Olá Thiago, tudo bem com você?
Peço desculpas pela demora no retorno.
Gostaria de saber se o erro ainda é apresentado.
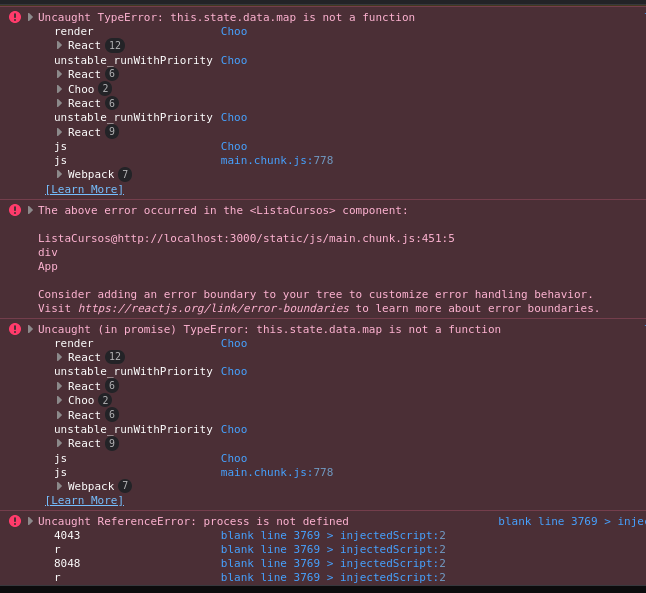
O erro de tipo apresentado (TypeError this.state.data.map is not a function) está relacionado com as permissões que declaramos no em nosso projeto REST estarem causando conflitos com a aplicação React. Nossa aplicação React não possui uma classe que fique responsável por realizar a verificação de permissões de usuários, assim será levantado o erro.
De modo a manter a didática do curso com foco no desenvolvimento usando o REST Framework, uma solução apresentada na aula, será a remoção das autenticações presentes em nossa aplicação REST, assim será removido o conflito de autenticação.
No arquivo setting.py a constante REST_FRAMEWORK deverá ser declarada da forma apresentada abaixo, mantendo apenas a limitação de requisições de usuários anônimos.
REST_FRAMEWORK = {
'DEFAULT_VERSIONING_CLASS': 'rest_framework.versioning.QueryParameterVersioning',
'DEFAULT_THROTTLE_CLASSES': [
'rest_framework.throttling.AnonRateThrottle',
],
'DEFAULT_THROTTLE_RATES': {
'anon': '100/day',
}
}
Após realizar as mudanças apresentadas acima, salve o arquivo setings.py e inicie o servidor django executando o comando python manage.py runserver na pasta da aplicação REST framework. Inicie também a aplicação React usando o comando npm start no terminal aberto na pasta que contém os arquivos da aplicação React.
Fico à disposição em caso de dúvidas.
Abraços e bons estudos.
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!