arquivo base.html _header.html
_header.html
arquivo base.html _header.html
_header.html
Oi Felipe, tudo bem? 😊
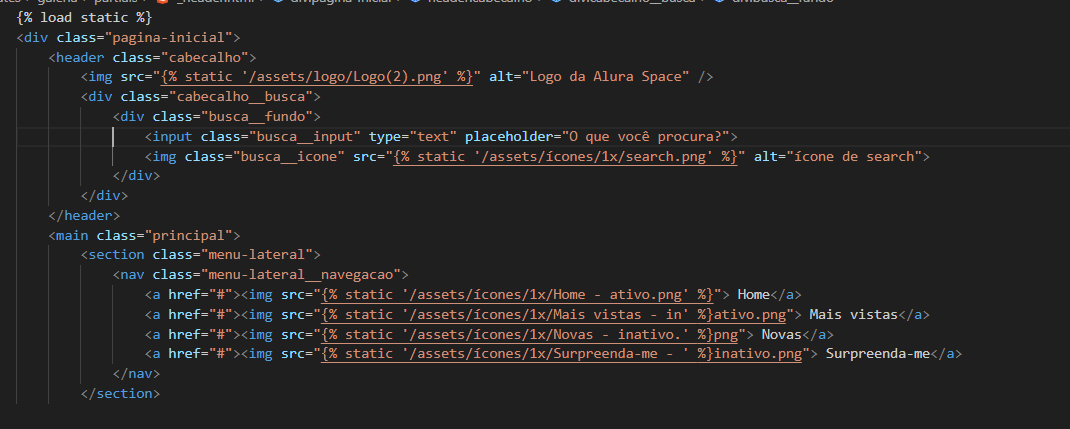
Analisando seu código, parece que você está no caminho certo ao usar partials para organizar seu template.
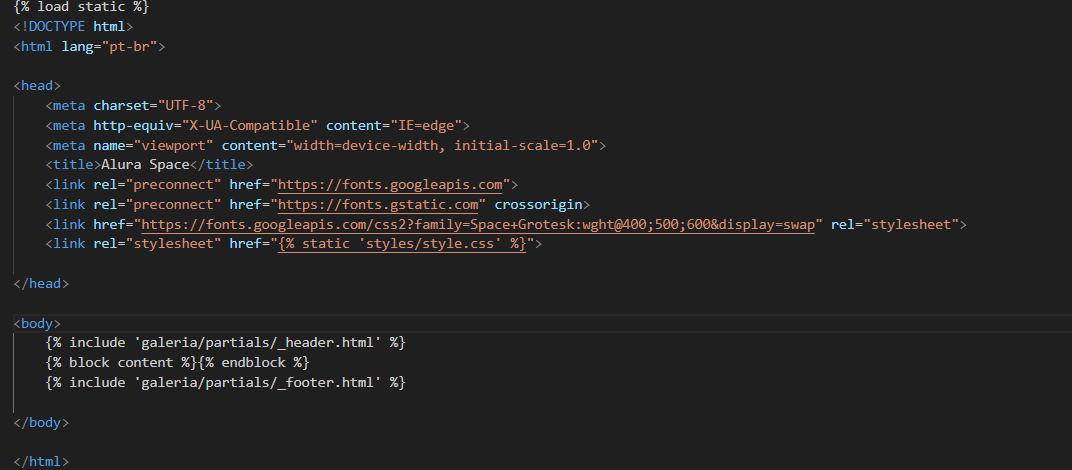
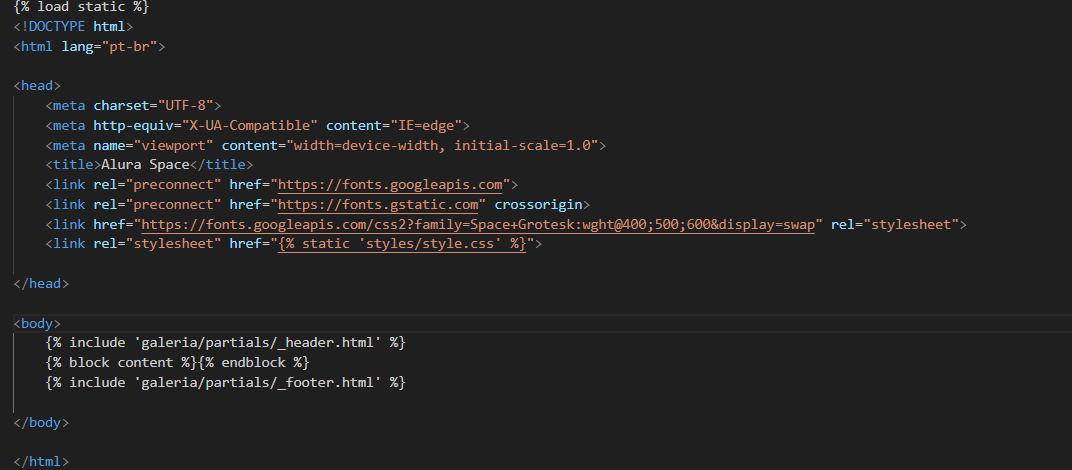
No base.html, você corretamente incluiu o header e o footer.
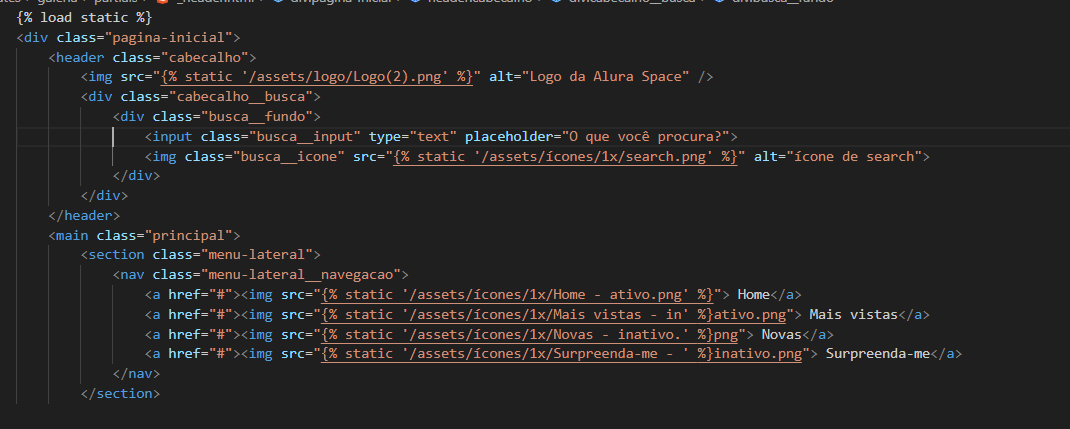
No header.html, você estruturou o cabeçalho com a logo e a barra de busca, além do menu lateral.
Uma dica é verificar se os caminhos dos seus arquivos estáticos estão corretos, como imagens e CSS.
Outro ponto é garantir que o bloco content no base.html esteja sendo preenchido corretamente nas suas outras páginas.
🎓 Para saber mais:
Continue praticando e explorando as funcionalidades do Django! 🤔
📌 Nota: Otimize seus estudos com o guia "Como turbinar seus estudos utilizando o fórum" e insira o código usando a ferramenta do fórum.