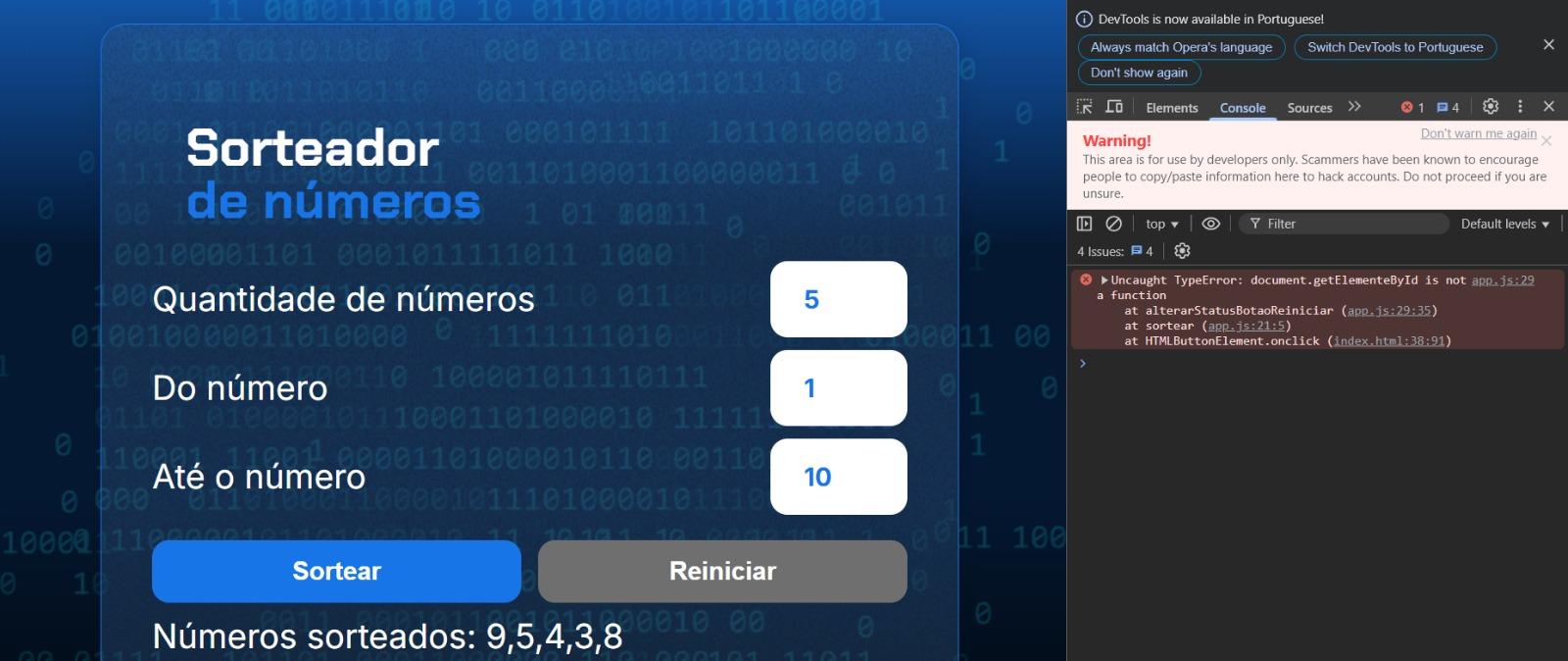
boa noite. não estou conseguindo fazer o botão de reiniciar funcionar. :(
function sortear() {
let quantidade = parseInt(document.getElementById("quantidade").value); // colocamos esse .value pois a quatidade de números
// escolhidos é adicionada na hora (input).
let de = parseInt(document.getElementById("de").value);
let ate = parseInt(document.getElementById("ate").value);
let sorteados = [];
let numero;
for (let i = 0; i < quantidade; i++) {
numero = obterNumeroAleatorio(de, ate);
while (sorteados.includes(numero)) { // esse includes verifica se o número sorteado já está na lista. se estiver,
// ele irá sortear outro número.
numero = obterNumeroAleatorio(de, ate);
}
sorteados.push(numero); // esse push é pra enviar os números pra lista sorteados.
