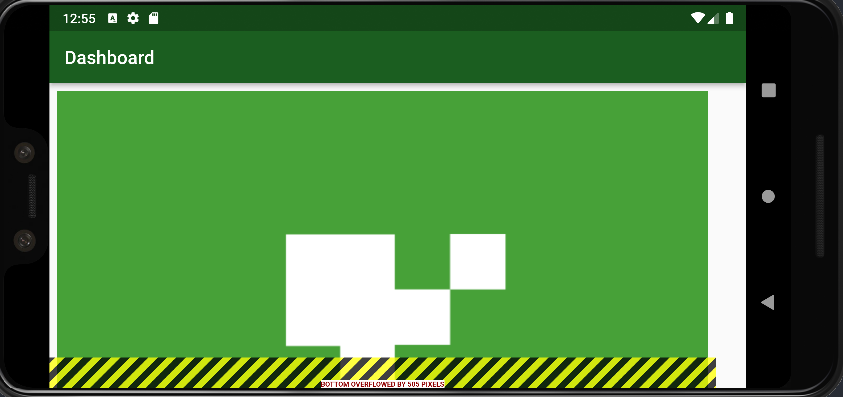
Fui testar o aplicativo virando a tela e percebi que ele quebra ao virar, como poderia solucionar esse problema?

Código do dashboard
import 'package:bytebank/screens/contacts_list.dart';
import 'package:flutter/material.dart';
class Dashboard extends StatelessWidget {
const Dashboard({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Dashboard"),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Image.asset('lib/images/bytebank_logo.png'),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Material(
color: Colors.green.shade900,
child: InkWell(
onTap: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => ContactsList()),
);
},
child: Container(
padding: const EdgeInsets.all(8.0),
width: 150,
height: 100,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Icon(
Icons.people,
size: 32.0,
color: Colors.white,
),
Text(
'Contatos',
style: TextStyle(
color: Colors.white,
fontSize: 16.0,
),
),
],
),
),
),
),
),
],
),
);
}
}