Oi Renato, tudo bem?
Provavelmente seu Emmet está desativado. Para ativar o Emmet no Visual Studio Code (VSCode), siga estas etapas:
- Abra o VSCode.
- Clique em "File" (Arquivo) no menu superior e selecione "Preferences" (Preferências), depois escolha "Settings" (Configurações). Você também pode abrir as configurações pressionando "Ctrl + ," (vírgula) no Windows/Linux ou "Cmd + ," (vírgula) no macOS.
- Será aberta uma nova janela com as configurações do VSCode.
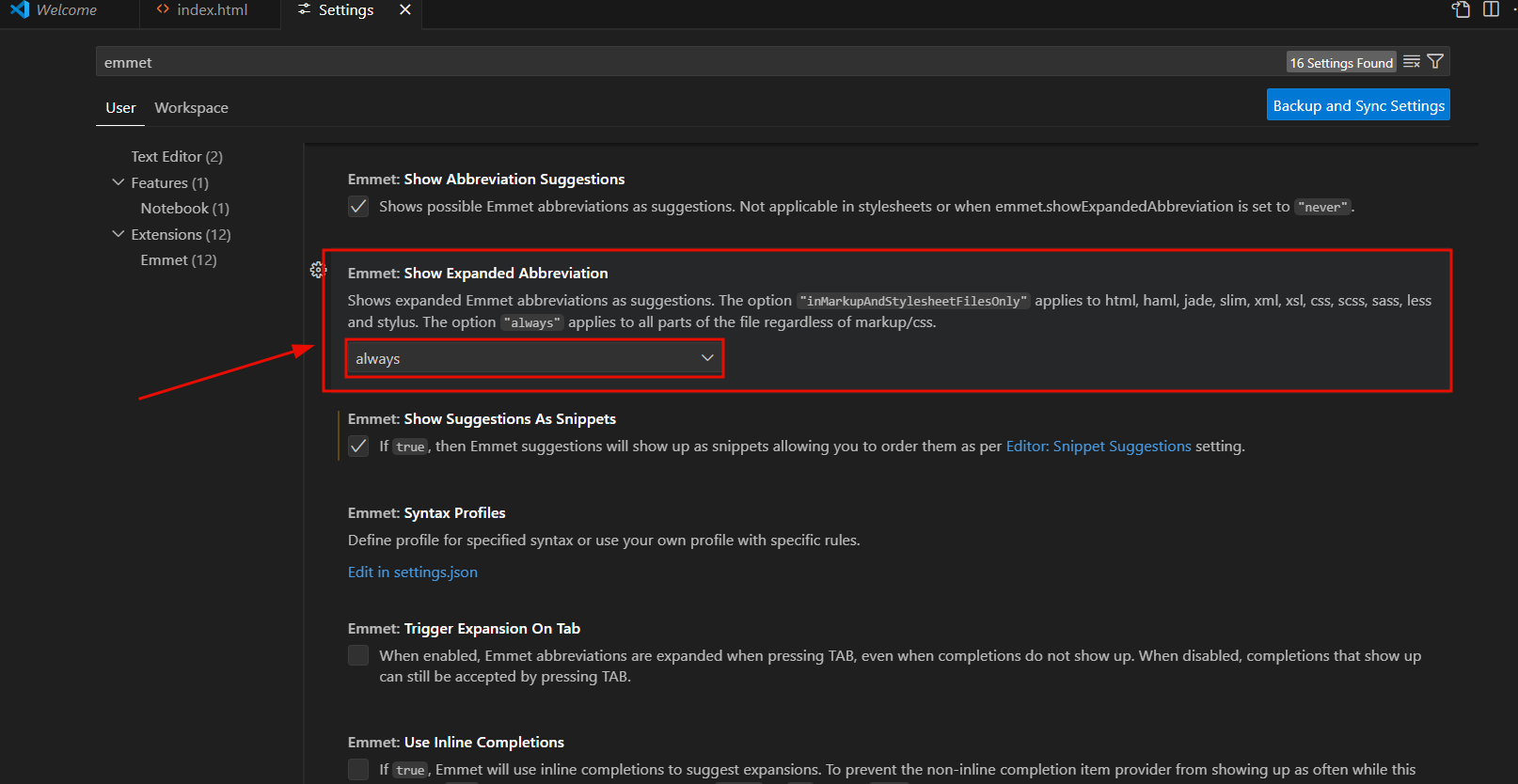
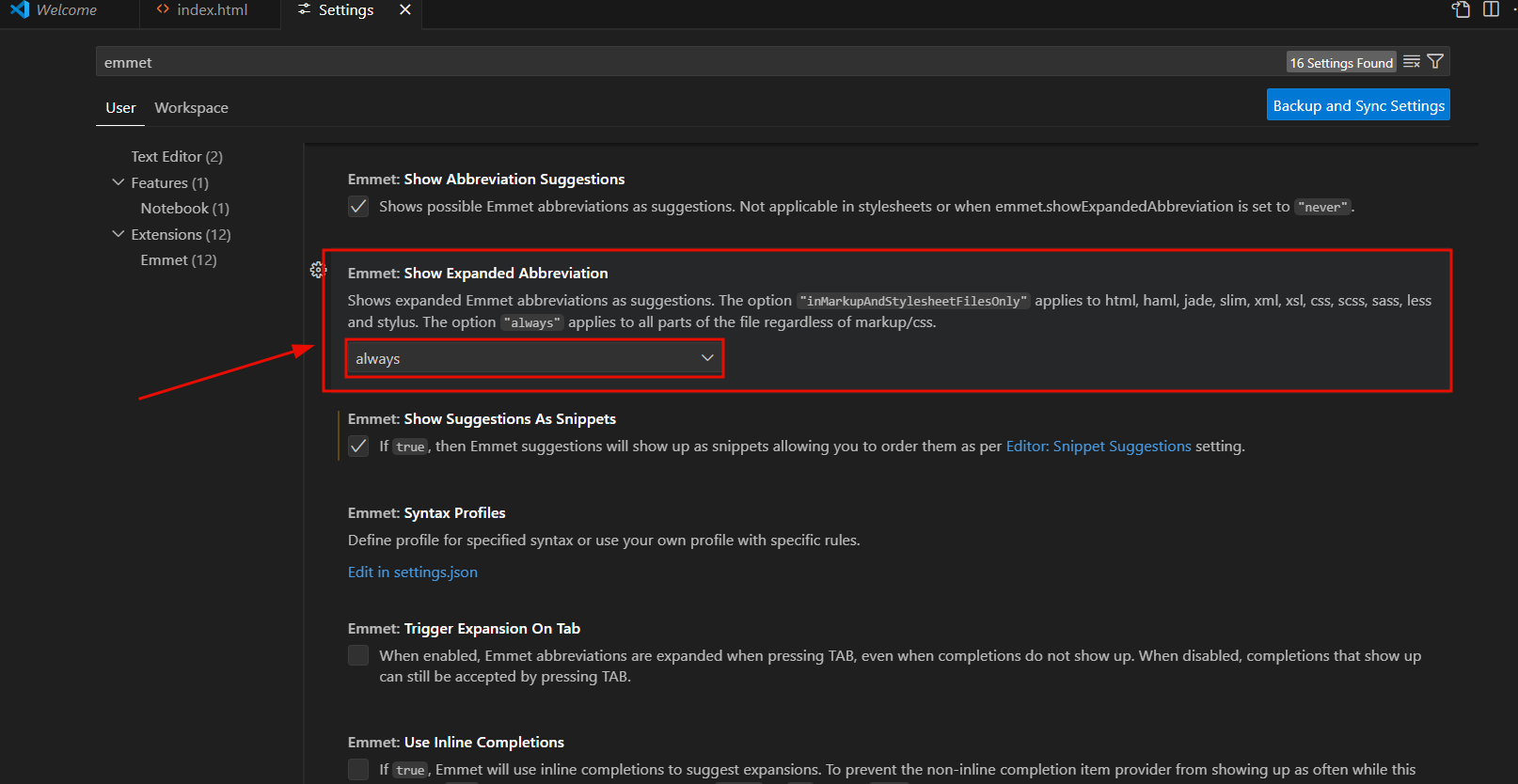
- Na barra de pesquisas escreva emmet, e irão aparecer várias opções, procure por "Emmet: Show Expanded Abbreviation" e a defina como "always", permitindo que as abreviações do Emmet sejam expandidas em qualquer parte do arquivo.
- Agora, quando você estiver em um arquivo HTML, basta digitar "!" e pressionar a tecla "Enter" para estruturar o HTML.
A configuração fica assim:
 Isso permitirá que você use os atalhos do Emmet para gerar código HTML, CSS e outras linguagens de forma rápida e eficiente no VSCode.
Isso permitirá que você use os atalhos do Emmet para gerar código HTML, CSS e outras linguagens de forma rápida e eficiente no VSCode.
Espero ter ajudado. Conte com o apoio do Fórum na sua jornada. Fico à disposição.
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado
 Isso permitirá que você use os atalhos do Emmet para gerar código HTML, CSS e outras linguagens de forma rápida e eficiente no VSCode.
Isso permitirá que você use os atalhos do Emmet para gerar código HTML, CSS e outras linguagens de forma rápida e eficiente no VSCode.