Depois de fazer os ajustes da aula para colocar a nav, o botão de login ficou fora de lugar (ficou abaixo do logo, antes ficava posicionado à direita).
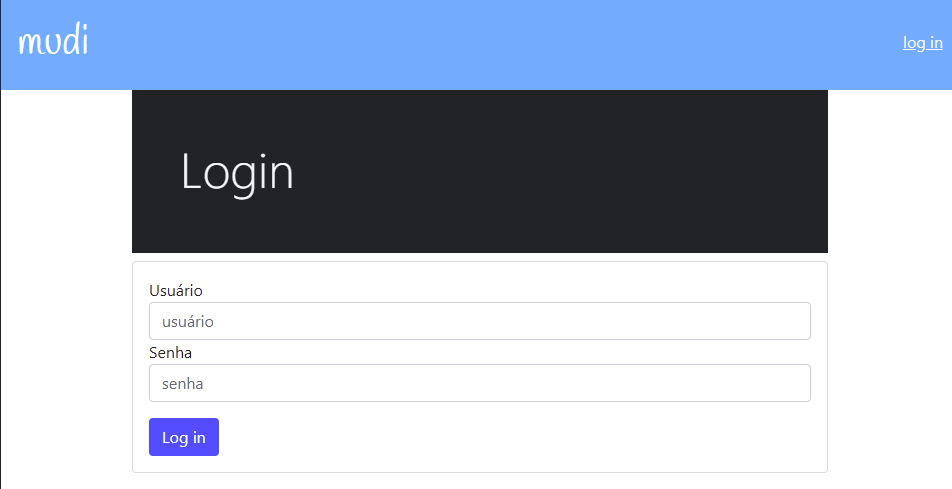
Imagem antes:

Código antes:
<head th:fragment="head" xmlns:sec="http://www.w3.org/1999/xhtml">
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css2?family=Handlee&display=swap" rel="stylesheet">
<style>
.logo-container {
background-color: #47bcff;
color: #fff;
}
.logo {
font-family: 'Handlee', cursive;
font-size: 2.5rem;
}
</style>
</head>
<div th:fragment="logo" class="logo-container p-3 d-flex justify-content-between">
<span class="logo ml-2">mudi</span>
<span class="mt-3">
<a class="text-light" sec:authorize="!isAuthenticated()" href="/login">log in</a>
<a onclick="document.querySelector('#form-login').submit()" class="text-light" sec:authorize="isAuthenticated()" href="#">logout</a>
<form id="form-login" th:action="@{/logout}" method="post"></form>
</span>
</div>
<div th:fragment="titulo(valor)" class="container-fluid bg-dark text-light p-5 mb-2">
<h1 class="display-4" th:text="${valor}"></h1>
</div>
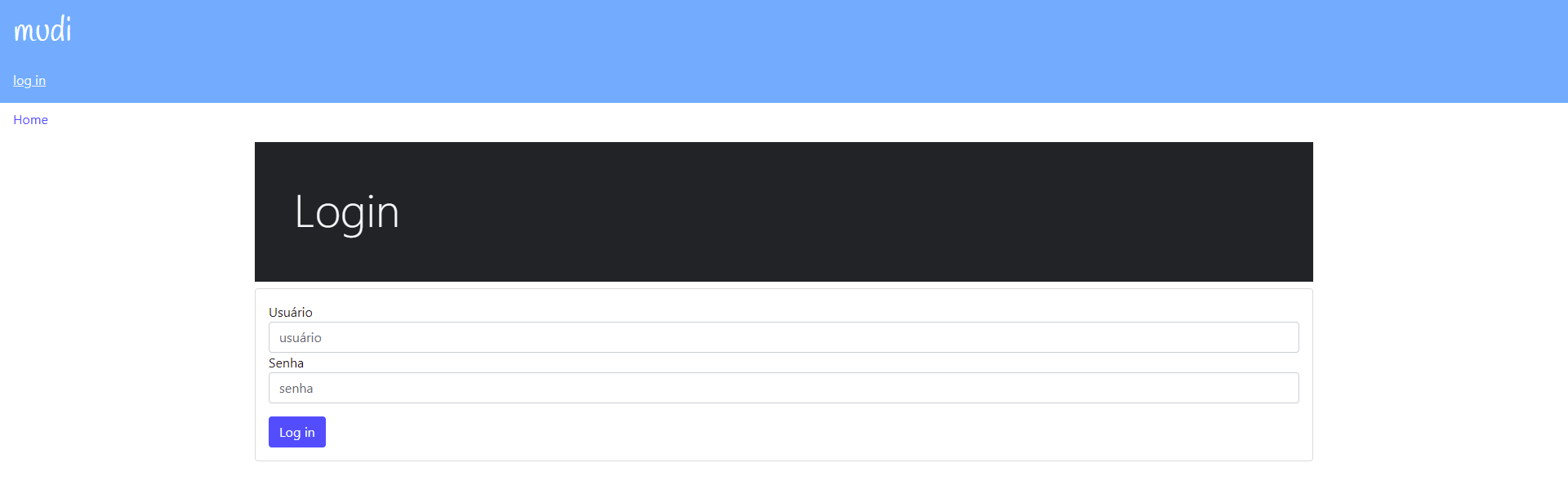
Imagem depois:

