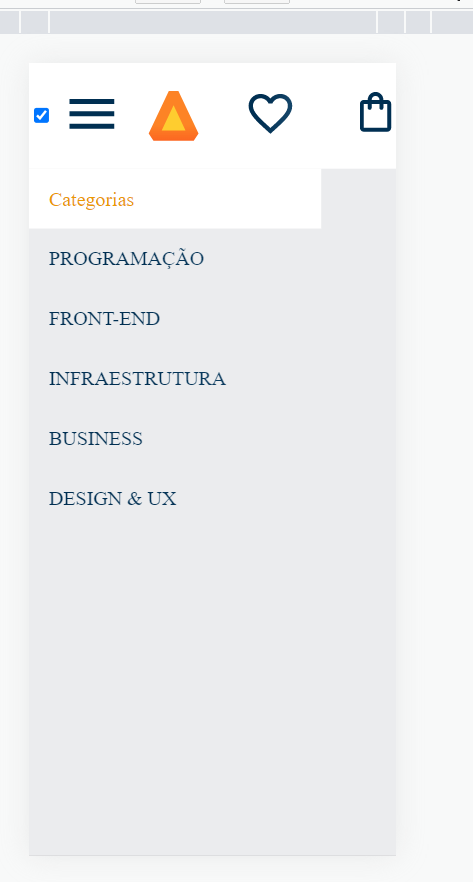
Alguém me ajuda? A cor branco da lista sumiu depois que inseri os estilos do degradê na no .lista-menu__item.
Alguém pode me ajudar a corrigir esse problema? Não estou conseguindo.

HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu_hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">PROGRAMAÇÃO</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">FRONT-END</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">INFRAESTRUTURA</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">BUSINESS</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">DESIGN & UX</a>
</li>
</ul>
<img src="./img/Logo.svg" alt="Logo do AluraBook" class="container__imagem"></a>
</div>
<div class="container">
<a href="#"><img src="./img/Favoritos.svg" alt="ícone de um coração" class="container__imagem"></a>
<a href="#"><img src="./img/Compras.svg" alt="ícone de uma sacola de compras" class="container__imagem"></a>
<a href="#"><img src="./img/Usuário.svg" alt="ícone de uma pessoa" class="container__imagem"></a>
</div>
</header>
</body>
</html>header.css:
.cabecalho__menu_hamburguer {
width: 28px;
height: 28px;
background-image: url("./img/Menu.svg");
display: inline-block;
background-repeat: no-repeat;
background-position: center;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked~.lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
}
.lista-menu__item {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
}Style.css:
@import url("header.css");
:root {
--cor-de-fundo: #EBECEE;
--branco: #ffffff;
--laranja: #EB9B00;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
}
body {
background-color: var(--cor-de-fundo);
}





