1 - Construindo a estrutura básica do HTML
<!DOCTYPE html>
<head>
<title>Codando com HTML</title>
</head>
<body>
<h1>Título Principal</h1>
<h2>Subtítulo</h2>
<p>Este é um breve parágrafo explicativo. Você pode adicionar o texto que desejar aqui.</p>
</body>
</html>
2 - Adicionando conteúdo ao HTML
<!DOCTYPE html>
<head>
<title>Meu primeiro projeto</title>
</head>
<body>
<h1>Bem-vindo ao Meu Site</h1>
<p>Este é um site dedicado a compartilhar dicas e truques sobre desenvolvimento em softwares e Web-Designer. Se você é um entusiasta de códigos ou está apenas começando sua jornada no mundo da tecnologia, você está no lugar certo!</p>
</body>
</html>
3 - Trabalhando com meta tags e título
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="description" content="Dicas e truques sobre html e web-design">
<title>Web-design e HTML</title>
</head>
<body>
<h1>Bem-vindo ao Meu Site</h1>
<p>Este é um site dedicado a compartilhar dicas e truques sobre
desenvolvimento em softwares e Web-Design.
Se você é um entusiasta de códigos ou está apenas começando sua jornada no mundo da tecnologia,
você está no lugar certo!</p>
</body>
</html>
4 - Organizando conteúdo com tags HTML
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Meu Projeto Pessoal</title>
</head>
<body>
<h1>Minha Biografia</h1>
<h2>Histórias de minha vida</h2>
<p>Este é um breve parágrafo explicativo. Você pode adicionar o texto que desejar aqui.</p>
</body>
</html>
5 - Adicionando imagens com acessibilidade
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="description" content="Dicas e truques sobre html e web-design">
<title>Web-design e HTML</title>
</head>
<body>
<h1>Bem-vindo ao Meu Site</h1>
<p>Este é um site dedicado a compartilhar dicas e truques sobre
desenvolvimento em softwares e Web-Design.
Se você é um entusiasta de códigos ou está apenas começando sua jornada no mundo da tecnologia,
você está no lugar certo!</p>
<!-- Inserindo a imagem com acessibilidade -->
<img src="códigos.jpg" alt="Tela com Códigos">
</body>
</html>
6 - Listando Itens em HTML
!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="description" content="Dicas e truques sobre html e web-design">
<title>Web-design e HTML</title>
</head>
<body>
<h1>Bem-vindo ao Meu Site</h1>
<p>Este é um site dedicado a compartilhar dicas e truques sobre
desenvolvimento em softwares e Web-Design.
Se você é um entusiasta de códigos ou está apenas começando sua jornada no mundo da tecnologia,
você está no lugar certo!</p>
<!-- Inserindo a imagem com acessibilidade -->
<img src="códigos.jpg" alt="Tela com Códigos">
<h2>Características do Projeto:</h2>
<ul>
<li>Design responsivo</li>
<li>Utilização de HTML5 e CSS3</li>
<li>Acessibilidade</li>
<li>Integração com APIs externas</li>
<li>SEO (Otimização para mecanismos de busca)</li>
</ul>
</body>
</html>
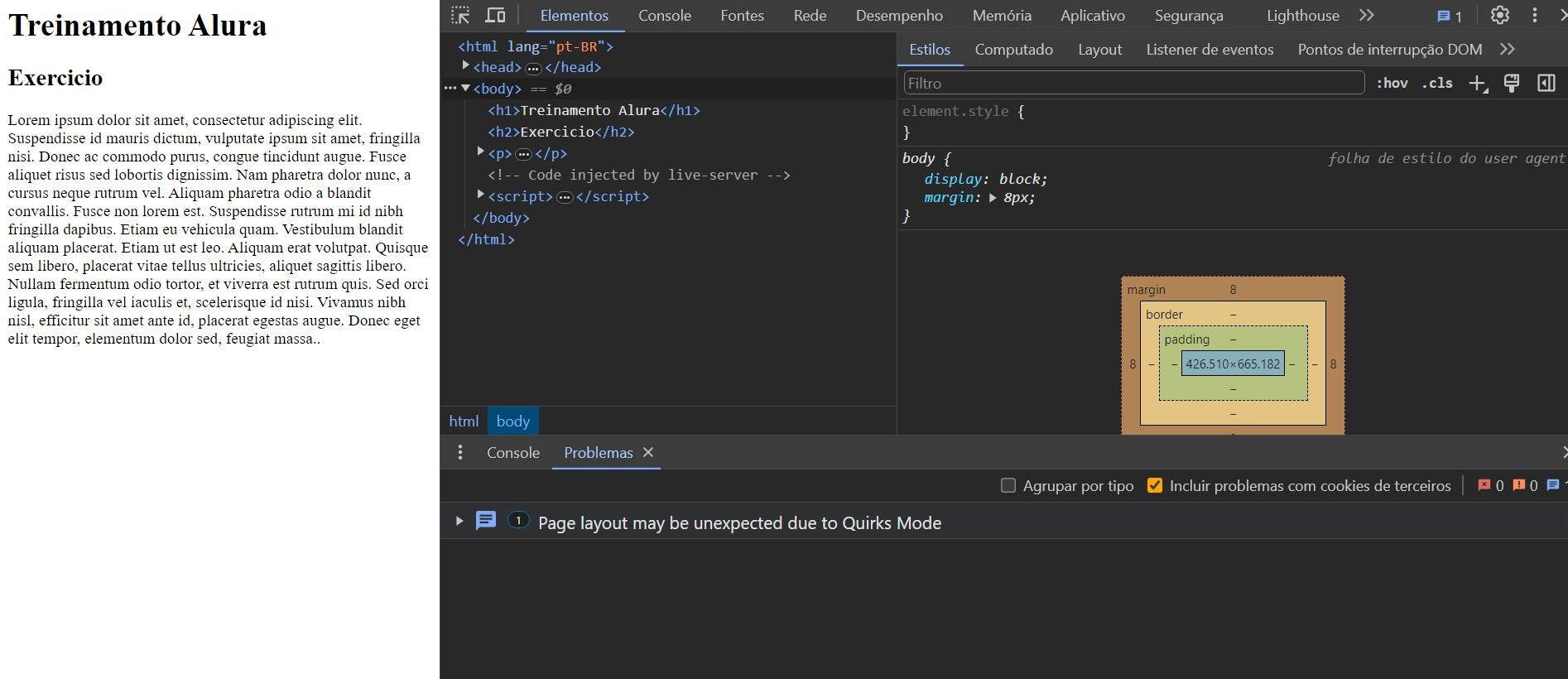
7 - Explorando o impacto do DOCTYPE no HTML