let totalCompra; // Variável que acumule os valores
limpar();
function adicionar(){
// recuperar valores: nome do produto | quantidade | valor
let produto = document.getElementById('produto').value;
let nomeProduto = produto.split('-')[0]; //Split usado para separar o antes e depois dos elementos, separados por alguma coisa //
let valorProdutoString = produto.split('R$')[1].replace('.', '').replace(',', '.').trim(); // Aqui está pegando o que vem depois do "R$" na posição 1
let valorProduto = parseFloat(valorProdutoString); // Aqui está pegando o que vem depois do "R$" na posição 1
let quantidadeProduto = document.getElementById('quantidade').value;
// calcular o preço, subtotal do produto X a quantidade
let carrinho = quantidadeProduto * valorProduto;
// adiconar no carrinho
let listaCarrinho = document.getElementById('lista-produtos');
listaCarrinho.innerHTML = listaCarrinho.innerHTML + `<section class="carrinho__produtos__produto">
<span class="texto-azul">${quantidadeProduto}x</span> ${nomeProduto} <span class="texto-azul">
R$${carrinho.toLocaleString('pt-BR', {minimumFractionDigits: 2, maximumFractionDigits: 2})}</span></section>`;
// total das compras
totalCompra = totalCompra + carrinho;
let totalCompraAtualizado = document.getElementById('valor-total');
totalCompraAtualizado.innerHTML = `<span class="texto-azul" id="valor-total">R$ ${totalCompra.toLocaleString('pt-BR', {minimumFractionDigits: 2, maximumFractionDigits: 2})} </span>`
document.getElementById('quantidade').value = ' ';
}
function limpar(){
document.getElementById('lista-produtos').innerHTML = ' ';
document.getElementById('valor-total').textContent ='0,00';
totalCompra = 0;
}
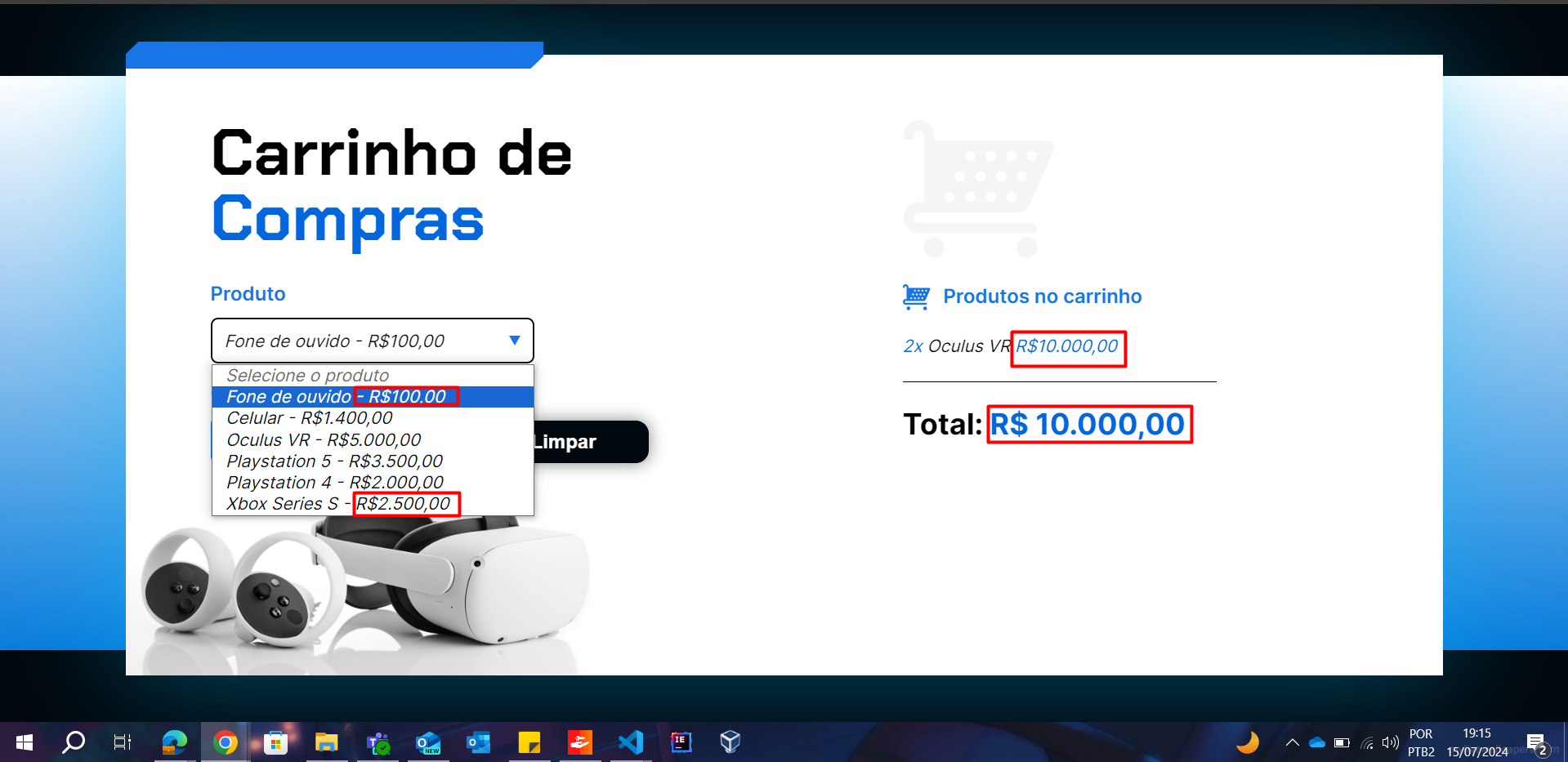
Apenas sugestão para algo mais visível em questão dos separadores de valores