Explorando Harmonia de Cores
Aplicando conceitos de design e usabilidade com paletas harmoniosas.
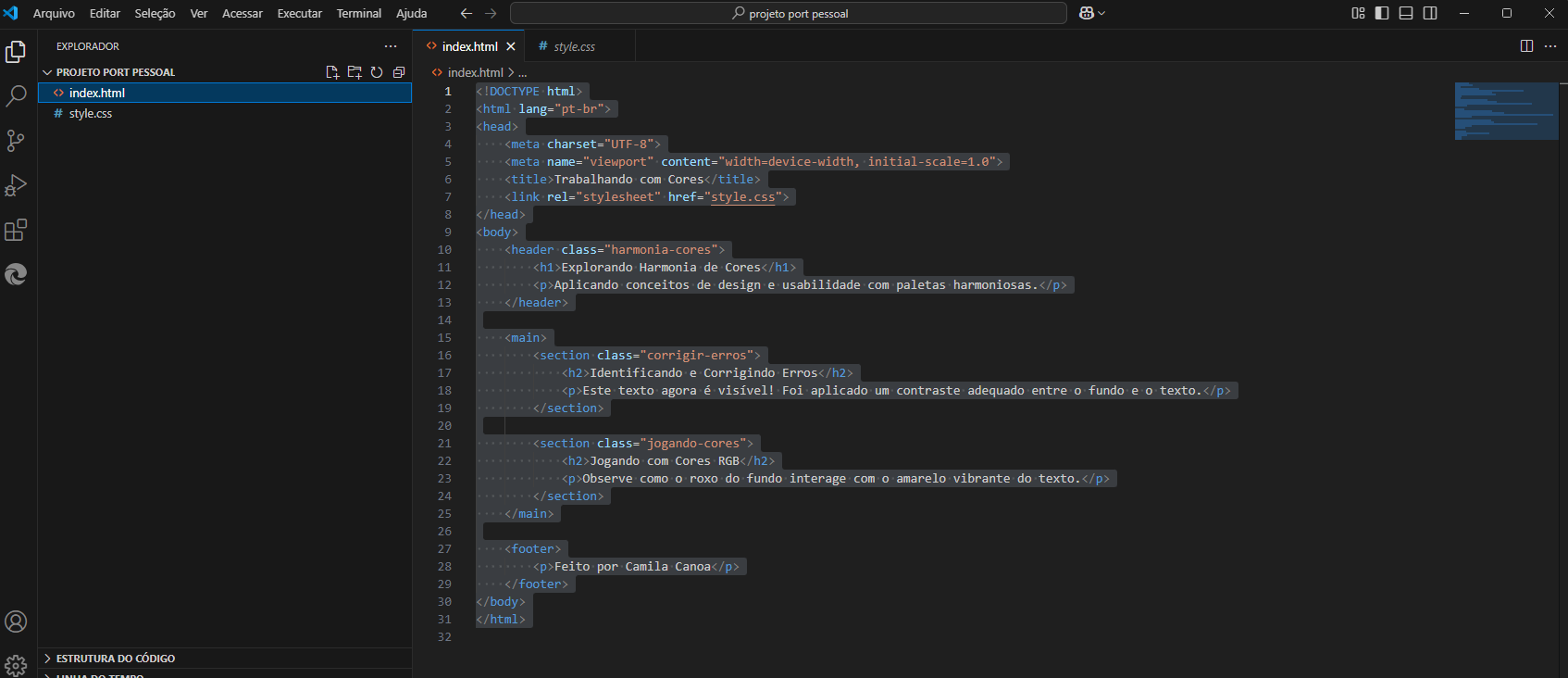
<main>
<section class="corrigir-erros">
<h2>Identificando e Corrigindo Erros</h2>
<p>Este texto agora é visível! Foi aplicado um contraste adequado entre o fundo e o texto.</p>
</section>
<section class="jogando-cores">
<h2>Jogando com Cores RGB</h2>
<p>Observe como o roxo do fundo interage com o amarelo vibrante do texto.</p>
</section>
</main>
<footer>
<p>Feito por Camila Canoa</p>
</footer>
CSS
/* 1. Harmonia de Cores */ body { font-family: Arial, sans-serif; margin: 0; padding: 0; line-height: 1.6; }
.harmonia-cores { background-color: #1E90FF; /* Azul principal / color: #FFA500; / Texto com laranja */ text-align: center; padding: 2rem; }
.harmonia-cores p { color: #32CD32; /* Texto com verde */ }
/* 2. Corrigindo Erros de Cores / .corrigir-erros { background-color: #000000; / Fundo preto / color: #F6F6F6; / Texto claro para contraste */ padding: 2rem; margin: 1rem auto; border-radius: 8px; text-align: center; }
/* 3. Jogando com Cores RGB / .jogando-cores { background-color: #6A0DAD; / Roxo / color: #FFFF66; / Amarelo */ padding: 2rem; margin: 1rem auto; border-radius: 8px; text-align: center; }
/* Footer /
footer {
text-align: center;
padding: 1rem;
background-color: #1E90FF; / Azul principal */
color: #FFF;
}