Código depois:
<head th:fragment="head" xmlns:sec="http://www.w3.org/1999/xhtml">
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css2?family=Handlee&display=swap" rel="stylesheet">
<style>
.logo-container {
background-color: #47bcff;
color: #fff;
}
.logo {
font-family: 'Handlee', cursive;
font-size: 2.5rem;
}
</style>
</head>
<div th:fragment="logo" class="">
<div class="row logo-container p-3 d-flex justify-content-between">
<span class="logo ml-2">mudi</span>
<span class="mt-3 mr-2">
<a class="text-light" sec:authorize="!isAuthenticated()" href="/login">log in</a>
<a onclick="document.querySelector('#form-login').submit()" class="text-light" sec:authorize="isAuthenticated()" href="#">logout</a>
<form id="form-login" th:action="@{/logout}" method="post"></form>
</span>
</div>
<div class="row mb-2">
<div class="col">
<nav class="nav">
<a class="nav-link" th:href="@{/home}">Home</a>
<a class="nav-link" th:href="@{/usuario/pedido}" sec:authorize="isAuthenticated()">Meus Pedidos</a>
</nav>
</div>
</div>
</div>
<div th:fragment="titulo(valor)" class="container-fluid bg-dark text-light p-5 mb-2">
<h1 class="display-4" th:text="${valor}"></h1>
</div>
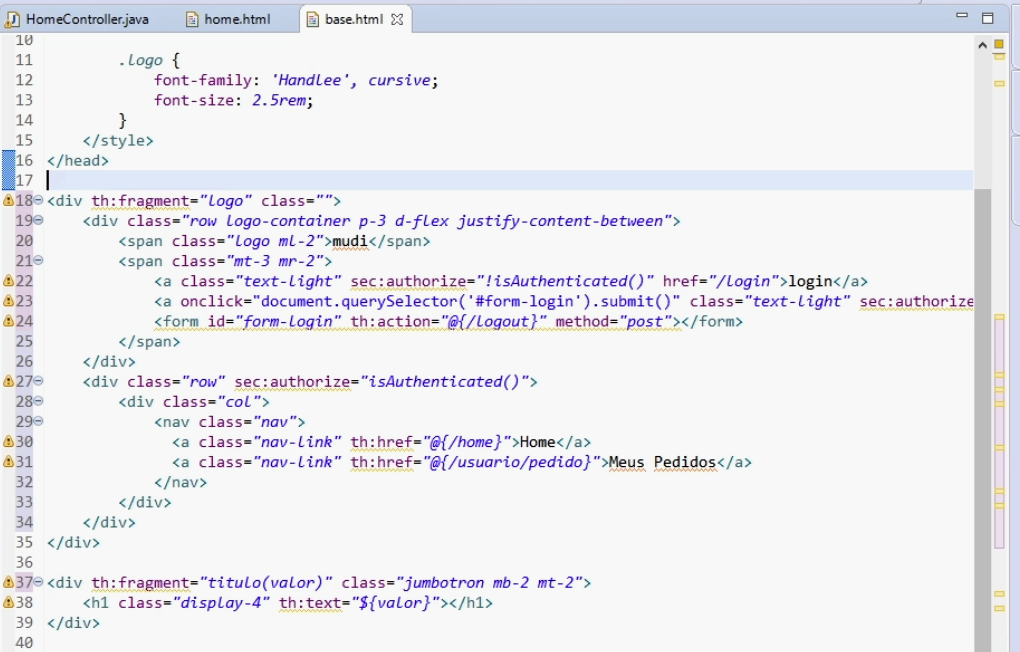
Código da aula:

Como faço para consertar a posição do botão de login?



