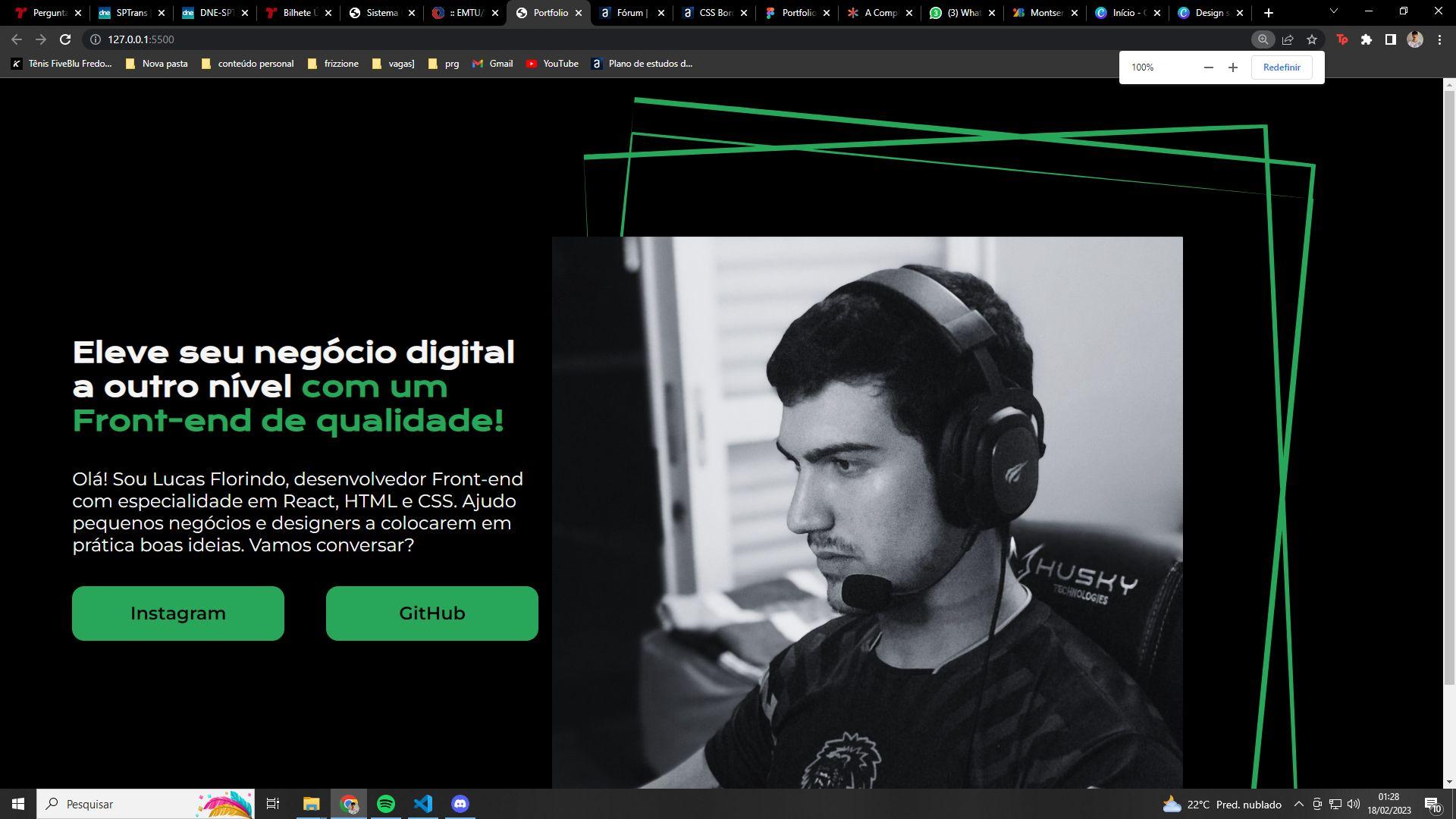
Usei uma imagem diferente no projeto e acredito que por conta disso algumas escalas saíram diferentes do projeto da aula. Isso fez com que meu conteúdo (texto, links e imagem) ficassem um pouco abaixo sendo necessário scrollar a página para baixo para conseguir ver todo o conteúdo. Para remover esse espaço da margem de cima, escrevi da seguinte maneira no meu CSS, adicionando o comando margin-top: 0; :
.conteudo {
margin: 10% 5%;
margin-top: 0;
display: flex;
align-items: center;
justify-content: space-between;
}Considerando que a classe conteudo representa no meu HTML:
<main class="conteudo">
<section class="conteudo__texto">
<h1 class="conteudo__texto__titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque">com um Front-end de qualidade!</strong></h1>
<p class="conteudo__texto__p">Olá! Sou Lucas Florindo, desenvolvedor Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="conteudo__links">
<a class="conteudo__links__botao" href="https://instagram.com/olucasflorindo">Instagram</a>
<a class="conteudo__links__botao" href="https://github.com/LucasFlorindo">GitHub</a>
</div>
</section>
<img src="lucascodando.png" alt="Lucas Desenvolvendo HTML">
</main>Vi muitas reclamações referentes a problemas com zoom, portanto quis compartilhar a minha solução pro projeto ficar mais apresentável.