Olá, Jão! Fico feliz em ver que você está engajado e buscando melhorar ainda mais o seu projeto. Vamos lá!
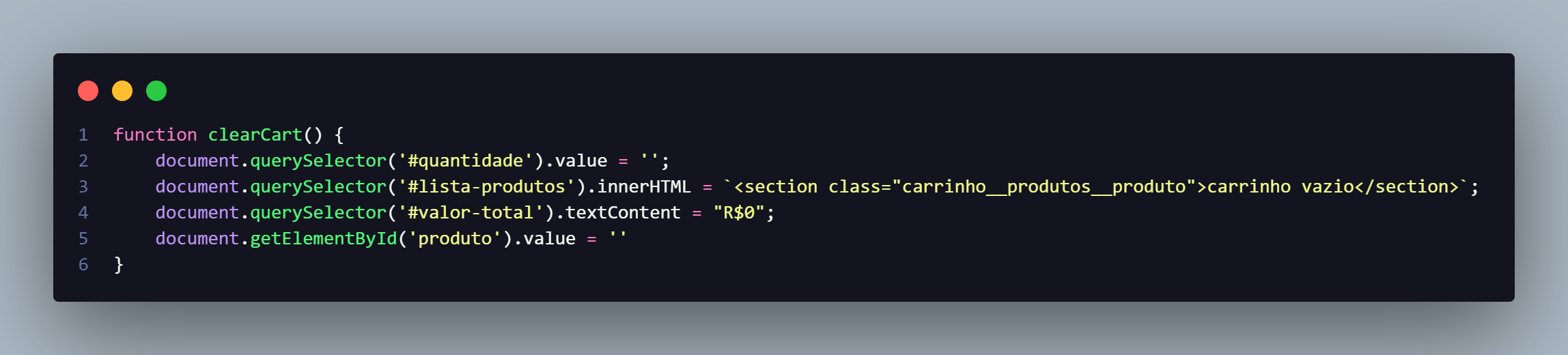
Para deixar o campo "Produto" vazio logo de cara, você pode utilizar o método .value para definir o valor inicial do campo. No caso, você quer que ele fique vazio, então pode definir como uma string vazia ('').
document.getElementById('produto').value = '';
Essa linha de código deve ser colocada fora das funções, assim como foi feito para inicializar o carrinho vazio e o total zerado. Dessa forma, ao carregar a página, o campo "Produto" já estará vazio.
Quanto à mensagem "Carrinho vazio" abaixo de "Produtos no carrinho", você pode adicionar um novo elemento HTML para exibir essa mensagem. Por exemplo, você pode adicionar um parágrafo <p> com o id "mensagem" abaixo do elemento com id "lista-produtos" no seu arquivo HTML:
<section id="lista-produtos"></section>
<p id="mensagem">Carrinho vazio</p>
E no seu arquivo JavaScript, você pode manipular essa mensagem para que ela seja exibida apenas quando o carrinho estiver vazio. Para isso, você pode verificar se o innerHTML do carrinho está vazio, e se estiver, exibir a mensagem "Carrinho vazio", caso contrário, deixar a mensagem vazia:
let carrinho = document.getElementById('lista-produtos');
let mensagem = document.getElementById('mensagem');
if (carrinho.innerHTML == '') {
mensagem.textContent = 'Carrinho vazio';
} else {
mensagem.textContent = '';
}
Essa verificação pode ser feita sempre que um produto for adicionado ou removido do carrinho, ou seja, dentro das funções adicionar() e limpar().
Em relação à quantidade, para que o campo seja limpo e não volte o zero, você pode definir o valor do campo como uma string vazia ('') ao invés de zero:
document.getElementById('quantidade').value = '';
Espero ter ajudado e bons estudos!