Boa tarde, tudo bem?
Estou tendo o seguinte erro:
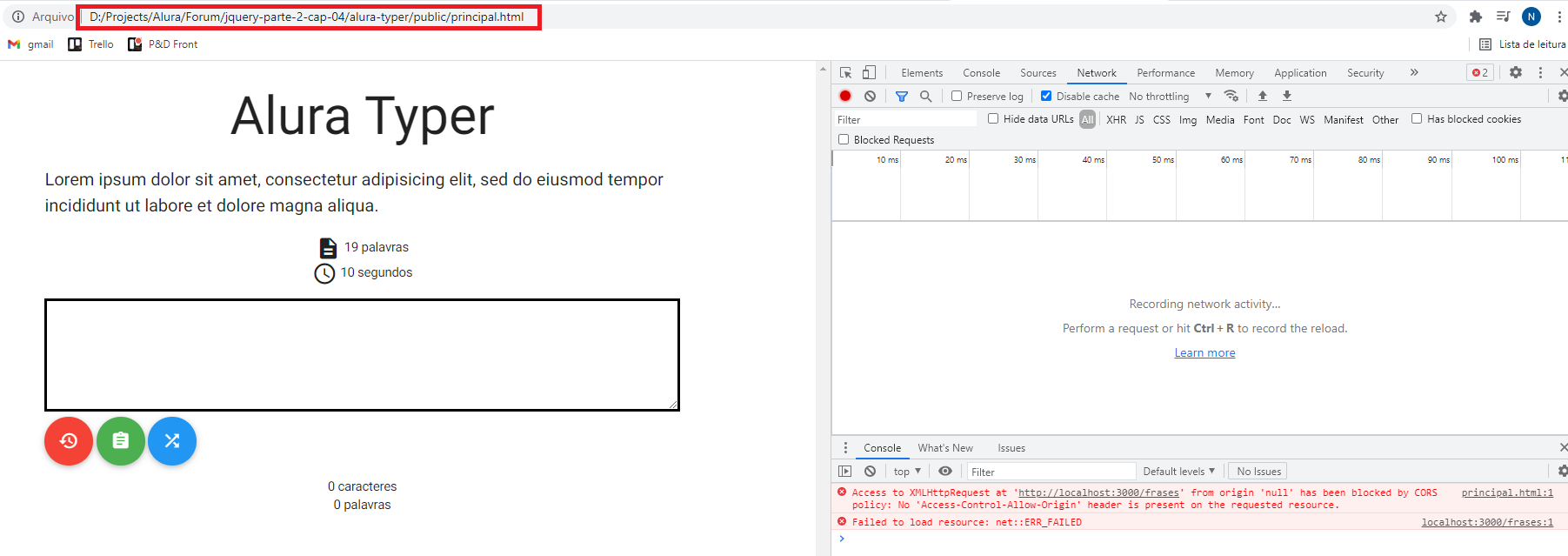
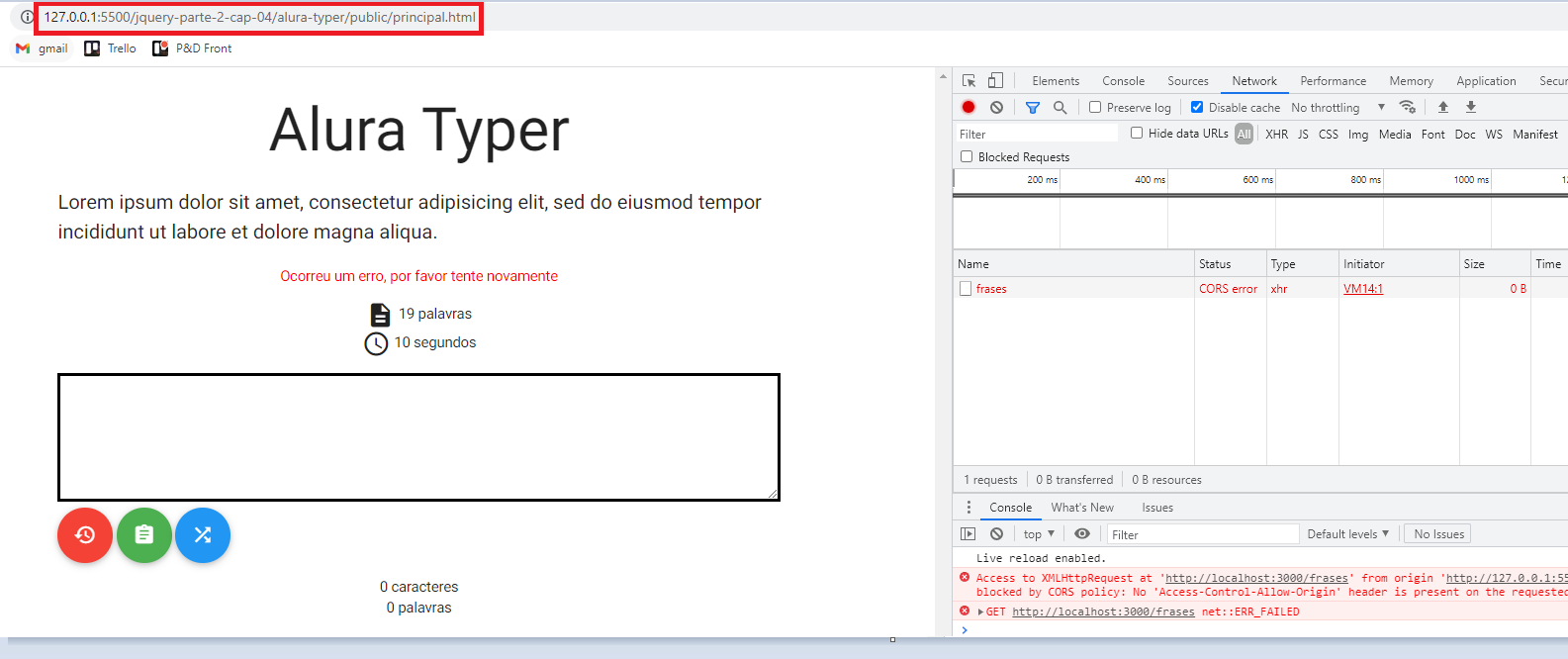
Access to XMLHttpRequest at 'http://localhost:3000/frases' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
GET http://localhost:3000/frases net::ERR_FAILED
Já reiniciei o servidor duas vezes, conferi o código mais de uma vez e nada.
$("#botao-frase").click(fraseAleatoria);
function fraseAleatoria() {
$.get("http://localhost:3000/frases", trocaFraseAleatoria)
.fail(function () {
$("#erro").toggle();
setTimeout(function () {
$("#erro").toggle();
}, 2000);
});
}
function trocaFraseAleatoria(data) {
var frase = $(".frase");
var numeroAleatorio = Math.floor(Math.random() * data.length);
frase.text(data[numeroAleatorio].texto);
atualizaTamanhoFrase();
atualizaTempoInicial(data[numeroAleatorio].tempo)
}





 Note que o liveserver abriu um servidor na porta 5500.
Note que o liveserver abriu um servidor na porta 5500.