olá fiz o download do arquivo para estudo porem o mesmo não tem index, tento abrir no visual e não abre nada, ja foi descompactado etc
olá fiz o download do arquivo para estudo porem o mesmo não tem index, tento abrir no visual e não abre nada, ja foi descompactado etc
Oi, Mayke! Tudo bem?
O arquivo que você se refere é o disponibilizado no link no tópico Preparando o ambiente desta aula, certo? Eu descompactei aqui também e veio com index. Tenta baixar de novo.
De qualquer forma, vou disponibilizar os códigos abaixo.
Dentro da pasta js-curso-2-aula1 tem uma outra pasta chamada js-curso-2-aula_-

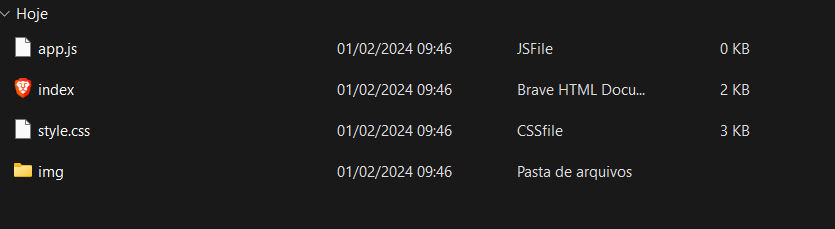
Esse é o conteúdo da pasta:

O arquivo app.js: está vazio
Obs: o restante vou colocar em outra resposta, pois aqui excedeu o limite de caracteres.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.responsivevoice.org/responsivevoice.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chakra+Petch:wght@700&family=Inter:wght@400;700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>JS Game</title>
</head>
<body>
<div class="container">
<div class="container__conteudo">
<div class="container__informacoes">
<div class="container__texto">
<h1></h1>
<p class="texto__paragrafo"></p>
</div>
<input type="number" min="1" max="10" class="container__input">
<div class="chute container__botoes">
<button onclick="verificarChute()" class="container__botao">Chutar</button>
<button onclick="" id="reiniciar" class="container__botao" disabled>Novo jogo</button>
</div>
</div>
<img src="./img/ia.png" alt="Uma pessoa olhando para a esquerda" class="container__imagem-pessoa" />
</div>
</div>
<script src="app.js" defer></script>
</body>
</html>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
color: white;
}
body {
background: linear-gradient(#1354A5 0%, #041832 33.33%, #041832 66.67%, #01080E 100%);
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
body::before {
background-image: url("img/code.png");
background-repeat: no-repeat;
background-position: right;
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
opacity: 0.4;
}
.container {
width: 80%;
height: 80%;
display: flex;
align-items: center;
justify-content: space-between;
border-radius: 24px;
border: 1px solid #1875E8;
box-shadow: 4px 4px 20px 0px rgba(1, 8, 14, 0.15);
background-image: url("img/Ruido.png");
background-size: 100% 100%;
position: relative;
}
.container__conteudo {
display: flex;
align-items: center;
position: absolute;
bottom: 0;
}
.container__informacoes {
flex: 1;
padding: 3rem;
}
.container__botao {
border-radius: 16px;
background: #1875E8;
padding: 16px 24px;
width: 100%;
font-size: 24px;
font-weight: 700;
border: none;
margin-top: 2rem;
}
.container__texto {
margin: 16px 0 16px 0;
}
.container__texto-azul {
color: #1875E8;
}
.container__input {
width: 100%;
height: 72px;
border-radius: 16px;
background-color: #FFF;
border: none;
color: #1875E8;
padding: 2rem;
font-size: 24px;
font-weight: 700;
font-family: 'Inter', sans-serif;
}
.container__botoes {
display: flex;
gap: 2em;
}
h1 {
font-family: 'Chakra Petch', sans-serif;
font-size: 72px;
padding-bottom: 3rem;
}
p,
button {
font-family: 'Inter', sans-serif;
}
.texto__paragrafo {
font-size: 32px;
font-weight: 400;
}
button:disabled {
background-color: gray;
}
@media screen and (max-width: 1250px) {
h1 {
font-size: 50px;
}
.container__botao {
font-size: 16px;
}
.texto__paragrafo {
font-size: 24px;
}
.container__imagem-pessoa {
display: none;
}
.container__conteudo {
display: block;
position: inherit;
}
.container__informacoes {
padding: 1rem
}
}
Conteúdo da pasta img:
arquivo bg.png

arquivo code.png

arquivo ia.png

. . .
muito obrigado.
Imagina!