}
let resultado = document.getElementById("resultado");
resultado.innerHTML = `<label class="texto__paragrafo">Números sorteados: ${sorteados} </label>`;
alterarStatusBotaoReiniciar();
}
function obterNumeroAleatorio(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
function alterarStatusBotaoReiniciar() {
let botaoReiniciar = document.getElementeById("btn-reiniciar");
if (botaoReiniciar.classList.contains("container__botao-desabilitado")) {
botaoReiniciar.classList.remove("container__botao-desabilitado");
botaoReiniciar.classList.add("container__botao");
} else {
botaoReiniciar.classList.remove("container__botao");
botaoReiniciar.classList.add("container__botao-desabilitado");
}
}
function reiniciar() {
document.getElementById("quantidade").value = "";
document.getElementById("de").value = "";
document.getElementById("ate").value = "";
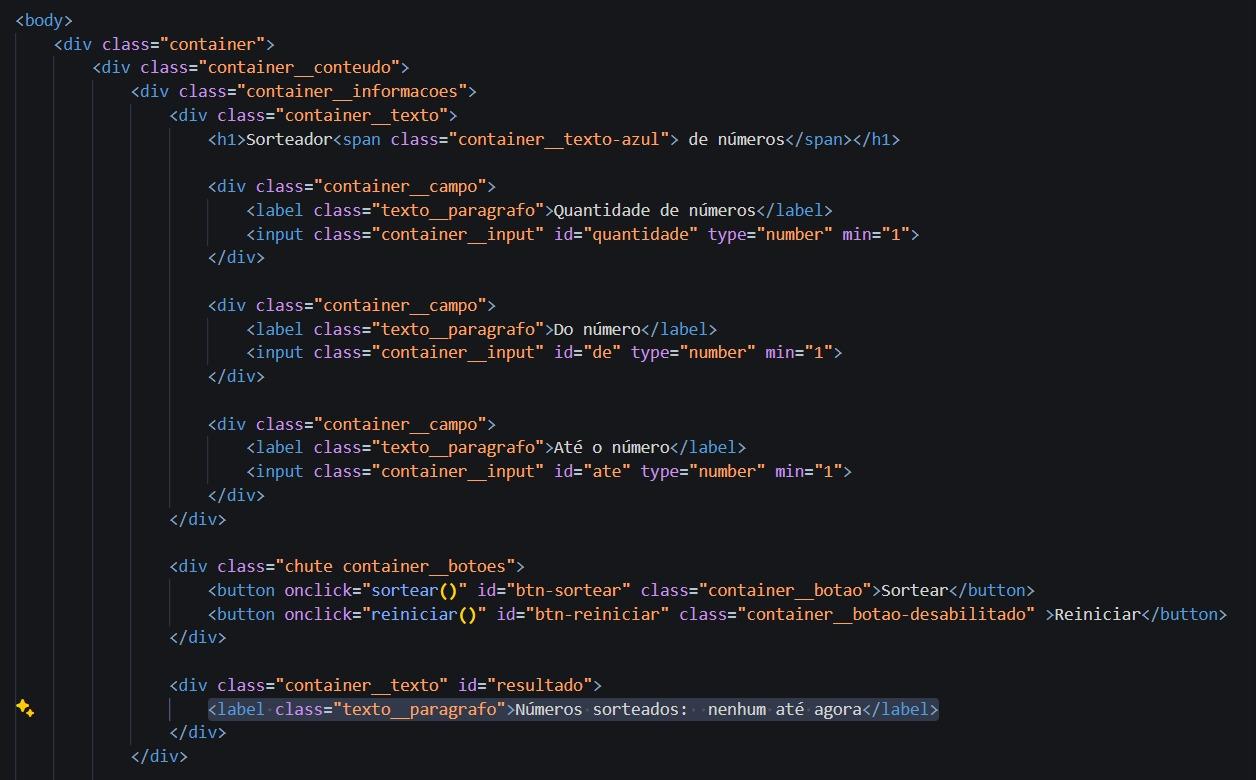
document.getElementById("resultado").innerHTML = <label class="texto__paragrafo">Números sorteados: nenhum até agora</label>;
alterarStatusBotaoReiniciar();
}