
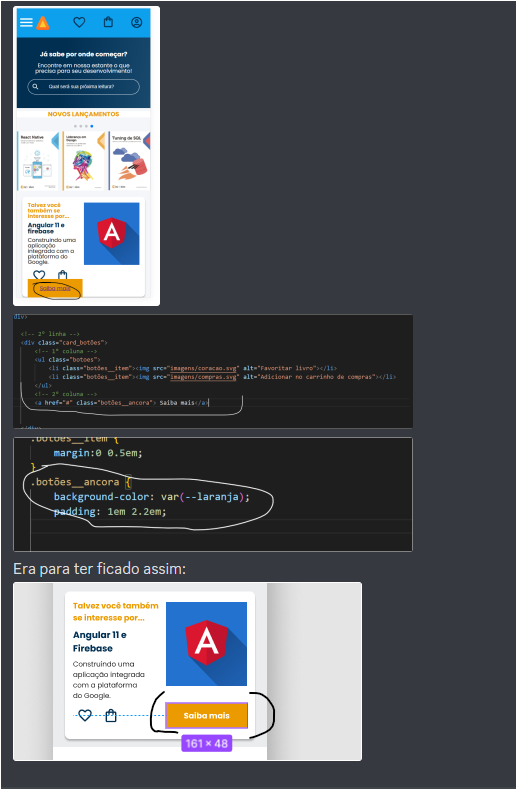
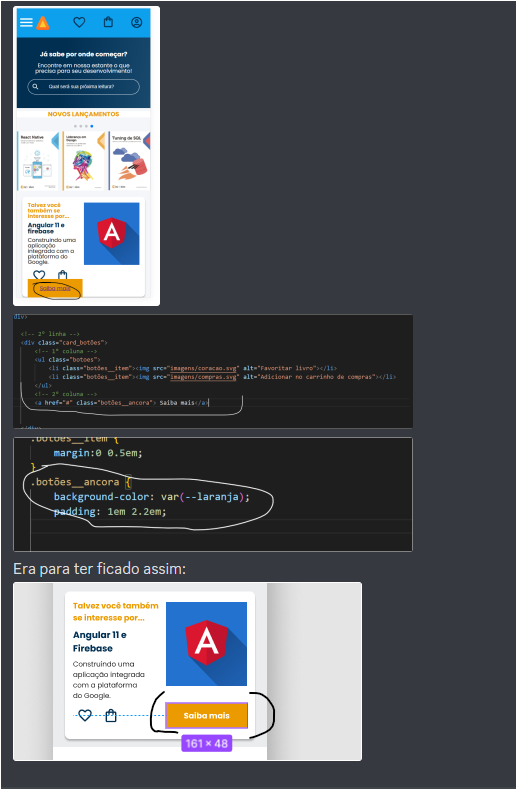
Meu botão saiba mais não esta ficando em baixo da imagem do angular.

Meu botão saiba mais não esta ficando em baixo da imagem do angular.
Boa Noite, Voce pode aplicar na classe card_botoes:
display: flex;
justify-content: space-between;
/* OU justify-content: :space-around */Eu conseguir alinhar, na verdade o erro estava na descrição da div card botoes, eu esqueci de colocar mais um underline.