Oi, Ághata!
Olha, tem alguns detalhes aí.
No seu código, você fez:
setImagens(resposta.data.results) // essa propriedade results não existe na API que vc está consumindo
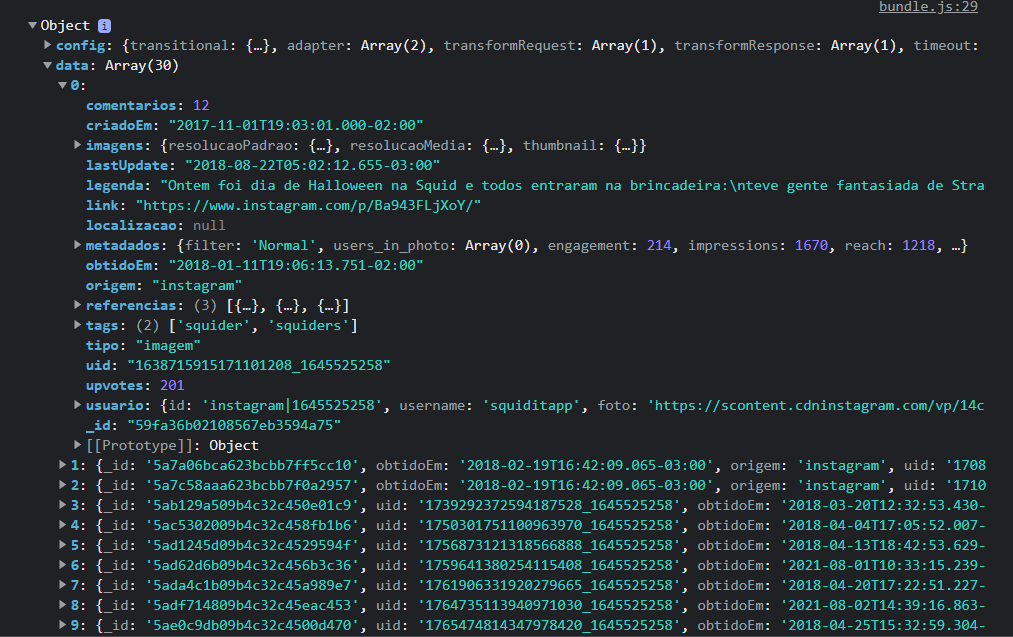
Mas, olhando pra api que vc tá consumindo, o data é um array e cada item do array tem três de imagens:
- resolucaoPadrao
- resolucaoMedia
- thumbnail
Eu peguei o primeiro item da lista da api que vc colocou, olha:
{
_id: "59fa36b02108567eb3594a75",
obtidoEm: "2018-01-11T19:06:13.751-02:00",
origem: "instagram",
uid: "1638715915171101208_1645525258",
tags: [
"squider",
"squiders"
],
link: "https://www.instagram.com/p/Ba943FLjXoY/",
tipo: "imagem",
upvotes: 201,
comentarios: 12,
criadoEm: "2017-11-01T19:03:01.000-02:00",
legenda: "Ontem foi dia de Halloween na Squid e todos entraram na brincadeira: teve gente fantasiada de Stranger Things, Power Rangers, super heróis, múmia, guarda de trânsito, sócios da Squid e muito mais. E isso mostra como nosso time e a nossa cultura organizacional se desenvolveu, e percebemos o quanto estamos felizes por estar trabalhando juntos! Sempre foi nosso objetivo cultivar a cultura #squider e é muito gratificante ver todos trabalhando pelo mesmo objetivo enquanto felizes e satisfeitos. Obrigado, #squiders!",
usuario: {
id: "instagram|1645525258",
username: "squiditapp",
foto: "https://scontent.cdninstagram.com/vp/14c33e15329f3ad72df0c20f8ee03e8a/5BFE3330/t51.2885-19/s150x150/28427538_193161254748247_5960999047287275520_n.jpg",
nome: "Squid"
},
localizacao: null,
imagens: {
resolucaoPadrao: {
url: "https://storage.googleapis.com/squid-story/1645525258/1638715915171101208_1645525258/image_resolucaoPadrao.jpg",
width: 640,
height: 426
},
resolucaoMedia: {
url: "https://storage.googleapis.com/squid-story/1645525258/1638715915171101208_1645525258/image_resolucaoMedia.jpg",
width: 320,
height: 213
},
thumbnail: {
url: "https://storage.googleapis.com/squid-story/1645525258/1638715915171101208_1645525258/image_thumbnail.jpg",
width: 150,
height: 150
}
},
metadados: {
filter: "Normal",
users_in_photo: [ ],
engagement: 214,
impressions: 1670,
reach: 1218,
saved: 1
},
referencias: [
{
status: "none",
id: "59f74a7200cf4b17294019ad"
},
{
isInfluencer: true,
status: "none",
type: "influencer-tag",
id: "59dd047c6a06710012c571c8",
oldId: "59dd07e6d0bc1e00110728e1"
},
{
id: "5ac28e578138bb0012075702",
tipo: "influencer-tag",
status: "none",
oldId: "59dd07e6d0bc1e00110728e1"
}
],
lastUpdate: "2018-08-22T05:02:12.655-03:00"
}
Se você quiser pegar todas as imagens, de todos os itens, pode usar o .map por exemplo:
import axios from 'axios';
import {useEffect, useState} from 'react';
export default function App() {
const [posts, setPosts] = useState([]) // to chamando de post pq é o que parece que são :)
return (
useEffect (( ) => {
axios.get('https://us-central1-squid-apis.cloudfunctions.net/test-front-basic')
.then(resposta => {
console.log(resposta)
setPosts(resposta.data)
})
.catch(erro => {
console.log(erro)
})
}, [])
)
}
Aí, no JSX:
<>
{posts.map((post) => (
<img key={post.uid} src={post.imagens.resolucaoPadrao.url} alt={post.legenda}/>
))}
</>
Repara que a chave aqui é a manipulação e compreensão do objetos retornados pela API :)
Bons estudos :)