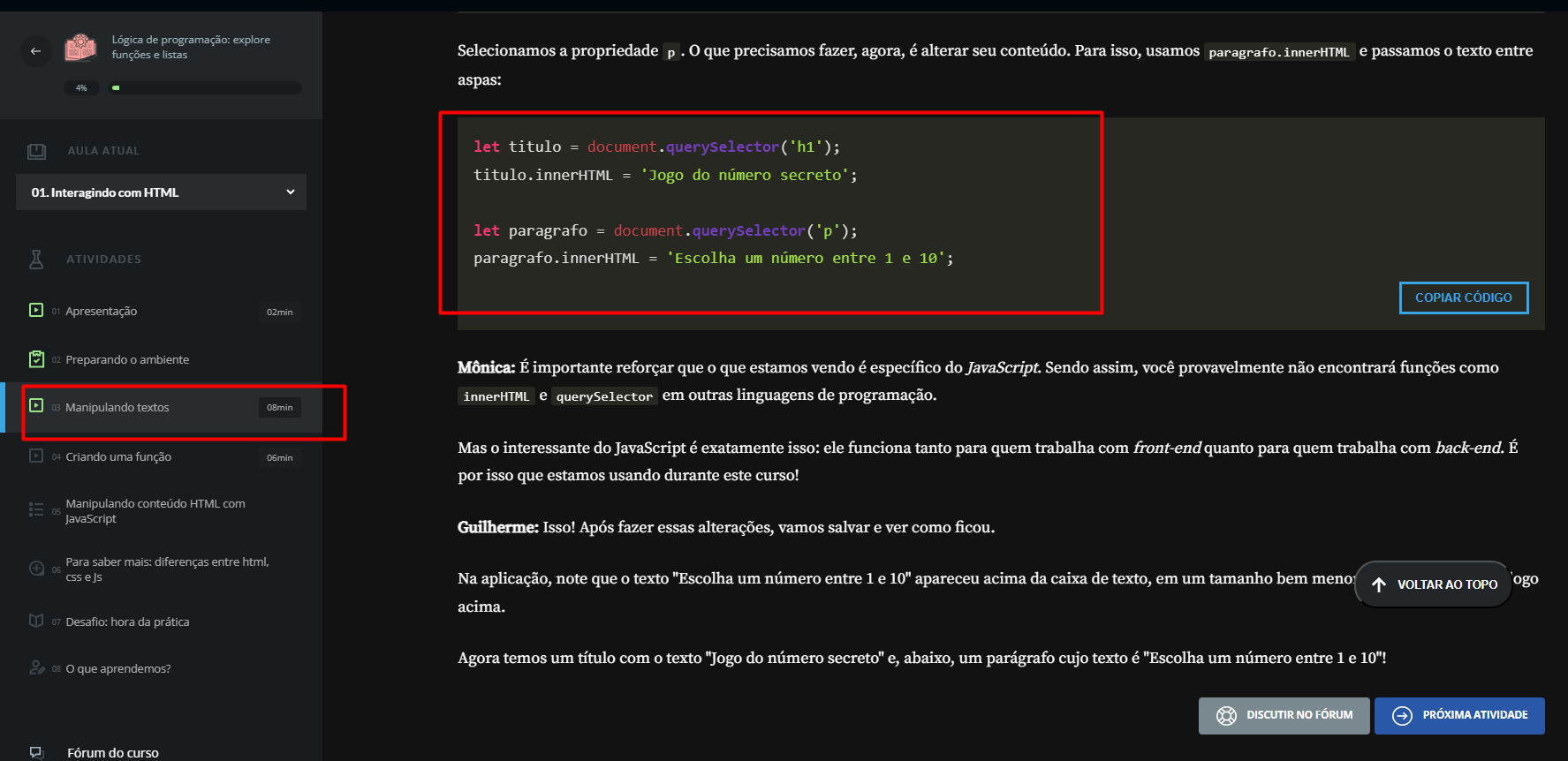
 Na Aula aparece a frase 'Jogo do número secreto'':
