Olá Guilherme! Tudo bem?
Sobre a sua dúvida, faz sentido pensar na estrutura semântica dessa forma. O uso de section é ideal quando o conteúdo dentro dessas seções está relacionado, e adicionar um header para cada section pode ser uma boa prática para melhorar a organização e acessibilidade.
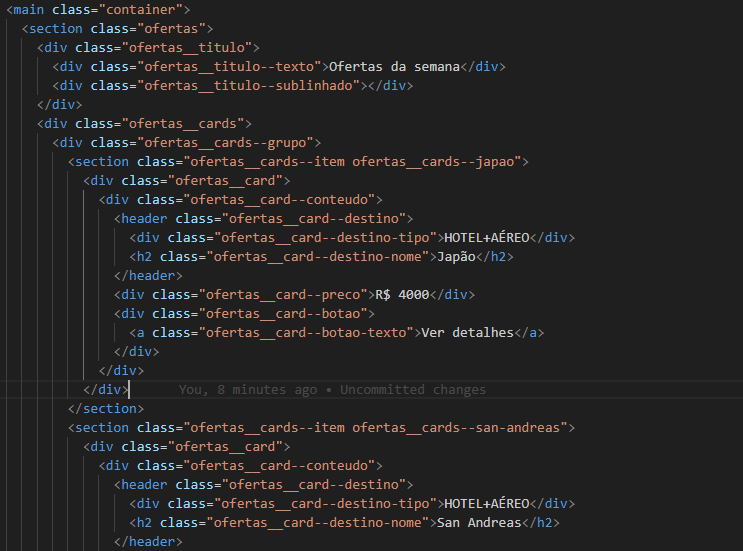
Alterar a tag de .ofertas__titulo para header é uma boa ideia se esse elemento vai ser o cabeçalho principal da seção. Já o .ofertas__titulo--texto pode ser alterado para h1, mas só se for o título mais importante da página. Caso já exista outro h1 ou outro título que seja mais importante, prefira utilizar um h2 ou h3 para manter a hierarquia correta, pois o ideal é que a página tenha apenas um h1
Espero ter ajudado. Continue assim, explorando as melhorias da semântica. O fórum está à disposição!
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!