Olá, tudo bem? :)
Vim compartilhar aqui com vocês minha atividade da aula de Walkthrough, explicar minhas modificações e saber se concordam!
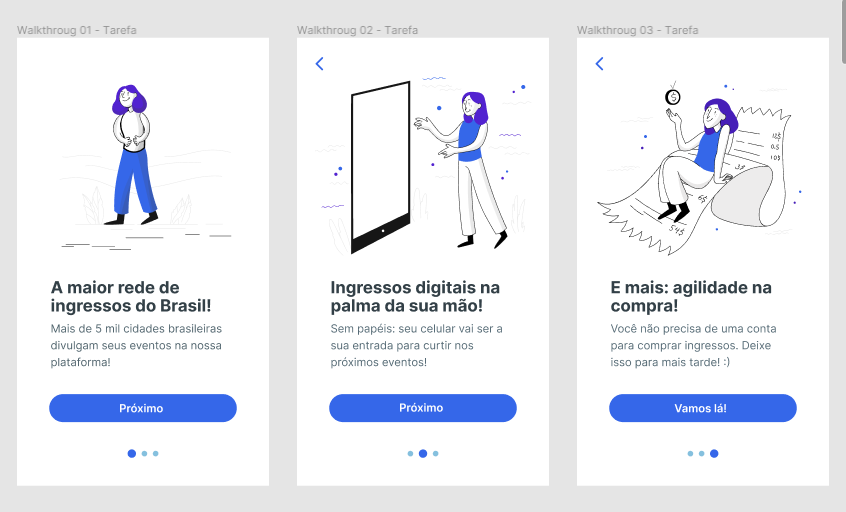
1 - Diminuí o tamanho das ilustrações centrais, pois, ao meu ver, elas estavam grandes demais e não obedeciam uma margem específica;
2 - Aumentei o tamanho do botão de passar a tela por uma questão de acessibilidade, tanto para idosos que, normalmente, tem dedos mais grossinhos, quanto para pessoas canhotas. Fiquei me perguntando se era necessário mesmo, porque talvez este público mais velho não seja o alvo do app, mas resolvi fazer isso para testar e praticar a questão da acessibilidade. O que acham disso?;
3 - Coloquei o botão de voltar no canto superior esquerdo para tirar um pouco do enfoque dele, visto que, normalmente, os usuários passam rapidamente estas telas e, se ele ficasse do mesmo lado do de "próximo", poderiam acabar clicando errado sem querer;
4 - Por fim, coloquei as três bolinhas para baixo, mudando a hierarquia entre elas e o botão devido ao grau de importância de cada item, e mudei as cores das secundárias porque o contraste delas estava muito baixo com o fundo.
Feedbacks são super bem-vindos! Obrigada! <3