









Oi, Thiago! Tudo bom?
Excelente! Siga praticando com os desafios e sempre compartilhe conosco.
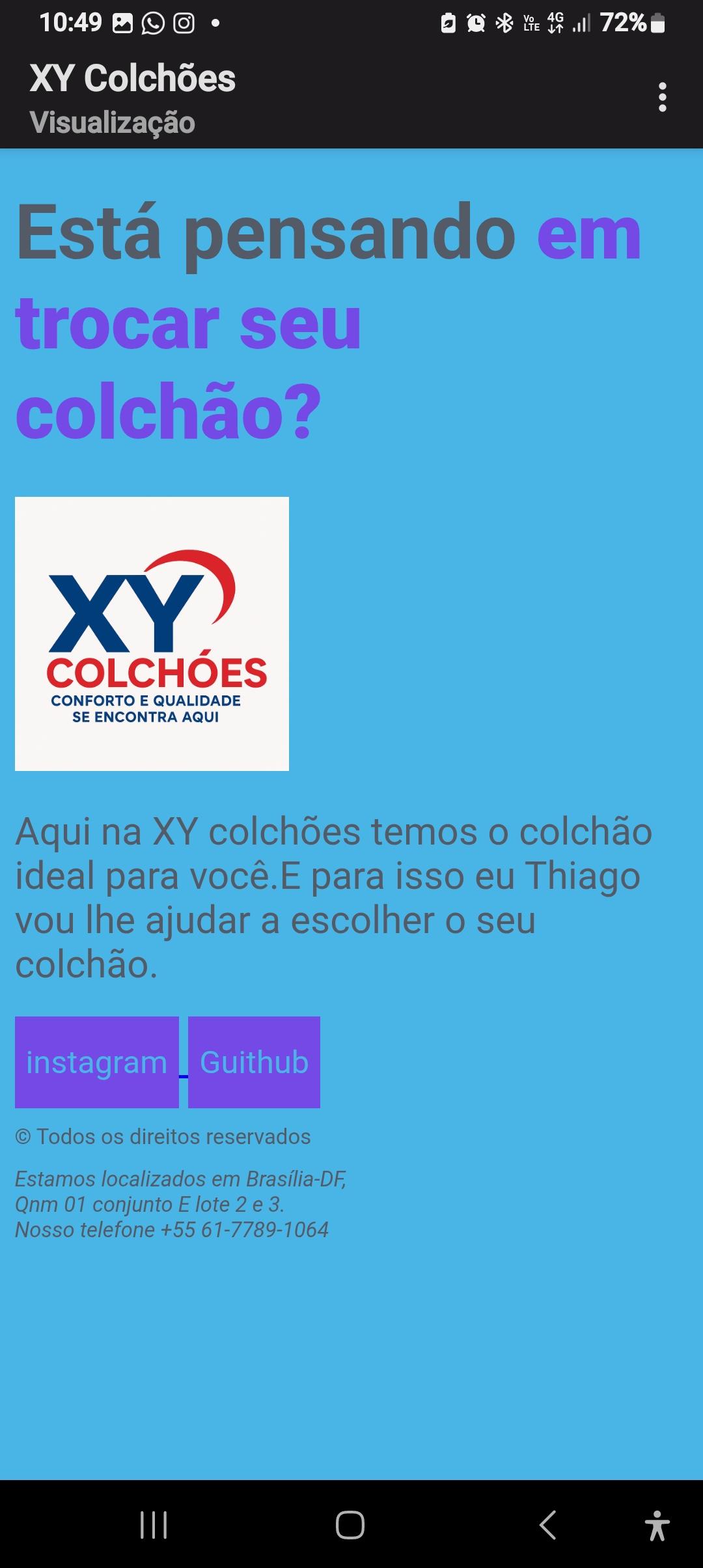
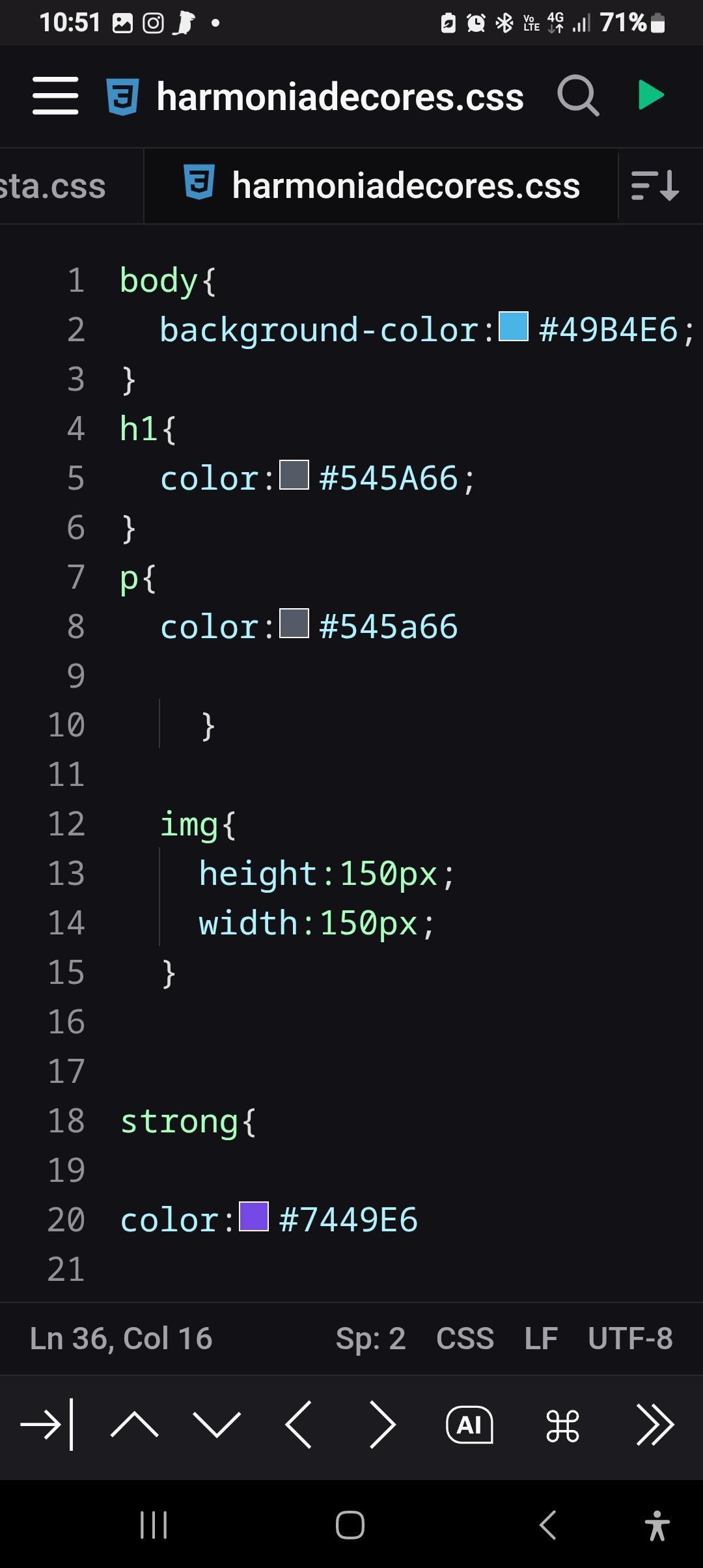
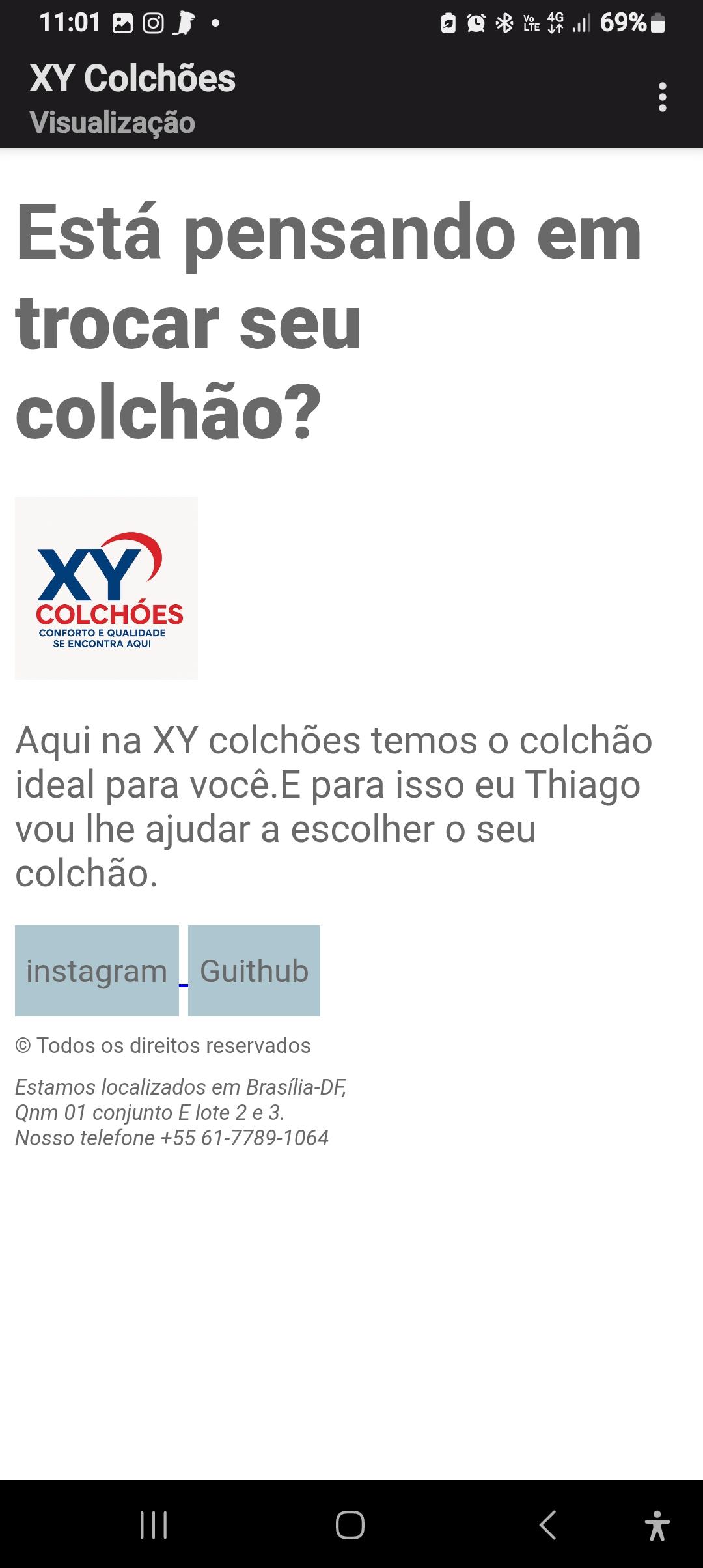
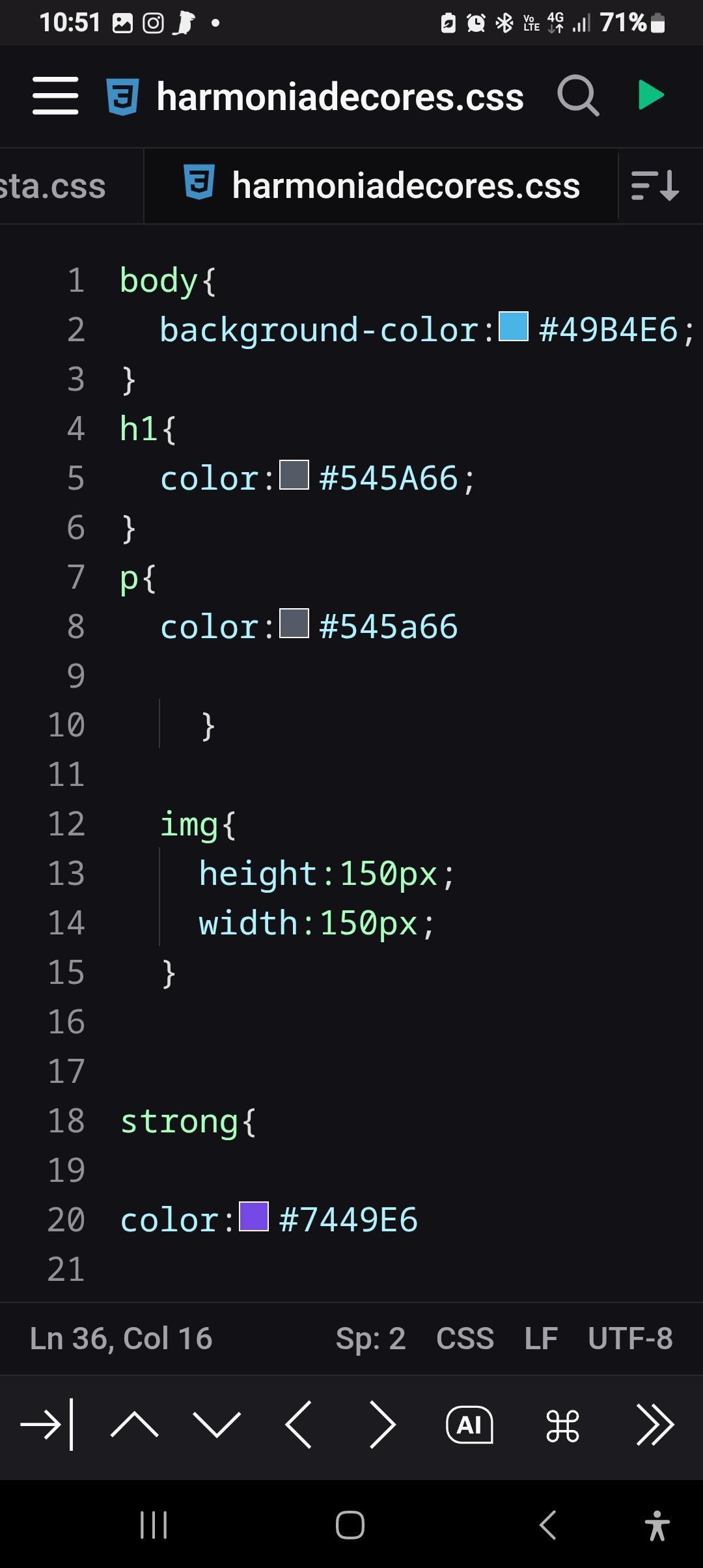
Você soube aplicar estilização com seletores CSS de forma eficiente, aproveitou o uso de cores hexadecimais para harmonizar o visual da página e entendeu como o dimensionamento de imagens é essencial para garantir layout responsivo e bem estruturado.
Como dica adicional, experimente utilizar variáveis CSS quando precisar reutilizar cores em vários pontos do projeto. Assim:
:root {
--cor-principal: #545A66;
--cor-destaque: #7449E6;
}
h1, p {
color: var(--cor-principal);
}
strong {
color: var(--cor-destaque);
}
Resultado: Cores centralizadas que geram mais facilidade de manutenção do código
Com isso, você poderá alterar todas as cores do projeto em um único lugar.
Sugestão de conteúdo para você mergulhar ainda mais sobre o tema:
Fico à disposição! E se precisar, conte sempre com o apoio do fórum.
Abraço e bons estudos!