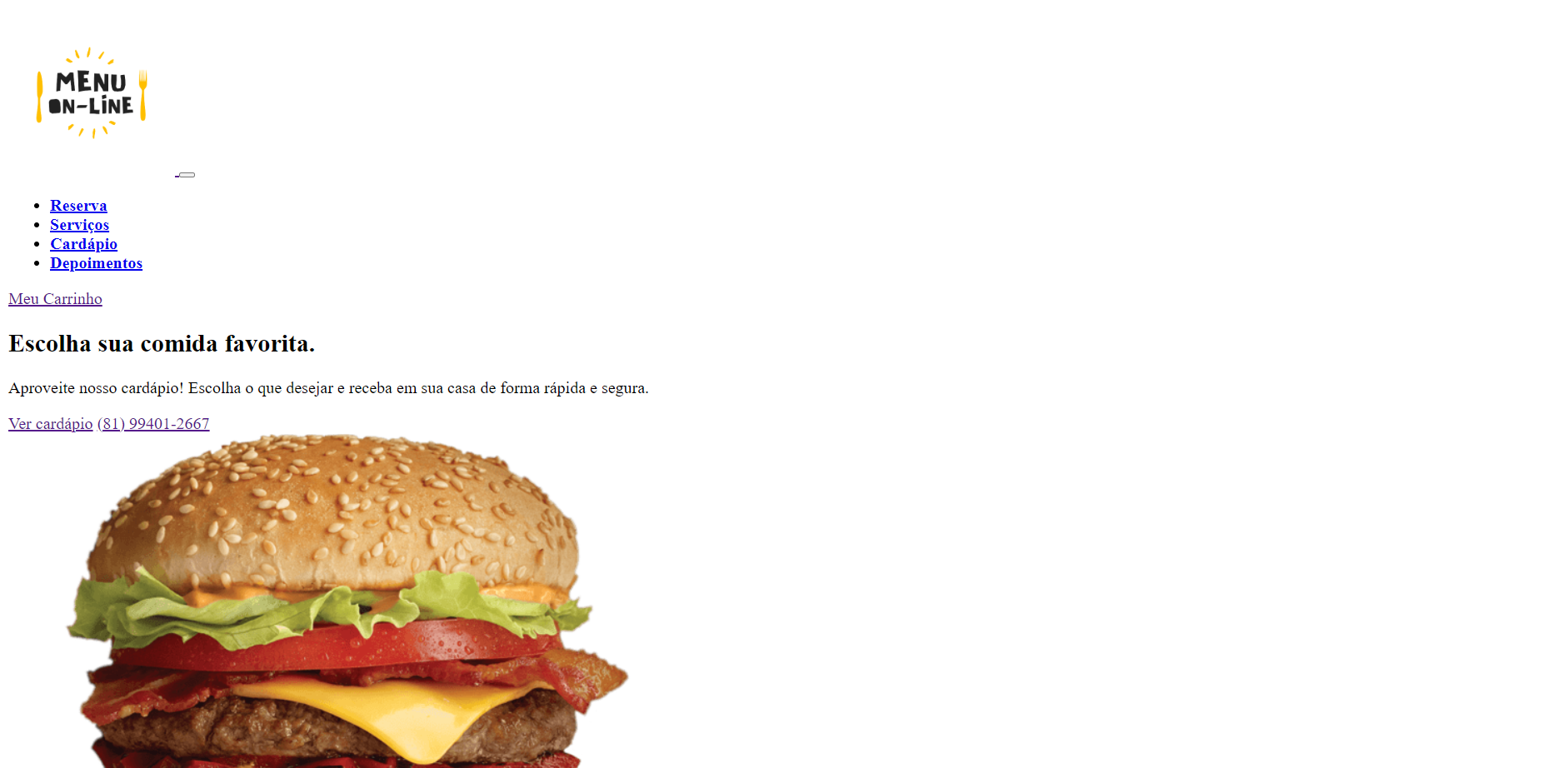
Alguém sabe dizer o pq não está conectando o css com o html?
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../static/css/bootstrap.min.css" th:href="@{/css/bootstrap.min.css}" />
<link rel="stylesheet" href="../static/css/fontawesome.css" th:href="@{/css/fontawesome.css}" />
<link rel="stylesheet" href="../static/css/main.css" th:href="@{/css/main.css}" />
</head>
<body>
<div layout:fragment="conteudo">
<script th:src="@{/js/jquery-1.12.4.min.js}"></script>
<script th:src="@{/js/modernizr-3.5.0.min.js}"></script>
<script th:src="@{/js/popper.min.js}"></script>
<script th:src="@{/js/bootstrap.min.js}"></script>
</div>
</body>
</html>
Aqui é só o começo do codigo:
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{template.html}"
>
<head>
<title>Cardápio Online</title>
</head>
<body>
<div layout:fragment="conteudo">
<section class="header">
<div class="container">
<nav class="navbar navbar-expand-lg pl-0 pr-0">
<a class="navbar-brand" href="#">
<img src="./img/logo.png" width="160" class="img-logo">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarnavDropdow" >
<span class="navbar-toggler-icon">
<i class="fa fas-bars"></i>
</span>
</button>
Começo do codigo CSS:
@font-face {
font-family: 'PoppinsMedium';
src: url('../fonts/Poppins-Medium.otf');
}
@font-face {
font-family: 'PoppinsRegular';
src: url('../fonts/Poppins-Regular.otf');
}
:root {
--color-backgroud:#fffdf7;
--color-black:#212121;
--color-text:#4f4f4f;
--color-text-out:#90908e;
--color-primary:#ffbf00;
--color-secondary: #fff2cc;
--color-white:#ffffff;
--color-red:#e74c3c;
--color-green:#2ecc71;
--color-separete:#cccccc;
}
html,body {
font-family: 'PoppinsRegular','Rubik','sans-serif';
background-color: var(--color-backgroud);
color: var(--color-text);
}
Aqui as pastas: