Para corrigir isso, precisamos ajustar o estilo da lupa na classe .bannerpesquisa.
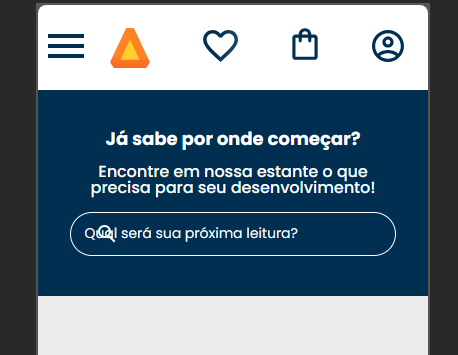
Primeiro, a classe .bannerpesquisa define o estilo do elemento de pesquisa, que é a caixa de texto onde você digita algo. O problema está na propriedade background que está definida da seguinte forma:
background: url("../img/Lupa.svg") no-repeat;
Essa linha está definindo a imagem da lupa como plano de fundo da caixa de pesquisa. O no-repeat significa que a imagem não deve se repetir. No entanto, a imagem da lupa está ficando à esquerda da caixa de texto por causa do background-position: 1em;.
Para resolver isso, você pode ajustar o background-position para right center, o que fará com que a imagem da lupa fique do lado direito da caixa de pesquisa, alinhada verticalmente ao centro:
.banner__pesquisa::placeholder {
font-family: var(--fonte-principal);
font-size: 14px;
font-weight: 400;
color: var(--branco);
background: url("../img/Lupa.svg") no-repeat right center; /* Ajuste aqui */
padding-left: 1em; /* Adicionei isso para dar espaço à imagem */
}
Com essa alteração, a lupa deve ficar ao lado direito da caixa de pesquisa, não sobrepondo o texto. Certifique-se de ajustar o padding-left para dar espaço suficiente para a imagem e o texto na caixa de pesquisa.
espero ter ajudao ou pelomenos dado uma luz sobre o problema hehe.