testei no Edge e no Arc e não funcionou, testei no chrome e deu tudo certo
testei no Edge e no Arc e não funcionou, testei no chrome e deu tudo certo
Oi, Thiago! Tudo bem?
O ResponsiveVoice é uma biblioteca JavaScript que permite que o texto seja convertido em fala, no entanto, nem todos os navegadores suportam totalmente todas as funcionalidades dessa biblioteca.
Nesse caso, é importante lembrar que cada navegador tem suas próprias peculiaridades e nem todos os recursos funcionam da mesma maneira em todos eles, o que é especialmente verdadeiro para recursos mais avançados ou experimentais.
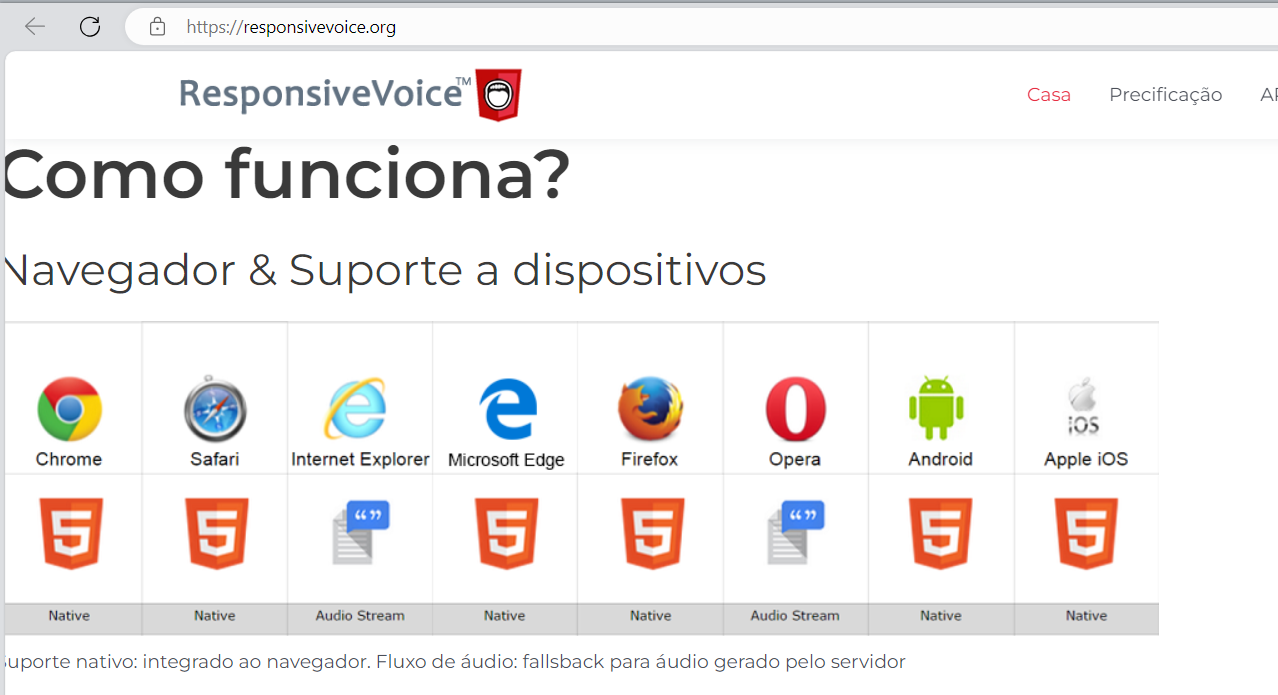
Podemos conferir no site quais navegadores eles informam ser compatíveis, como podemos observar na imagem abaixo:

Dessa forma, uma possível solução no caso do Edge seria verificar se há alguma atualização disponível para a versão que você está usando, pois as versões mais recentes dos navegadores tendem a ter melhor suporte para esses recursos.
Espero ter ajudado! Caso tenha ficado alguma dúvida, sinta-se à vontade em comunicar, estou à disposição!
Um forte abraço e bons estudos!
Fala, Tiago!! Beleza?
Cara, eu utilizo o Edge também, porém eu tive que gerar um novo link no próprio site deles (navegando no Edge) e substituir o link na linha 07 do HTML do projeto.
Tenho alguns problemas com o Edge mas gosto muito dele, então eu estou sempre procurando solução quando o código não roda certo no browser.
Espero ter ajudado!! Abraços, bons estudos!!
Insira aqui a descrição dessa imagem para ajudar na acessibilidade
Como você fez pra criar um novo link? Uso Opera e queria rodar nele
Ferramenta muito interessante. Pena que obriga utilizar o navegador do Google para ter os efeitos. Essa eu vou deixar passar.