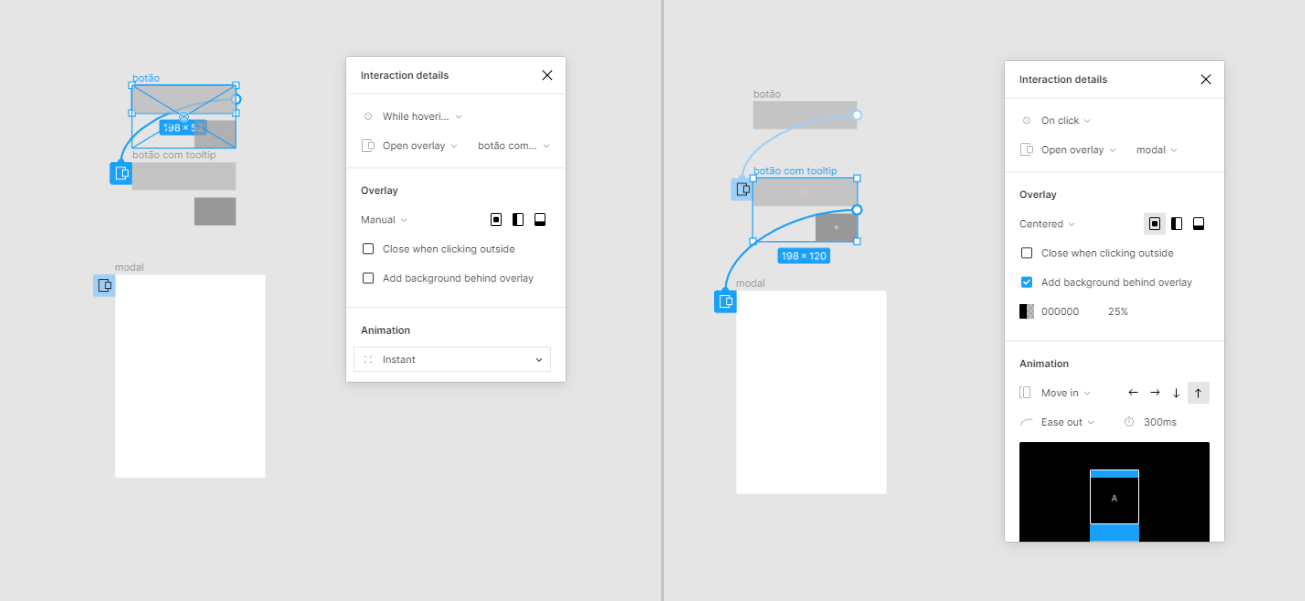
Preciso utilizar 2 animações em um mesmo frame. O frame é um botão (ele não muda de cor) A primeira ação é aparecer um tooltip abaixo dele e a segunda ação seria clicar no botão e aparecer uma modal com background escurecido para dar destaque.
Estou usando na primeira ação - hover (while hovering) com open overlay para o frame de tooltip e o overlay é localização manual com animação instant A segunda animação que preciso é click (on click) que está disponível, com open overlay para o frame da modal e o overlay é localização manual também com background behind overlay.
Porém essa segunda ação não acontece! Funciona apenas o hover e o click fica com um ponto de interrogação dentro de uma bolinha escura.
Porque isso?? O que tenho que fazer??
Já tentei criar o componente com o botão e o botão com o tooltip no mesmo frame e fazer a interação hover entre eles e depois faço o click com o primeiro componente (apenas botão) e ele trocaria sozinho para o outro. Mas não acontece. A ação de hover não acontecer, fica liberada apenas o do click.
Me ajudem!!! Tenho projeto para entregar e não consigo realizar isso