Pessoal, me tirem uma dúvida, principalmente vocês que já são da área.
Realizei os testes, anotei tudo oque foi passado em vídeo aula, verifiquei o código até mesmo com as aulas, mas meu código não por nada!
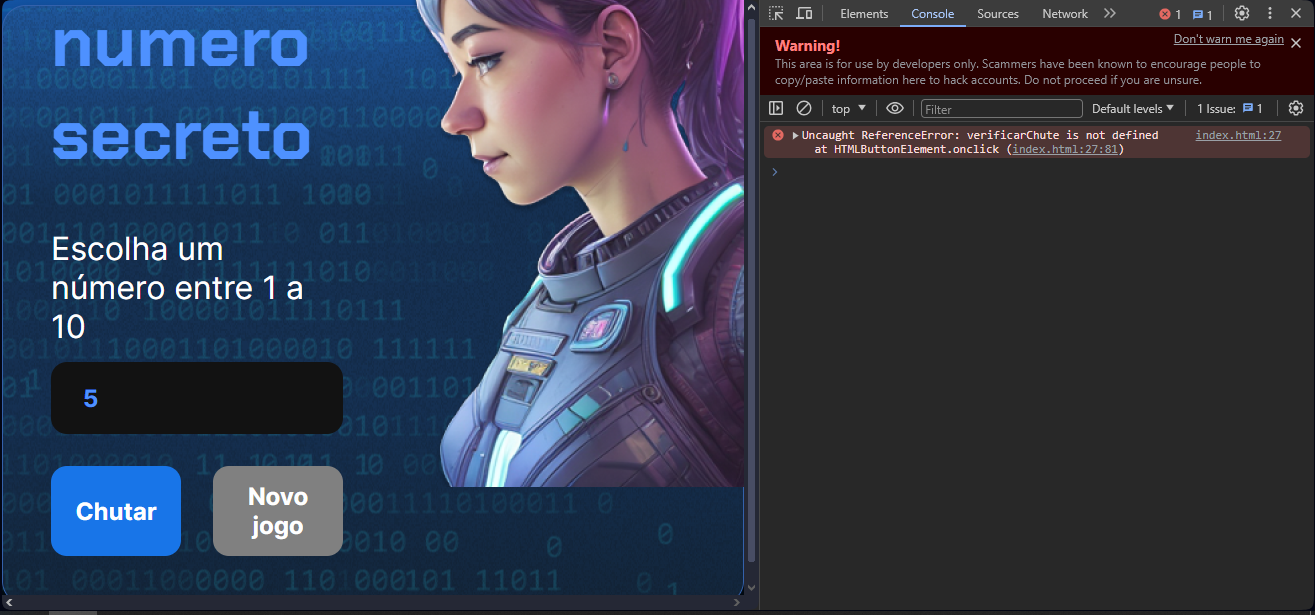
Vocês pode me dizer em qual linha está com erro?
let numeroSecreto = gerarNumeroAleatorio();
tentativas = 1;
![]()
function exibirTextoNaTela(tag, texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
}
function exibiMensagemInicial () {
exibirTextoNaTela('h1', 'Jogo do número secreto');
exibirTextoNaTela('p', 'Escolha um número entre 1 e 10');
}
exibiMensagemInicial();
exibirTextoNaTela('h1', 'Jogo do número secreto');
exibirTextoNaTela('p', 'Escolha um número entre 1 e 10');
function verificarChute() {
let chute = document.querySelector('input').value;
if (chute == numeroSecreto) {
exibirTextoNaTela ('h1' , 'Acertou!');
let mensagemTentativas = ´Você descobriu o número com ${tentativas} ${palavraTentativas}´;
let palavraTentativas = tentativas > 1? 'tentativas' : 'tentativa';
exibirTextoNaTela ('p' , mensagemTentativas);
document.getElementById ('reiniciar').removeAttribute ('disabled');
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela ('h1' , 'Está errado! O número é menor');
} else {
exibirTextoNaTela ('h1' , 'Está errado! O número é maior');
}
// or tentativas = tentativas +1;
tentativas++;
limparCampo();
}
}
function gerarNumeroAleatorio () {
return paseInt(Math.random () * 10 + 1);
}
function limparCampo () {
chute = document.querySelector ('input');
chute.value = '';
}
function reiniciarJogo () {
numeroSecreto = gerarNumeroAleatorio ();
limparCampo();
tentativas = 1;
exibiMensagemInicial ();
document.getElementById('reiniciar').setAttribute('disabled' , true)
}
//console.log(chute == numeroSecreto);
//function gerarNumeroAleatorio() {
//return parseInt(Math.random() * 10 + 1);