Olá!
A diferença entre as propriedades text-align e justify-content é que a primeira é utilizada para alinhar o texto dentro de um elemento, enquanto a segunda é utilizada para alinhar os itens de um container flex.
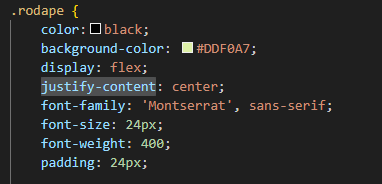
No caso do seu footer, você utilizou o justify-content: center; para alinhar o texto no centro do rodapé. Essa propriedade funciona porque você definiu o display: flex; no container do rodapé, o que permite utilizar as propriedades de alinhamento do flexbox.
Já o text-align: center; é utilizado para alinhar o texto dentro de um elemento, como um parágrafo ou uma div. Ele funciona para alinhar o texto horizontalmente, centralizando-o.
Em resumo, o justify-content é utilizado para alinhar os itens de um container flex, enquanto o text-align é utilizado para alinhar o texto dentro de um elemento.
Para saber mais, recomendo este Artigo da alura Flexbox CSS.
Espero ter ajudado!
Caso tenha dúvidas, fico à disposição.
Abraços e bons estudos!