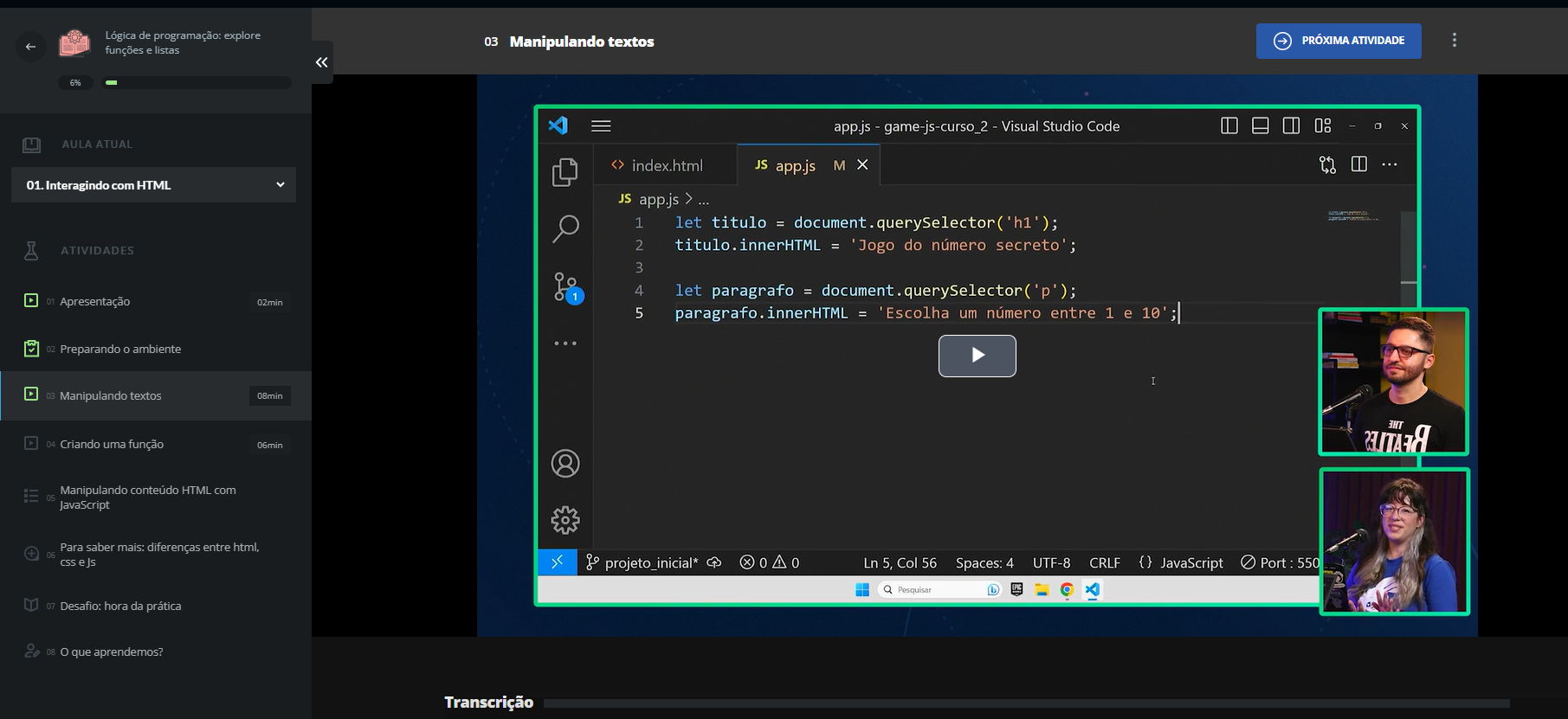
Na Aula aparece a frase 'Jogo do número secreto'':