Oii, Dev! Tudo bem?
Obrigada por compartilhar sua dúvida conosco. Pode ser algo relacionado ao ESLint, como você mencionou. Uma possível solução seria instalar a extensão do ESLint no VSCode e configurá-la corretamente. Assim, o VSCode poderá mostrar os erros em tempo de desenvolvimento.
Além disso, verifique se sua versão do TypeScript está atualizada e se a configuração do seu projeto está correta.
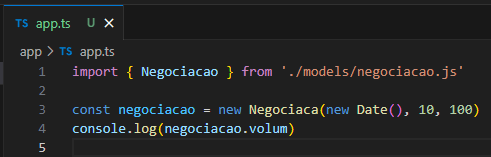
Quanto ao código que você compartilhou, notei que há um erro de digitação no nome da classe Negociacao. Ao invés de Negociacao, você escreveu Negociaca. Tente corrigir esse erro e veja se os erros começam a ser notificados corretamente.
Código corrigido:
import { Negociacao } from './models/negociacao.js'
const negociacao = new Negociacao(new Date(), 10, 100)
console.log(negociacao.volum)
Espero ter ajudado, qualquer dúvida, estarei à disposição.
Bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!