Olá pessoal, sei que aqui é para tirar dúvidas mas talvez já possam me indicar onde eu poderia dar apenas sugestões.
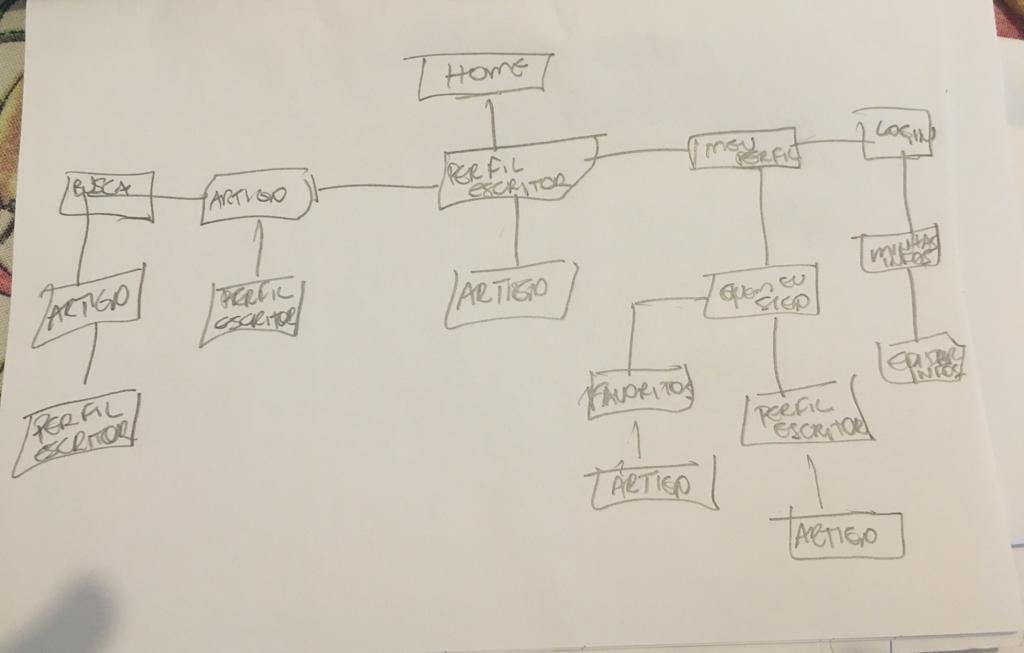
Eu fiquei meio frustrado porque o MockFlow atualmente ainda tem essas funcionalidades descritas no vídeo (embora já esteja bem diferente o layout e o fluxo), porém são todas pagas até mesmo para tentar fazer um exemplo simples. Dá para fazer na unha mas estava dando uma trabalheira muito massante.
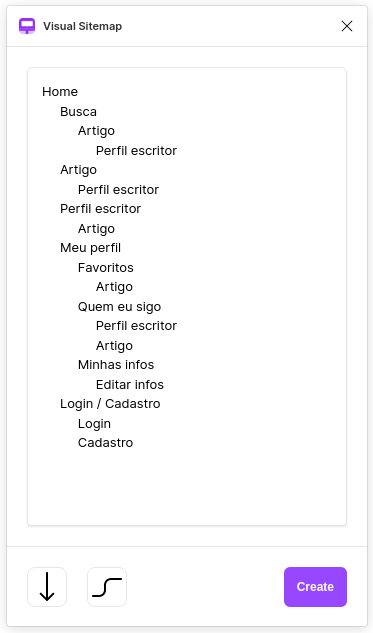
Aí resolvi procurar no próprio Figma algo que pudesse agilizar isto. Achei o Visual SiteMap que é um plugin do Figma. No caso você descreve o SiteMap em texto definindo a hierarquia por indentações:

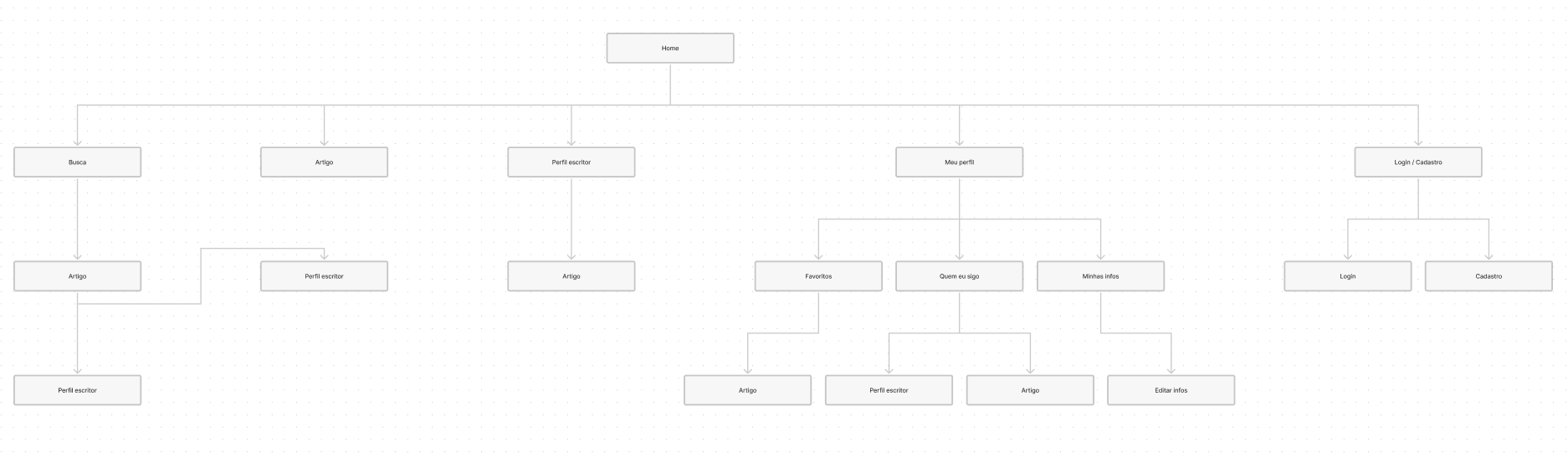
Depois é só gerar o diagrama apertando em "Create". Aqui como ficou:

No caso eu vi que cometi um erro em "Quem sigo". Mas foi super fácil corrigir, porquê o diagrama gerado é totalmente editável! Adorei esse plugin e talvez use até para outras coisas.
Vale ressaltar que a galera escreveu nos códigos que tem que abrir pelo FigJam, então testei direto por lá. Devem existir outras ferramentas muito boas também, mas gostei que essa ficava dentro do próprio escopo do Figma. Se alguém tiver uma sugestão melhor, por favor me indique! Valeu!