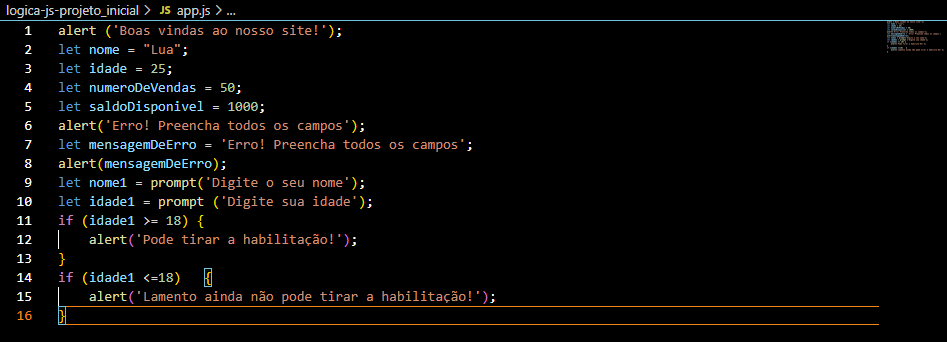
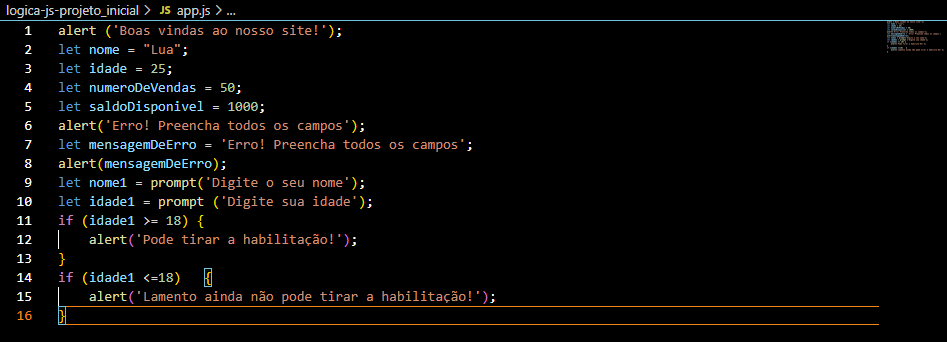
Minha lógica ficou da seguinte maneira ( de acordo com o que foi solicitado)!

Minha lógica ficou da seguinte maneira ( de acordo com o que foi solicitado)!

Oii, Thaina!
Parabéns por praticar! ✨
Sua solução está quase lá, mas há um pequeno ajuste que você pode fazer para melhorar a lógica do seu código. No trecho onde você verifica a idade, o if e o else podem ser usados para simplificar a condição. Veja como você pode ajustar:
let idade1 = prompt('Digite sua idade');
// Converte a idade para um número, caso o prompt retorne uma string
idade1 = Number(idade1);
if (idade1 >= 18) {
alert('Pode tirar a habilitação!');
} else {
alert('Lamento, ainda não pode tirar a habilitação!');
}
Alguns pontos importantes:
Conversão de Tipo: Usei Number() para converter a entrada do prompt em um número, pois o prompt retorna uma string. Isso garante que a comparação numérica funcione corretamente.
Uso de else: Em vez de verificar novamente se a idade é menor que 18, você pode simplesmente usar else para cobrir todos os outros casos.
Ao trabalhar com números e estruturas condicionais em JavaScript, é importante entender como converter valores corretamente. O objeto `Number` permite converter strings em valores numéricos, garantindo comparações corretas em condições `if...else`.
E, a estrutura `if...else` é uma das formas mais comuns de controle de fluxo em JavaScript. Aqui, `if (idade1 >= 18)` verifica se a idade inserida é maior ou igual a 18. Caso contrário, a execução cai no bloco `else`.
Mas é claro que isso é só pra você ir além da atividade.