Bom Dia.
Abaixo da dimensão de 768 px é interessante que os elementos fiquem dispostos um abaixo do outro para não ficarem colados, porem não consegui resolver essa questão!
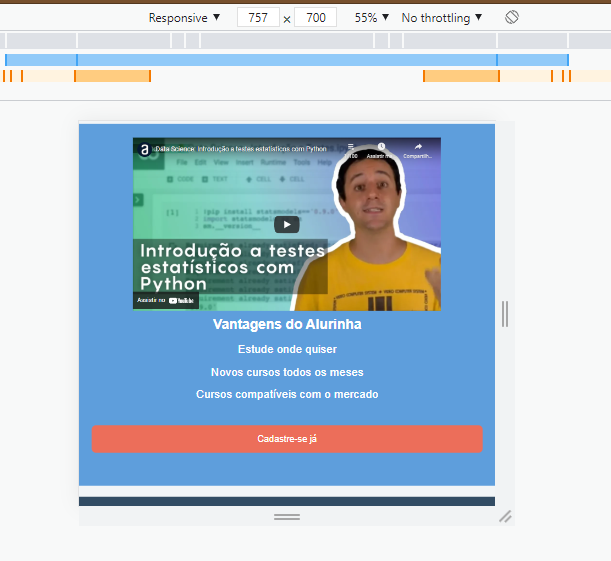
segue abaixo imagen e código completo flexbox.css
Insira aqui a descrição dessa imagem para ajudar na acessibilidade
.cabecalhoPrincipal .container {
display: flex;
align-items: center;
justify-content: space-between;
}
.cabecalhoPrincipal-nav {
display: flex;
}
.rodapePrincipal-patrocinadores .container{
display: flex;
align-items: center;
}
.rodapePrincipal-patrocinadores-list{
display: flex;
align-items: center;
justify-content: space-around;
width: 70%;
margin-right: 5%;
}
.rodapePrincipal-contatoForm {
width: 25%;
}
.rodapePrincipal-contatoForm-fieldset {
display: flex;
}
.rodapePrincipal-navMap-list {
display: flex;
flex-direction: column ;
height: 260px;
flex-wrap: wrap;
}
nav .conteudoPrincipal-cursos {
display: flex;
flex-wrap: wrap;
margin: 1%;
}
.conteudoPrincipal-cursos-link {
width: 20%;
}
.videoSobre .container {
display: flex;
}
.videoSobre-sobre {
display: flex;
text-align: center;
flex-direction: column;
flex-grow: 2;
justify-content: space-between;
}
.videoSobre-video {
flex-grow: 1;
flex-shrink: 2;
}
.videoSobre-sobre-list {
flex-grow: 1;
}
/* parte mobile*/
@media only screen and (max-width: 768px) {
.cabecalhoPrincipal .container{
display: flex;
flex-direction: column;
align-items: initial;
text-align: center;
}
.cabecalhoPrincipal-nav {
flex-direction: column;
}
.conteudoPrincipal-cursos {
align-items: center;
flex-direction: column;
}
.conteudoPrincipal-cursos-link {
width: 95%;
align-items: center;
}
.videoSobre-sobre {
text-align: center;
}
.videoSobre-button {
align-items: center;
width: 100%;
margin: 5% 0;
}
.rodapePrincipal-navMap-list {
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
height: auto;
}
.rodapePrincipal-patrocinadores .container {
display: flex;
flex-direction: column;
}
.rodapePrincipal-patrocinadores-list {
flex-wrap: wrap;
margin-right: 0;
}
.rodapePrincipal-patrocinadores-list li {
margin: 0 0 5% 0;
}
.rodapePrincipal-contatoForm {
display: flex;
flex-direction: column;
width: 100%;
align-items: center;
}
.videoSobre .container {
display: flex;
flex-direction: column;
}
.videoSobre-video {
margin: 0 auto;
}
}