Srs. na aula Apresentando mensagens de erro em [06 Validações com Vue.js] não consegui fazer funcionar a exibição dos erros, tentei encontrar no forum da aula implementar algo que eu não tivesse feito mas sem sucesso. Baixei o código disponibilizado e o resultado foi o mesmo, o erro é exibido apenas no console do navegador (ferramenta do desenvolvedor). Alguém sabe o que deve ser feito para que funcione? Ao clicar em Nova Oferta sem preencher:
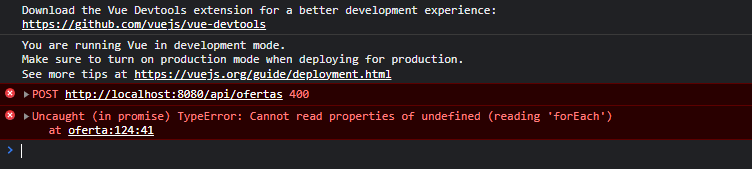
 Erro exibido no console
Erro exibido no console
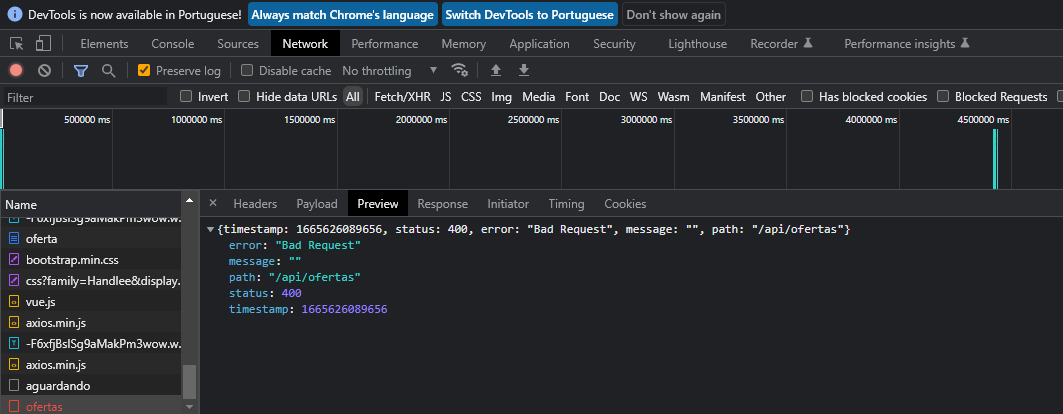
 Erro exibido no Preview
Erro exibido no Preview
Não vou postar o código porque eu baixei ok. Fico no aguardo. Grato.

