Como eu faço pra tirar o overflow quando eu giro a tela do celular na horizontal?
Como eu faço pra tirar o overflow quando eu giro a tela do celular na horizontal?
Olá, Charles.
Tudo bem?
Entendo que você está tendo problemas com o overflow ao girar a tela do celular para a horizontal. Isso geralmente acontece quando o conteúdo da tela é maior do que o espaço disponível.
No Flutter, uma maneira de lidar com esse problema é envolver o widget que está causando o overflow em um widget SingleChildScrollView. Isso permitirá que o conteúdo seja rolável, evitando assim o overflow.
No seu caso, se você tem um Container ou Column que está causando o overflow, você pode fazer algo assim:
SingleChildScrollView(
child: Container(
// Seu código aqui
),
)
Ou, se for uma Column:
SingleChildScrollView(
child: Column(
// Seu código aqui
),
)
Dessa forma, ao girar a tela do celular para a horizontal, o conteúdo será rolável e não causará overflow.
Lembre-se de que essa é uma solução possível, mas dependendo do seu layout, pode ser que outras abordagens sejam mais adequadas, vale testar.
Espero ter ajudado e bons estudos!
Bom dia
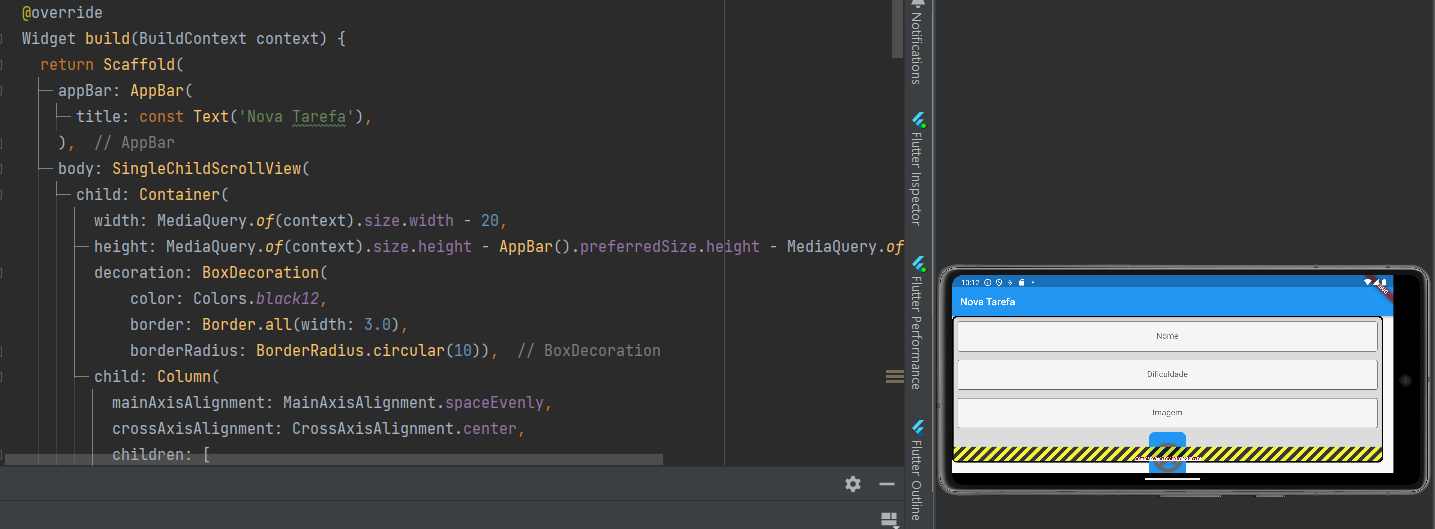
eu usei o SingleChildScrollView( child: Container(
mas ainda persiste o erro, só está fora o Scafold e o AppBar