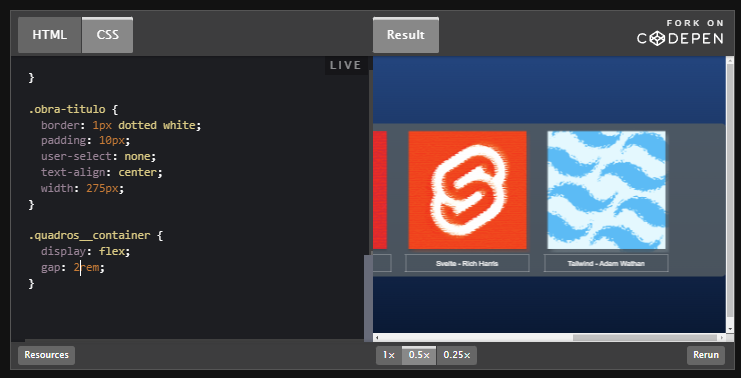
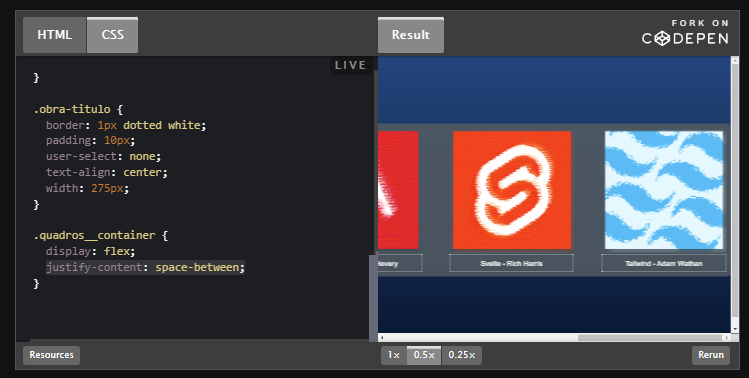
Galera estava lendo alguns tópicos para entender as diferenças do código usado, o gap ele vai dar a sensação do mesmo resultado, porém, observem no final da imagem que será diferente do código usado pelo professor, o justify-content: space-between; vai espaçar as imagens mesmo no uso de 1x, 0.5x e 0.25x , porém o gap não, bem no final vai aparecer a diferença:
Usando GAP

usando justify-content: space-between;

deixo abaixo o link de sugestão para a prática desses códigos:





